电商网站模块设计:商品浏览与页面响应
版权申诉
148 浏览量
更新于2024-06-29
收藏 1012KB PDF 举报
"电商网站详细设计说明书"
这篇详细设计说明书主要涵盖了电商网站的开发与设计,旨在为编程人员提供具体的实现方案,并为软件测试提供参考。文档由第八小组成员为中小型公司的网上销售平台开发,目标用户也是该小组成员。
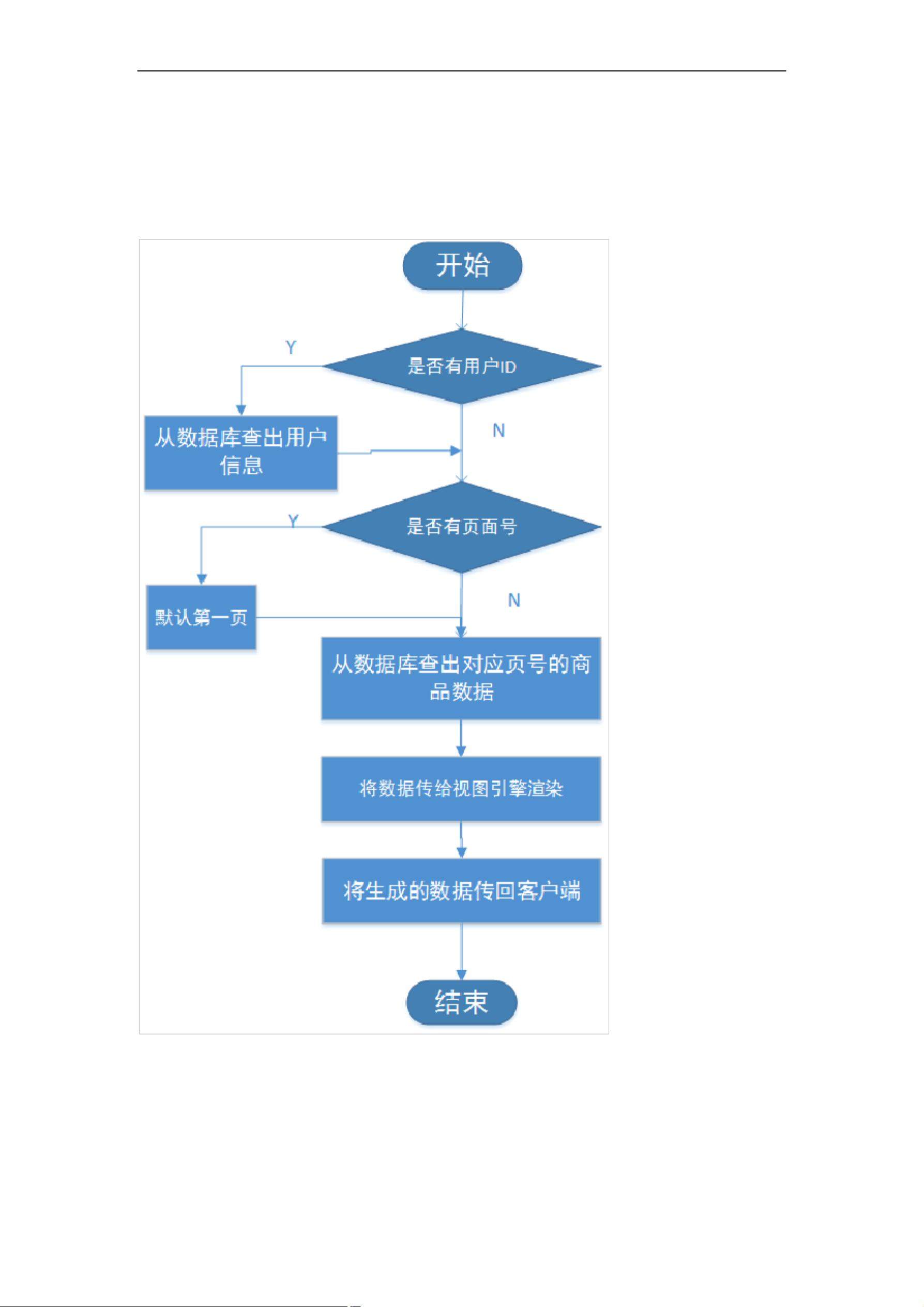
1. 文档编写目的:文档的主要目的是确定电商网站各模块的实现细节,以便于编程人员进行编码工作,同时为测试阶段提供明确的指导。它通过流程图、盒图等视觉工具详细解释了每个模块的实现技术和方法,以及整个网站的处理流程。
2. 背景与定义:
- 项目名称:电子商务网站
- 应用范围:适用于中小型企业的在线销售
- 开发者:第八小组成员
- 用户:小组成员
- 技术定义:HTML5是一种超文本标记语言,用于构建富媒体网页;CSS3则是一种样式表语言,用于呈现HTML或XML文档的样式。
3. 参考资料:列举了多本关于HTML5和CSS3的专业书籍,以及项目相关的其他报告,如可行性报告和需求说明书。
4. 程序系统结构:文档提到了网站的架构,虽然这部分内容没有详细展开,但通常会包括网站的模块划分、数据流图和组件间的交互关系。
5. 商品浏览设计:
- 描述:商品浏览页面设计用于展示商品的基本信息,通常带有图片,且采用分页显示,部分HTML代码可重用以展示商品评价和交易记录等。
- 功能:这部分可能包括搜索、筛选、排序等功能,允许用户查看商品并导航至详情页。
- 性能:系统要求在点击换页后能在2秒内响应,最慢不超过5秒,同时保证数据安全,避免错误或敏感信息泄露。
- 输入项:涉及用户ID(UserId)和页面号(PageNumber)两个关键输入,分别用于定位用户和页面导航。
这份设计说明书不仅关注技术实现,还强调用户体验和性能指标,确保了网站在功能性和效率上的双重考量。通过这样的设计,电商网站能够有效地展示商品,吸引和留住用户,从而促进业务发展。
2018-01-25 上传
2019-10-22 上传
2023-06-15 上传
2023-06-15 上传
2023-06-16 上传
2022-11-27 上传
不吃鸳鸯锅
- 粉丝: 8511
- 资源: 2万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查