NGUI教程:创建与配置UI环境及Sprite控件
需积分: 10 67 浏览量
更新于2024-07-24
1
收藏 1.57MB DOC 举报
"NGUI一些基本的参考"
NGUI(Next-Gen User Interface)是一个用于Unity引擎的用户界面系统,主要用于创建复杂、高性能的2D和3D用户界面。本教程主要涉及NGUI的基础使用,包括如何设置UI环境、创建UI元素以及使用控件。
一、建立UI环境
在开始创建UI之前,首先需要准备一个干净的场景。删除默认的MainCamera,然后通过NGUI菜单选择“Create a New UI”来启动UI创建向导。在此向导中,可以选择默认的UI层并点击“Create Your UI”按钮。如果项目中已有NGUI设置,可跳过删除MainCamera的步骤,但要确保非GUI相机不渲染UI层。UIRoot (2D)对象上的UIRoot脚本负责调整游戏对象以适应屏幕尺寸,UICamera脚本则包含NGUI的事件系统。
二、UI组件的创建与配置
UIRoot对象包含一个Camera,该Camera带有UICamera脚本,用于处理UI交互。此外,还有个Anchor对象,附带UIAnchor脚本,用于解决Windows平台上可能出现的像素对齐问题。Panel对象则是一个重要的容器,拥有UIPanel脚本,用于管理其下的所有UI组件,优化绘制性能。
三、添加UI控件
创建控件通常通过NGUI菜单的“Create a Widget”选项完成。这个向导可以帮助你快速生成基本的UI元素,如选择Atlas(图像集)和Font(字体)。将所需的Atlas和Font拖拽到指定区域,然后选择一个模板来开始创建控件。模板仅作为起点,实际使用时可以根据需求自定义控件的属性和行为。
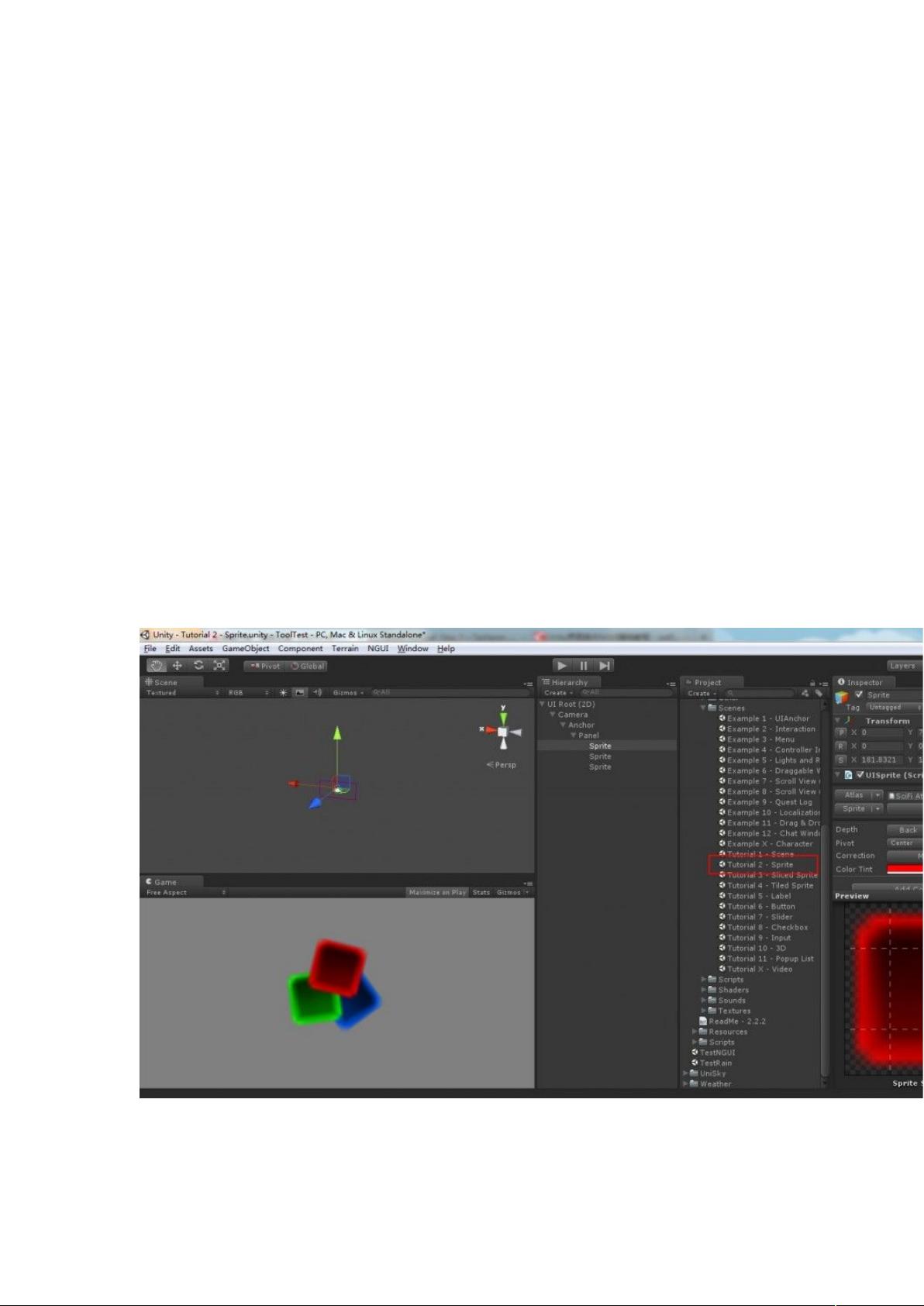
四、Sprite(片元)控件
Sprite是NGUI中最基础的控件之一,用于显示图片。通过向导创建Sprite时,可以选择Atlas和Font,然后选择合适的模板。例如,可以选择SciFiAtlas和SciFiFont-Normal来创建一个带有特定样式和字体的UI元素。
五、自定义与优化
NGUI允许你深度定制每个控件,包括大小、位置、颜色、透明度等。还可以通过添加脚本扩展功能,如响应用户输入、动画效果等。另外,UIPanel的优化功能可以减少绘制命令的调用,提高整体性能。
六、事件系统与交互
NGUI的事件系统是通过UICamera脚本来实现的,它支持点击、触摸等多种交互方式。你可以通过设置事件监听器来响应用户的操作,如按钮点击、滑动等。
NGUI提供了一套强大且灵活的工具,用于构建丰富的用户界面。从创建基础的UI环境到设计复杂的交互逻辑,NGUI都提供了相应的支持。通过理解和掌握这些基础知识,开发者能够高效地构建出满足需求的用户界面。
130 浏览量
185 浏览量
2024-11-09 上传
2024-11-09 上传
2025-02-12 上传
292 浏览量
2017-02-17 上传
158 浏览量
sengou00
- 粉丝: 0
最新资源
- Ruby语言集成Mandrill API的gem开发
- 开源嵌入式qt软键盘SYSZUXpinyin可移植源代码
- Kinect2.0实现高清面部特征精确对齐技术
- React与GitHub Jobs API整合的就业搜索应用
- MATLAB傅里叶变换函数应用实例分析
- 探索鼠标悬停特效的实现与应用
- 工行捷德U盾64位驱动程序安装指南
- Apache与Tomcat整合集群配置教程
- 成为JavaScript英雄:掌握be-the-hero-master技巧
- 深入实践Java编程珠玑:第13章源代码解析
- Proficy Maintenance Gateway软件:实时维护策略助力业务变革
- HTML5图片上传与编辑控件的实现
- RTDS环境下电网STATCOM模型的应用与分析
- 掌握Matlab下偏微分方程的有限元方法解析
- Aop原理与示例程序解读
- projete大语言项目登陆页面设计与实现