JavaScript前端开发:MVC与MVVM结构解析
125 浏览量
更新于2024-08-30
收藏 395KB PDF 举报
"本文探讨了JavaScript前端开发中的两种重要架构模式:MVC(Model-View-Controller)和MVVM(Model-View-ViewModel)。MVC模式是一种经典的用户界面设计模式,用于分离数据、表现层和控制逻辑。文章介绍了MVC模式的起源,以及其在Smalltalk-80中的诞生,并通过《Design Patterns: Elements of Reusable Object-Oriented Software》一书的推广而广泛流行。此外,文章还详细解释了MVC的三个组成部分——Model、View和Controller的职责,并以Backbone.js为例展示了相关代码。接着,文章提到了JavaScript MVC框架的对比,强调了关注点的不同可能导致对比结果的差异。最后,作者指出了MVC模式在前端开发中带来的益处,如易于维护、模型视图解耦、代码重用和模块化开发等。"
在JavaScript前端开发中,MVC模式是一种核心的设计模式,它将应用分为三个主要部分:
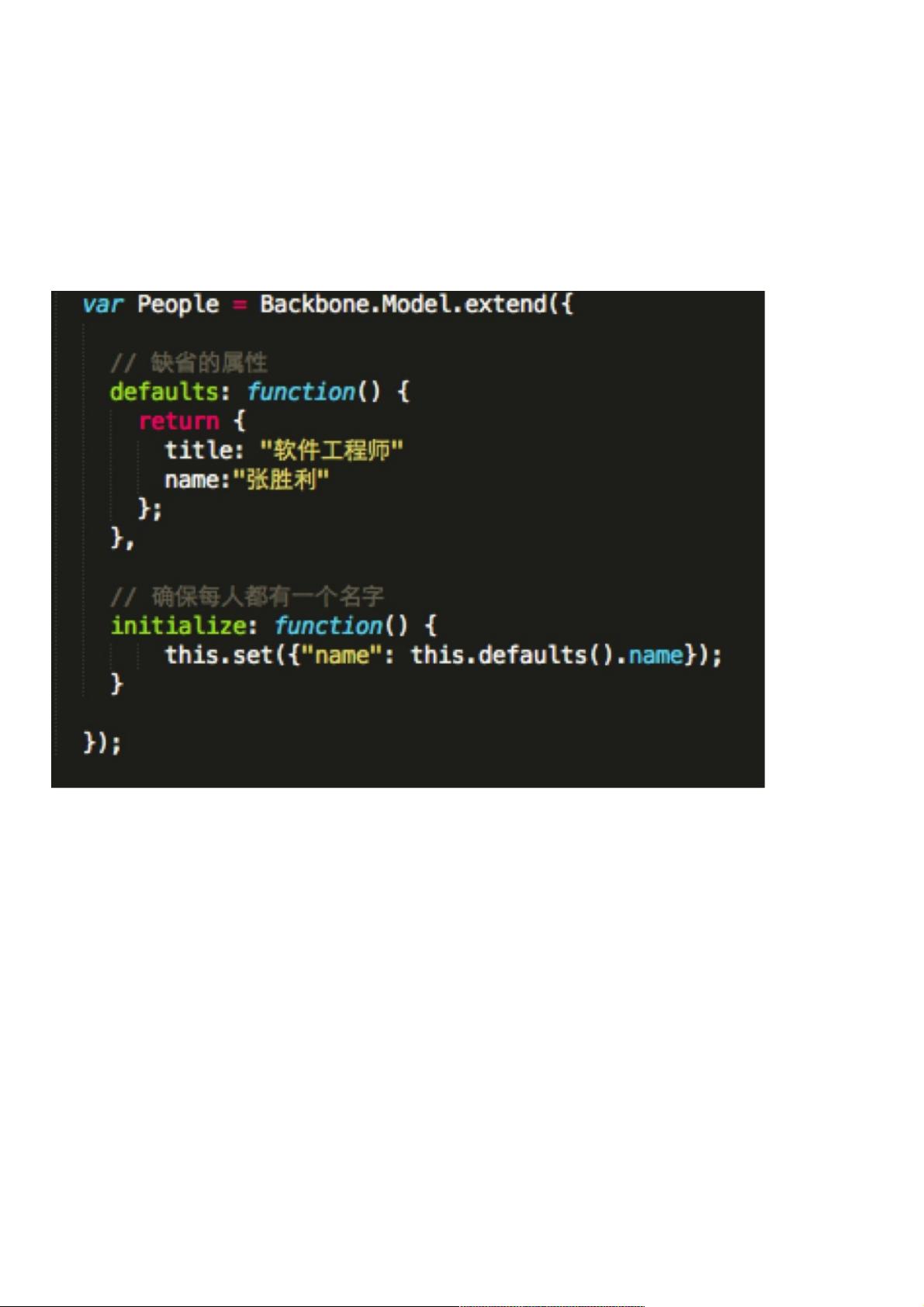
1. Model(模型):模型负责管理应用程序的数据和业务逻辑。当模型的数据发生变化时,它会通知相关的视图,以便视图可以更新显示。例如,在Backbone.js中,模型具有`change`事件,当数据改变时会触发这个事件。
```javascript
var MyModel = Backbone.Model.extend({
// 业务逻辑和数据属性
});
var model = new MyModel();
model.on('change', function() {
// 更新视图
});
```
2. View(视图):视图是模型当前状态的可视化表示,它监听模型的变化,并在模型更新时自动更新自身。通常,视图会使用模板引擎来渲染模型数据。在Backbone.js中,视图可以通过`render`方法来更新UI。
```javascript
var MyView = Backbone.View.extend({
template: _.template('<p><%= name %></p>'),
render: function() {
this.$el.html(this.template(this.model.toJSON()));
return this;
}
});
```
3. Controller(控制器):控制器作为模型和视图之间的中介,处理用户输入,将用户的行为转化为对模型的更新或视图的指令。在Backbone.js中,控制器的概念相对弱化,但路由(Router)扮演了类似的角色。
```javascript
var MyRouter = Backbone.Router.extend({
routes: {
'': 'home'
},
home: function() {
// 更新模型或创建新视图
}
});
```
对比MVC框架,如AngularJS、React、Vue.js等,开发者可以根据需求关注URL路由、数据绑定、组件化等方面。TodoMVC项目提供了一个很好的平台,用于比较不同框架在实现相同功能时的差异。
MVVM模式是MVC的变体,尤其在现代前端框架中(如AngularJS、Vue.js)广泛应用。MVVM模式强化了数据绑定概念,消除了控制器的必要性,使得视图和模型之间直接通信,简化了开发流程。在MVVM中,ViewModel作为模型和视图之间的桥梁,处理数据转换和视图状态。
无论是MVC还是MVVM,它们都旨在提高代码的可维护性和可测试性,通过分离关注点促进团队协作,提升开发效率。选择适合的架构模式取决于项目的具体需求和团队的技术栈。
2018-08-25 上传
2021-05-24 上传
点击了解资源详情
点击了解资源详情
2020-10-23 上传
2021-12-13 上传
2019-09-01 上传
点击了解资源详情
weixin_38567873
- 粉丝: 5
- 资源: 887
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践