微信小程序:高效跨页面通信策略与发布/订阅模式应用
27 浏览量
更新于2024-07-15
收藏 222KB PDF 举报
微信小程序跨页面通信是开发过程中常见的需求,由于小程序的Page设计原则强调了模块化和独立作用域,当一个Page的状态变化需要影响其他Page时,就需要一种有效的通信机制。本文主要探讨了三种常见的解决思路:
1. 设置标志位:在订单详情页操作成功后,通过设置本地存储(如localStorage)或者全局App对象中的标志位,表示状态已改变。在订单列表页的`onShow`生命周期函数中检查这些标志位,进而决定是否更新数据。这种方法适用于逻辑简单、耦合度不高的情况,但随着复杂度提升,代码冗余和维护成本会显著增加。
2. 利用页面栈获取Page对象:通过`getCurrentPages`方法获取当前页面栈,根据页面加载顺序找到订单列表页的Page对象,然后调用其`setData`方法。这种方法依赖于页面结构,如果页面布局调整,可能导致维护困难。
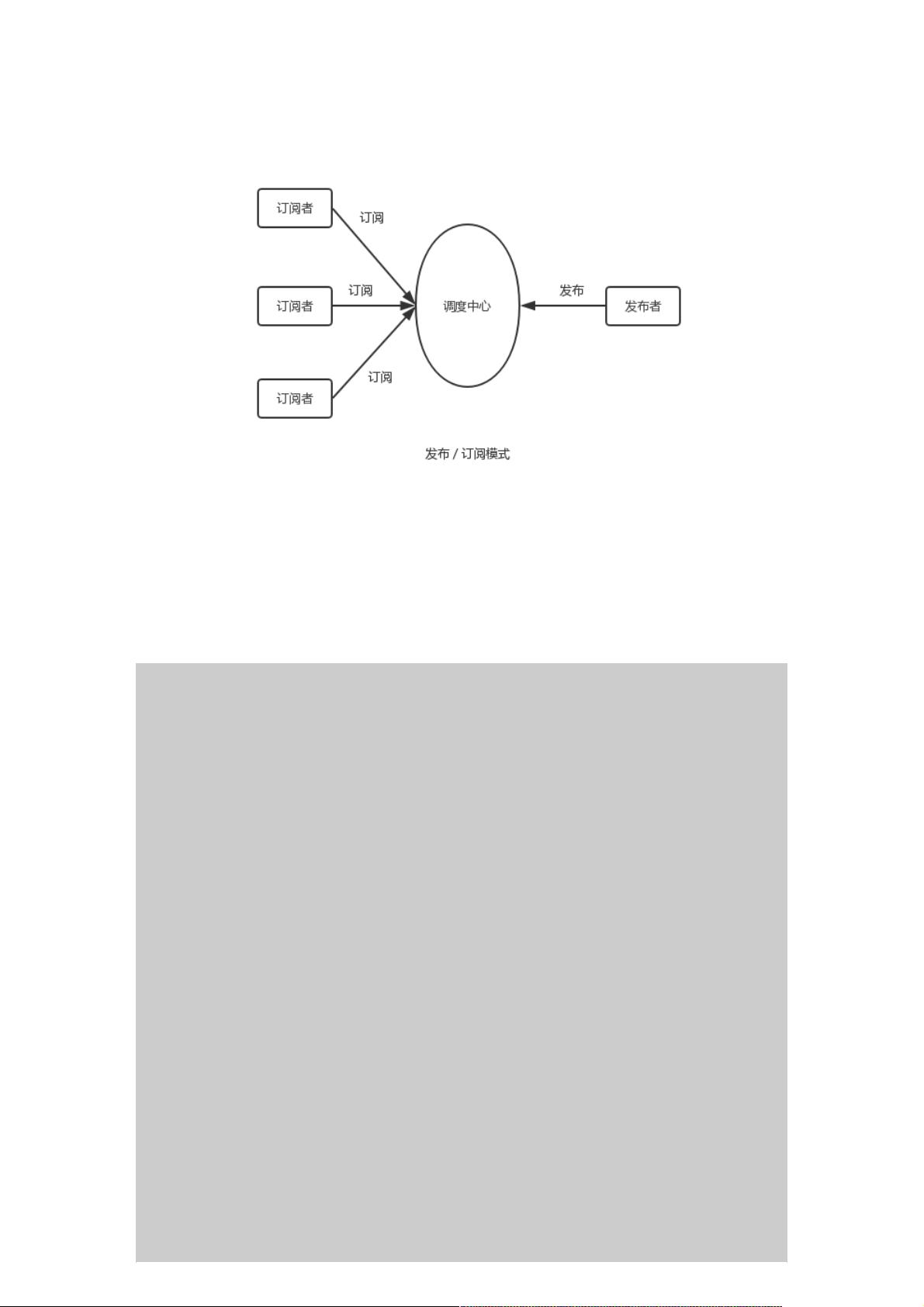
3. 发布/订阅模式(最优方案):这是一种解耦的高级策略,通过创建一个调度中心,订阅者(如订单列表页)注册对特定事件(如订单状态变更)的回调函数,发布者(如订单详情页)负责发布事件。这样,发布者和订阅者之间不再直接交互,降低了耦合度,便于管理和扩展。这种模式在小程序中尤其适用,因为它符合小程序设计的核心理念,使得代码更易于维护和重用。
总结来说,选择哪种方式取决于具体的业务场景和复杂度。对于简单的场景,设置标志位可能是最直观的方法;对于有复杂逻辑或需要长期稳定性的项目,推荐使用发布/订阅模式,以实现更灵活、低耦合的跨页面通信。在实际开发中,开发者需要根据需求权衡各种方案的优缺点,确保代码的可维护性和性能。
2020-11-28 上传
150 浏览量
2021-03-29 上传
2021-06-01 上传
2024-03-19 上传
2023-04-27 上传
2023-07-01 上传
2023-06-11 上传
2017-11-02 上传
weixin_38616120
- 粉丝: 7
- 资源: 944
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成