Eclipse中创建与配置Maven Web项目指南
需积分: 7 82 浏览量
更新于2024-09-12
收藏 699KB DOC 举报
"在Eclipse中使用Maven创建Web应用工程"
在Eclipse集成开发环境中,使用Maven创建Web应用程序项目是一项常见的任务。本摘要将详细介绍如何进行这一过程,包括设置Maven配置、创建工程、构建目录结构以及将项目转换为Dynamic Web项目。
首先,我们需要在Eclipse中设置Maven的`settings.xml`文件位置。这一步确保Eclipse能够正确地引用到你本地安装的Maven仓库。具体操作如下:
1. 打开Eclipse,进入Window > Preferences > Maven > User Settings。
2. 在User Settings部分,点击“Browse”按钮,导航到你的Maven安装目录下的conf文件夹,选择`settings.xml`文件。这样,Eclipse就会使用这个配置文件来管理Maven的设置,包括仓库路径等。
接下来,我们创建一个基于Maven的Web应用工程:
1. 选择File > New > Maven Project。
2. 在新窗口中,选择“Create a simple project (skip archetype selection)”并点击Next。
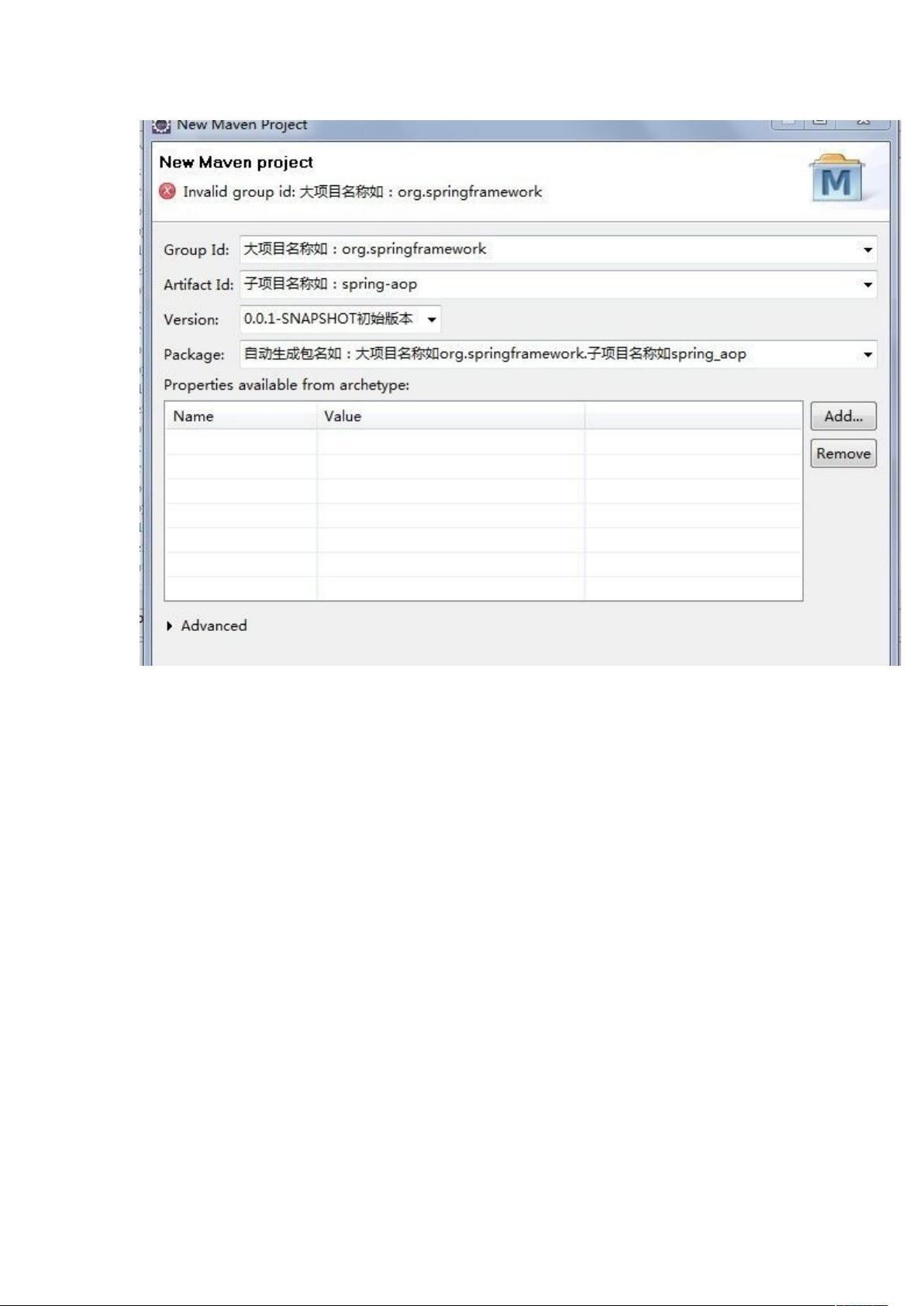
3. 输入Group ID(通常为你的组织名或域名反写)和Artifact ID(项目名称),保持默认的 Packaging 为“war”。
4. 在“Archetype”选项卡中,搜索“maven-archetype-webapp”,选择后点击Next,然后Finish。这样创建的项目是专门用于Web应用的。
创建完成后,我们需要建立标准的Maven目录结构:
1. 右键点击项目,选择New > Source Folder,创建以下目录:
- `src/main/java`:存放Java源代码
- `src/test/java`:存放测试代码
- `src/test/resources`:存放测试资源文件
接着,我们需要配置Java和Resources目录的编译输出路径:
1. 右键项目,选择Build Path > Configure Build Path。
2. 在Source选项卡中,双击每个Source Folder(如`src/main/java`和`src/main/resources`)。
3. 在弹出的对话框中,设置Output Folder为对应的编译输出路径(例如,对于`src/main/java`,应设置为`target/classes`;对于`src/main/resources`,也应设置为`target/classes`)。
4. 确保选中“Allow output folders for source folders”。
最后,我们将项目转换为Dynamic Web项目:
1. 右键项目,选择Properties > Project Facets。
2. 点击Convert to Faceted Form...,在出现的列表中勾选“Dynamic Web Module”。
3. 选择Java版本为1.6,并设置Dynamic Web Module的版本为2.5(如果你的JDK版本支持,也可以选择更高版本)。
4. 如果出现编译错误,可能需要在Java Compiler设置中将Compiler Compliance Level设置为1.6。
5. 配置完成后,点击Apply和OK,Eclipse会自动调整项目的配置,使其符合Dynamic Web项目的要求。
在某些情况下,如果Eclipse无法自动完成上述步骤,你可能需要手动修改项目根目录下的`.settings`文件夹中的`org.eclipse.wst.common.project.facet.core.xml`文件,确保其中的Java和Dynamic Web Module版本设置正确。
通过以上步骤,你将在Eclipse中成功创建并配置了一个基于Maven的Web应用工程,可以开始编写和构建你的Web应用了。记住,良好的项目结构和正确的配置是软件开发的基础,能确保项目在未来易于维护和扩展。
Admanplay
- 粉丝: 2
- 资源: 7
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查