JS实现滑动拼图验证功能详解及代码示例
16 浏览量
更新于2024-08-31
收藏 111KB PDF 举报
本文详细介绍了如何使用JavaScript实现一个滑动拼图验证功能的完整示例。首先,作者提供了所需的变量定义,如滑块边长(l)、半径(r)、canvas的宽度(w)和高度(h),以及数学常量PI。滑块的实际边长L是通过将边长和半径相加得到的。
核心部分是设置背景图片,通过`getRandomImg`函数,该函数返回一个随机选择的图片URL,图片大小固定为300x150像素,通过`getRandomNumberByRange(0,100)`动态生成一个0到100之间的随机数来决定图片编号。CSS样式也有所涉及,如容器布局、消息提示样式以及滑块容器的样式,包括激活状态、成功状态等不同的视觉反馈。
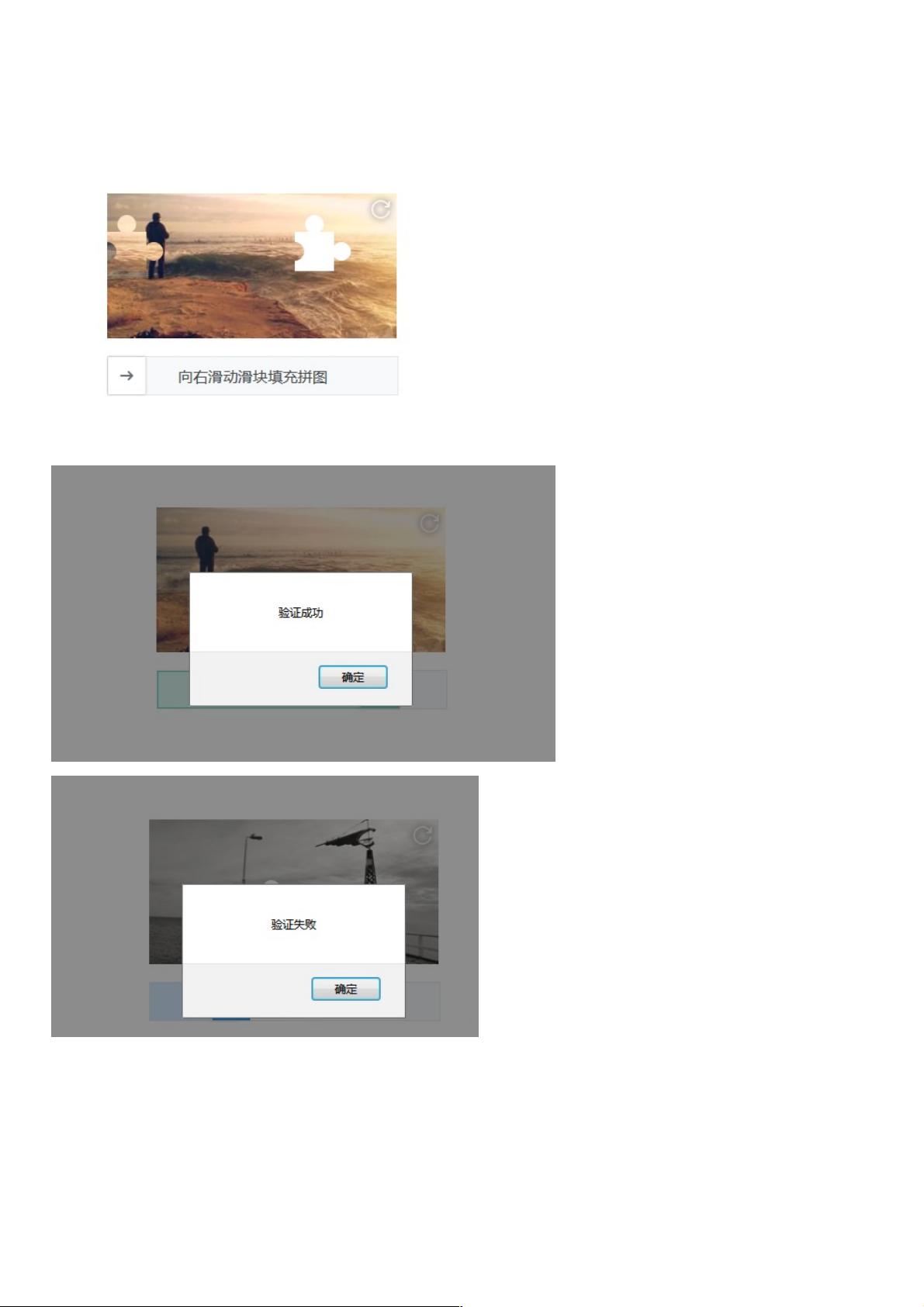
在滑动拼图验证功能中,用户需要通过拖动滑块,使得它们正确排列以完成验证。这涉及到JavaScript中的事件监听和处理,例如`mousedown`、`mousemove`和`mouseup`事件,以及可能的边界检查和碰撞检测算法。此外,可能还需要实现逻辑判断,比如滑块之间的重叠关系是否符合预期的拼图模式,以及当所有滑块正确排列后触发的验证成功提示。
为了实现这样的功能,开发者需要熟悉HTML、CSS和JavaScript的交互操作,包括DOM元素的操作、事件绑定、图片处理以及动画效果的实现。通过这个示例,读者可以学习到如何结合这些技术来创建一个具有挑战性和娱乐性的滑动拼图验证游戏。完整的实现会包含以下步骤:
1. 创建HTML结构,包括canvas元素、容器元素和消息提示区域。
2. 使用JavaScript获取并设置canvas的尺寸,并初始化滑块的位置和样式。
3. 实现滑块对象,包括其位置、大小和移动函数。
4. 绑定鼠标事件,监听用户的滑动操作,更新滑块位置并检查拼图状态。
5. 添加碰撞检测逻辑,确保滑块在移动过程中不会超出边界或与其他滑块重叠。
6. 根据拼图状态改变滑块容器的样式,提供实时反馈。
7. 当拼图完成时,显示验证成功信息或执行其他后续操作。
本文提供的滑动拼图验证功能示例是一段实用的代码,展示了JavaScript在前端开发中的动态交互应用,对于学习者来说是一个很好的实战案例。
2022-05-28 上传
2023-05-25 上传
2023-05-25 上传
2020-12-23 上传
2023-01-13 上传
点击了解资源详情
weixin_38667408
- 粉丝: 8
- 资源: 896
最新资源
- ASP电子商务网站建设(源代码+论文).rar
- 锁相环LMX2595驱动 FPGA代码
- MATLAB数据字典生成代码-dsc-introducing-python-libraries-onl01-dtsc-pt-030220:ds
- kmeans_lvq.rar
- 台达MS300系列变频器使用手册.rar
- UserProfile:面试任务
- 小程序源码 Tab控件使用的最简纯净Demo.zip
- 招标投标范本-东善复建小区道路工程施工组织设计(投标)10
- 0371-极智论文-解读Sylph-一种用于增量小样本目标检测的超网络框架
- Wedding-Dress-Collection:婚纱礼服系列
- 奶茶店自助点餐小程序-毕业设计,基于微信小程序+SpringBoot+MySql开发,源码+开题报告+毕业论文+视频演示
- amazing-mazes:神奇迷宫是一款仅出于娱乐目的而创建的小游戏引擎。 在https播放
- 通用功能模块 免费快速创建小程序V1.0.7 原版_源码.zip
- 施工管理资料表格-B2-12_工程暂停令
- iPhone & iPad 简约线条风格 Mockups .psd .sketch素材下载
- 小程序源码 百度推聊应用.zip