理解DIV+CSS布局与CSS样式设计
需积分: 32 28 浏览量
更新于2024-07-20
收藏 547KB PPT 举报
"此资源是一个关于DIV+CSS的课件,主要介绍了DIV+CSS在网页设计中的应用,包括其布局方式、概念以及与传统布局的区别,同时也涵盖了CSS的基础知识和盒子模型的概念。"
在网页设计领域,`DIV+CSS`已经成为了一个重要的标准,尤其在业界得到了广泛的采用。`DIV`(Division)是一个块级元素,用于组织和分隔页面内容,而`CSS`(Cascading Style Sheets)则是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。这两者结合使用,实现了内容与样式的分离,提高了网页的可维护性和可访问性。
在传统的网页布局中,往往依赖于表格(TABLE)来实现页面结构,但这种方法不利于搜索引擎优化(SEO)且代码复杂。相比之下,`DIV+CSS`布局更简洁,更有利于页面的响应式设计,使网页在不同设备上都能有良好的显示效果。
`DIV`作为一个通用的容器,可以容纳各种HTML元素,如文本、图像、表格等,通过CSS来定义其样式,如大小、颜色、位置等。`SPAN`则是行内元素,通常用于文本级别的样式控制,它不会引起换行,主要用于文本的高亮或者特定部分的样式调整。
`CSS`的基本语句结构由HTML选择符、属性和值组成,例如`p{font-size:12pt;color:blue}`,这条规则选择了所有的`<p>`标签,并设置了字体大小为12点,颜色为蓝色。CSS允许设计师精确控制页面的每一个细节,包括字体、颜色、布局、边距等,同时还能实现浮动、定位等复杂的布局效果。
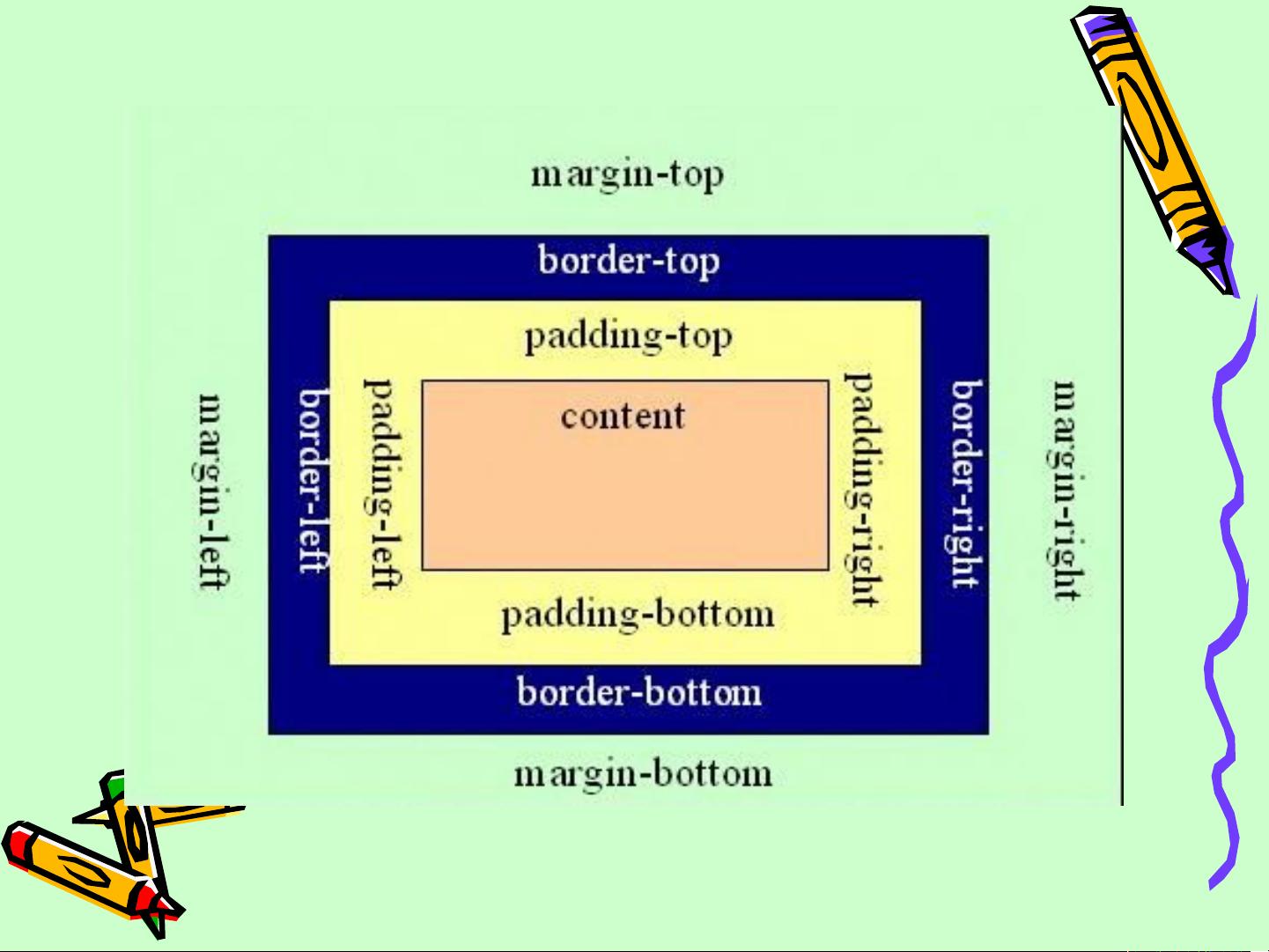
在CSS中,`盒子模型`是理解元素尺寸和布局的关键概念。每个HTML元素都可以被视为一个矩形盒子,包含了内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。这些部分共同决定了元素的总宽度和总高度,理解盒子模型对于精确控制元素的尺寸和间距至关重要。
`DIV+CSS`是现代网页设计的核心技术,通过合理运用,可以创建出结构清晰、样式灵活且易于维护的网页。学习和掌握`DIV+CSS`布局不仅能够提升网页设计的专业水平,也能提高开发效率,是每一个前端开发者必备的技能。
2009-04-16 上传
2022-11-16 上传
2012-05-20 上传
2011-07-22 上传
2018-01-18 上传
2013-03-15 上传
2021-10-11 上传