仿淘宝垂直轮播广告:VerticalBannerView实现
183 浏览量
更新于2024-09-02
收藏 125KB PDF 举报
本文将详细介绍如何使用VerticalBannerView实现一款类似于淘宝APP首页轮播头条的垂直轮播广告功能。VerticalBannerView是一个自定义的Android控件,它具有高度的灵活性和易用性,能够让你自由定制显示内容,并模拟ListView或RecyclerView的使用方式。以下是一些关键知识点:
1. **概念与特点**:
- VerticalBannerView是专为Android设计的,用于在垂直方向上滚动展示广告或者内容块。
- 它的主要特点是支持个性化展示,用户可以根据需求设置展示的内容,如图片、文字或者其他UI元素。
- 控件的操作方式简单,类似于常见的列表控件,便于集成到项目的布局中。
- 可以添加点击事件,例如点击某一部分会触发跳转到指定的页面或执行其他业务逻辑。
2. **集成步骤**:
- 在项目中添加依赖:通过Gradle将`com.github.Rowandjj:VerticalBannerView:1.0`版本的库添加到`build.gradle`中的`dependencies`块。
- 在XML布局中使用VerticalBannerView:在布局文件中创建一个LinearLayout,设置宽度为match_parent,高度wrap_content,然后嵌套VerticalBannerView,并为其配置必要的属性,如宽度、高度和背景颜色。
3. **运行效果与展示**:
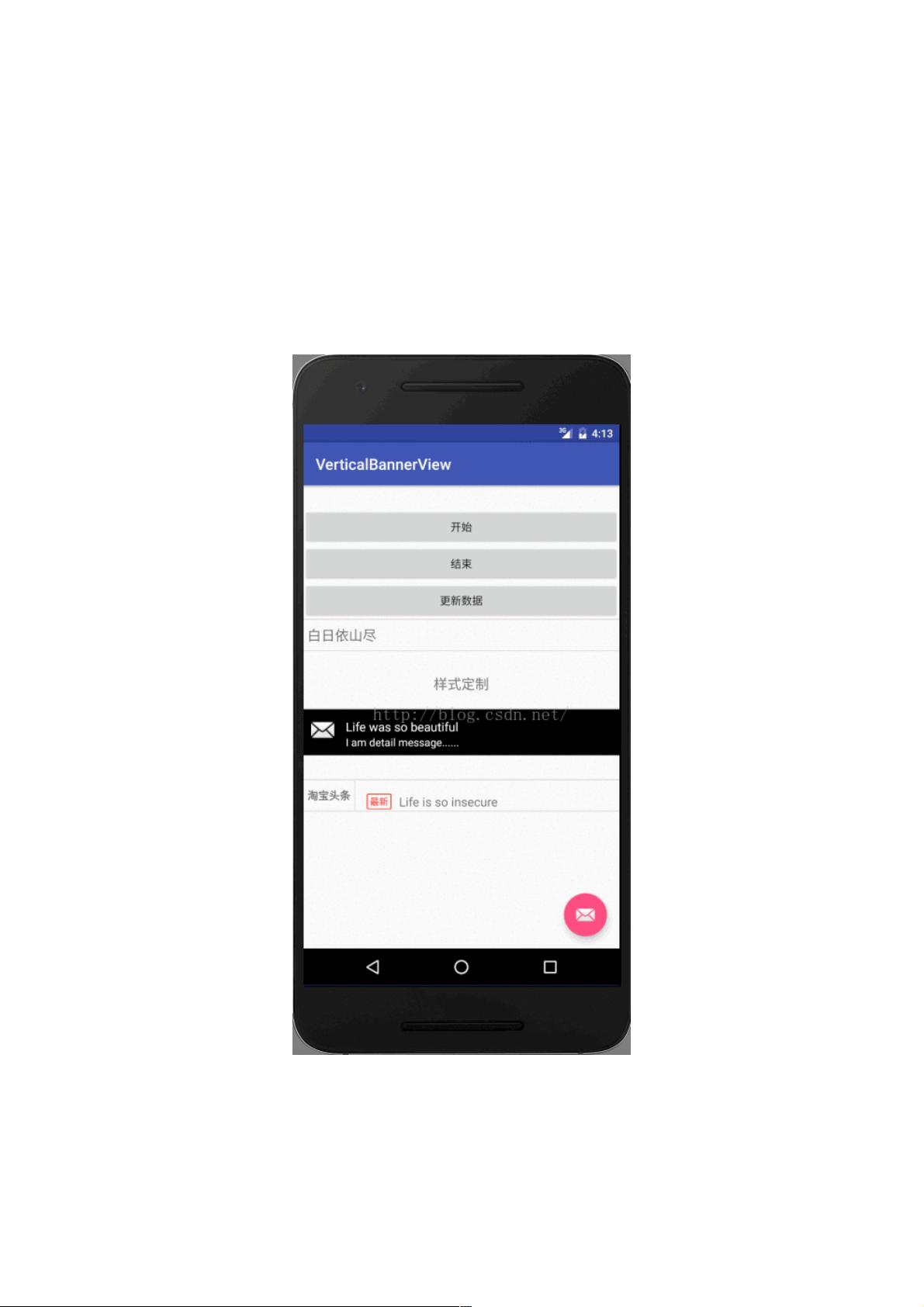
- 通过代码实例展示了如何在实际应用中使用VerticalBannerView,可能包括初始化、设置数据源、设置布局和事件监听等步骤。
- 提供了运行效果图,直观地展示了VerticalBannerView在屏幕上的呈现效果,用户可以看到一个带有滚动功能的垂直轮播广告组件。
4. **开源项目与贡献**:
- 如果你对这个控件感兴趣,可以直接从GitHub上的开源项目`com.github.Rowandjj:VerticalBannerView`获取源代码,参与到项目的开发和维护中,为社区做出贡献。
总结:
学习和使用VerticalBannerView可以帮助开发者快速构建出美观且功能丰富的垂直轮播广告组件,适用于需要滚动展示信息的应用场景。通过本文提供的指导,你可以更好地理解和应用这种控件,提升你的Android开发技能。
点击了解资源详情
2018-03-27 上传
130 浏览量
2020-08-30 上传
2017-01-17 上传
点击了解资源详情
2022-11-17 上传
476 浏览量
weixin_38517113
- 粉丝: 3
- 资源: 888
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度