Android编程:创建简易钢琴模拟应用
39 浏览量
更新于2024-08-30
收藏 72KB PDF 举报
"这篇文章主要介绍了如何在Android平台上实现一个简单的弹钢琴效果,通过创建自定义按钮样式和响应用户触摸事件来模拟钢琴键的按下和释放状态。"
在Android开发中,构建一个弹钢琴应用需要对UI设计、触摸事件处理以及音频播放有一定的了解。下面将详细解释实现这个效果的关键步骤。
首先,为了给钢琴键提供视觉效果,我们需要在`drawable`目录下创建XML文件来定义按钮的不同状态。这里提到了三个XML文件:
1. `button_selector.xml`:这是一个选择器(Selector)资源,用于定义按钮在不同状态下的外观。当按钮被按下时,它会显示`@drawable/button_pressed`的样式;在正常状态下,它则显示`@drawable/button`的样式。选择器是Android中实现按钮按下效果的重要工具,可以根据按钮的状态(如按下、聚焦、默认等)动态改变其背景。
```xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_pressed" android:state_pressed="true"></item>
<item android:drawable="@drawable/button"></item>
</selector>
```
2. `button.xml`:定义了钢琴键的基本样式,包括圆角、边框宽度和颜色以及渐变色。这将作为按钮的默认背景显示。
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" />
<stroke android:width="2dp" android:color="#605C59" />
<gradient android:angle="270" android:endColor="#FFFFFF" android:startColor="#F5F5F5" />
</shape>
```
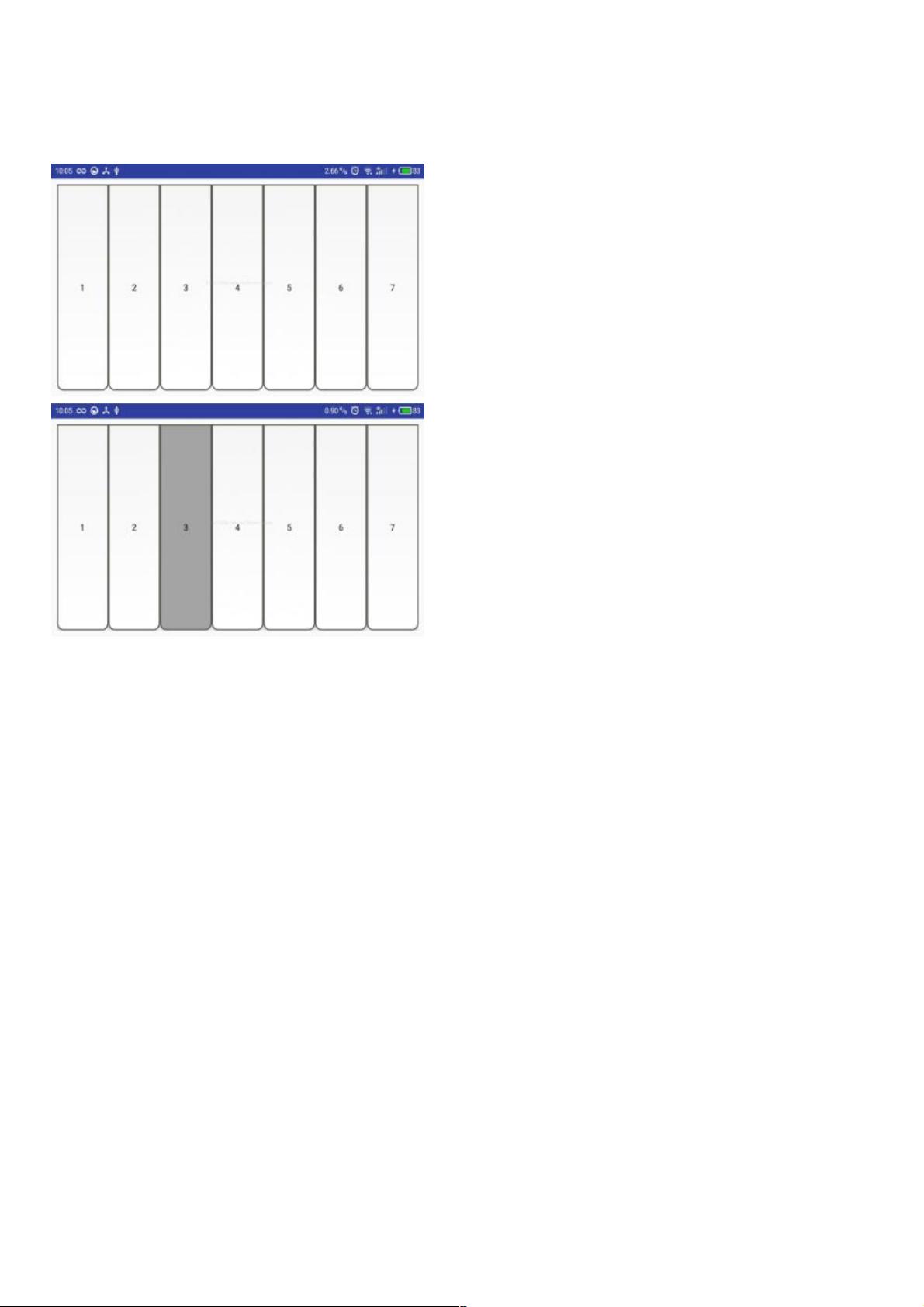
3. `button_pressed.xml`:定义了按钮被按下时的样式,通常会改变颜色或透明度,以呈现出按下效果。在这个例子中,整个按钮填充了灰色`#A4A4A4`。
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#A4A4A4" />
<corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" />
<!-- 可能还包括其他边框或阴影设置 -->
</shape>
```
接下来,你需要在布局文件中添加这些按钮,并设置它们的大小、位置以及背景为`button_selector.xml`。每个按钮对应一个音符,可以使用`OnClickListener`或`OnTouchListener`来监听用户的点击事件。
当用户点击一个按钮时,你需要播放对应的音效。这可能涉及到Android的音频管理,例如使用`MediaPlayer`或`SoundPool`类来加载和播放音频文件。每个钢琴键对应的音频文件应在项目资源中预先准备。
此外,为了达到更好的用户体验,你还可以添加一些额外的功能,如键盘振动反馈、连贯的音符播放、音高调整等。这些可以通过Android的振动服务、音乐播放控制和其他音频处理技术来实现。
实现Android简易版弹钢琴效果,关键在于理解并运用Android的UI设计(如XML布局和样式选择器)、触摸事件处理以及音频播放机制。通过这些技术的结合,你可以构建出一个基本的模拟钢琴应用,让用户在手机上体验弹奏钢琴的乐趣。
2018-05-23 上传
2022-04-17 上传
2014-02-12 上传
2017-04-10 上传
点击了解资源详情
2012-10-24 上传
2019-04-23 上传
2022-07-10 上传
2021-03-16 上传
weixin_38502639
- 粉丝: 6
- 资源: 913
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫