iOS11适配指南:解决tableView内容偏移与安全区域
183 浏览量
更新于2024-08-28
收藏 162KB PDF 举报
"iOS11安全区域适配总结"
在iOS11中,苹果引入了全新的安全区域(Safe Area)概念,以适应全面屏设备的设计需求。这个改变对开发者在布局和适配方面带来了一些挑战,特别是针对UITableView的显示。本文将深入探讨iOS11下APP中tableView内容下移的问题,安全区域的概念以及如何适配。
一、tableView内容下移的原因
在iOS11之前,automaticallyAdjustsScrollViewInsets属性用于控制滚动视图(如UITableView)是否自动调整其内容 inset 来适应屏幕上方的bars(如status bar或navigation bar)。但在iOS11中,这个属性被废弃,取而代之的是对安全区域的考虑。系统现在会根据SafeAreaInsets自动调整tableView的adjustedContentInset,而非contentInset。由于这个改变,如果未正确处理,tableView的内容可能会下移20pt(对应status bar高度)或64pt(对应navigation bar高度)。
二、安全区域的概念
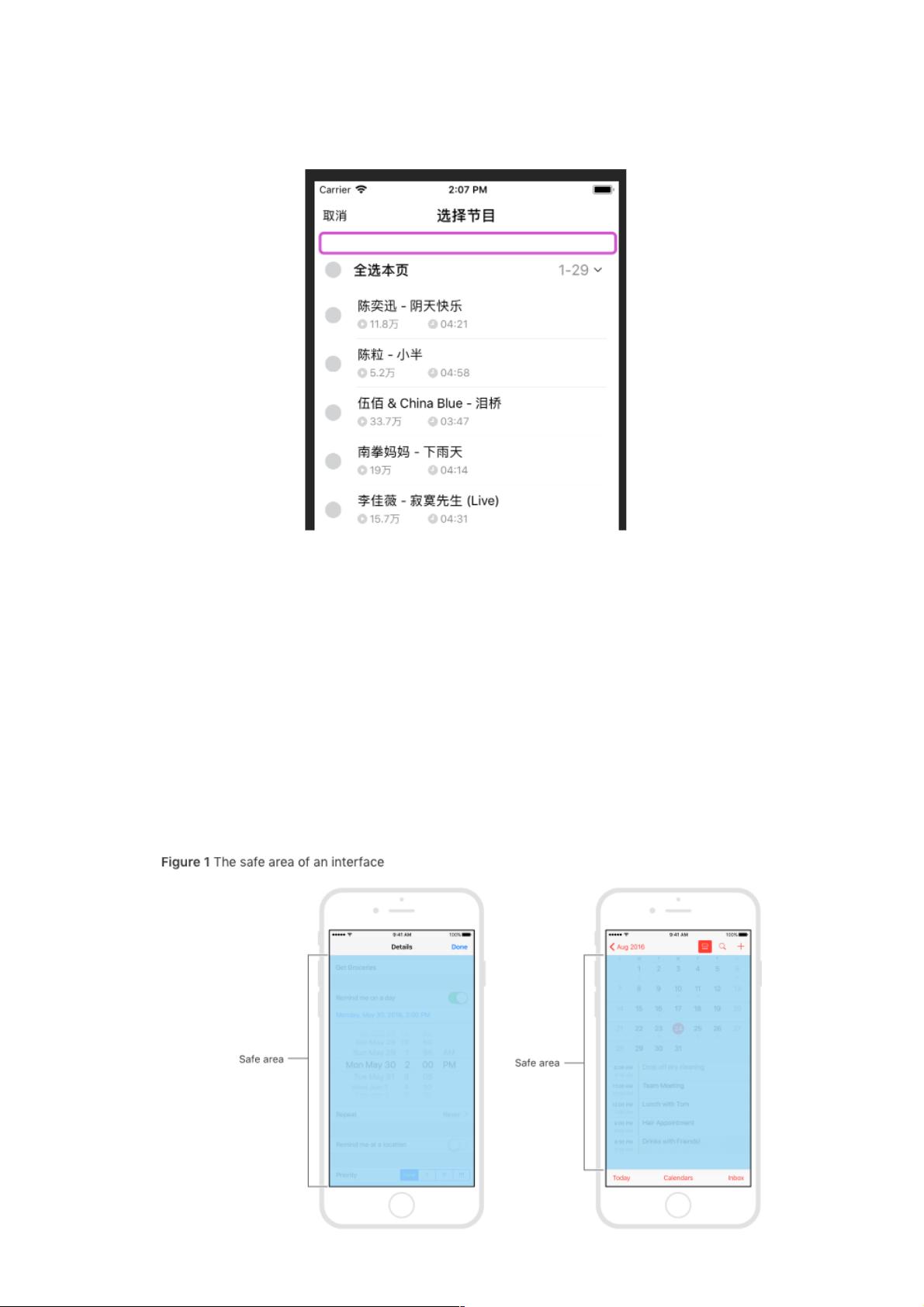
安全区域是指屏幕边缘到可能被硬件元素(如刘海屏的传感器或底部的home指示器)遮挡的区域的距离。它确保内容不会被这些元素遮挡。每个UIView都有一个safeAreaInsets属性,表示其内容与安全区域边缘之间的距离。对于UIViewController,可以使用view.safeAreaLayoutGuide来布局内容,确保它们在安全区域内。
三、适配策略
当遇到tableView内容下移的问题,有以下几种解决方案:
1. 设置`tableView.contentInsetAdjustmentBehavior = .never`,阻止系统自动调整contentInset。
2. 自定义调整adjustedContentInset,例如,可以在`viewDidLoad`或`viewDidLayoutSubviews`中设置`tableView.adjustedContentInset = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)`。
3. 使用Safe Area Layout Guide进行布局,确保视图约束基于安全区域,而不是屏幕边缘。
四、特殊情况处理
- 如果使用自定义navigationBar并隐藏原生的,系统会默认认为内容区域从status bar底部开始,这时需要手动调整SafeAreaInsets。
- 若同时使用了navigationBar和tabBar,SafeAreaInsets会相应改变,需考虑到这些变化进行适配。
适配iOS11的安全区域,开发者需要理解安全区域的概念,关注adjustedContentInset的变化,以及学会使用新的布局方式。通过调整视图的布局和内容 inset,确保内容在屏幕的可视区域内正确显示,避免被状态栏、导航栏或底部条遮挡。这需要在代码中进行适当的判断和处理,以确保应用在不同设备和配置下都能提供良好的用户体验。
2021-01-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2017-10-20 上传
2020-08-29 上传
2021-01-19 上传
weixin_38535848
- 粉丝: 8
- 资源: 926
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库