Web前端全攻略:CSS基础与进阶解析
需积分: 0 109 浏览量
更新于2024-09-12
收藏 1.61MB DOC 举报
“Web前台学习指导,涵盖了从CSS基础术语到CSS3美化效果的全面内容,旨在帮助初学者和进阶者提升前端技能。”
在Web开发领域,前端开发扮演着至关重要的角色,它决定了用户与网站的交互体验。本文档“Web前台学习指导”主要聚焦于CSS(Cascading Style Sheets)的学习,它是构建网页样式和布局的核心技术之一。
一、关于CSS的基础术语
1. `div`:HTML中的一个区块元素,用于组织内容并提供结构和背景。通过`display:block`属性使其成为块级元素。
2. `table`:传统的网页布局方式,虽然代码复杂,但兼容性好,适合初学者入门。
3. `div`块的大小:通过`height`和`width`属性定义。
4. `文档流`:浏览器按顺序从左到右,从上到下的元素排列方式。
5. `脱离文档流`:如浮动元素,会影响周围元素的布局,例如左浮或右浮的元素会按照源代码顺序排列。
二、CSS标签的属性
1. `Div块定位属性`:
- `Height`和`Width`:控制`div`的尺寸。
- `Margin`:设置`div`与其周围元素的间距,包括`margin-left`、`margin-right`、`margin-top`和`margin-bottom`。
- `Padding`:设定内容与边框之间的距离,如`padding-left`、`padding-right`、`padding-top`和`padding-bottom`。
三、`div`块的定位
CSS中的定位是实现复杂布局的关键。可以使用`position`属性(如`static`、`relative`、`absolute`、`fixed`),配合`top`、`bottom`、`left`和`right`来精确定位元素在页面上的位置。
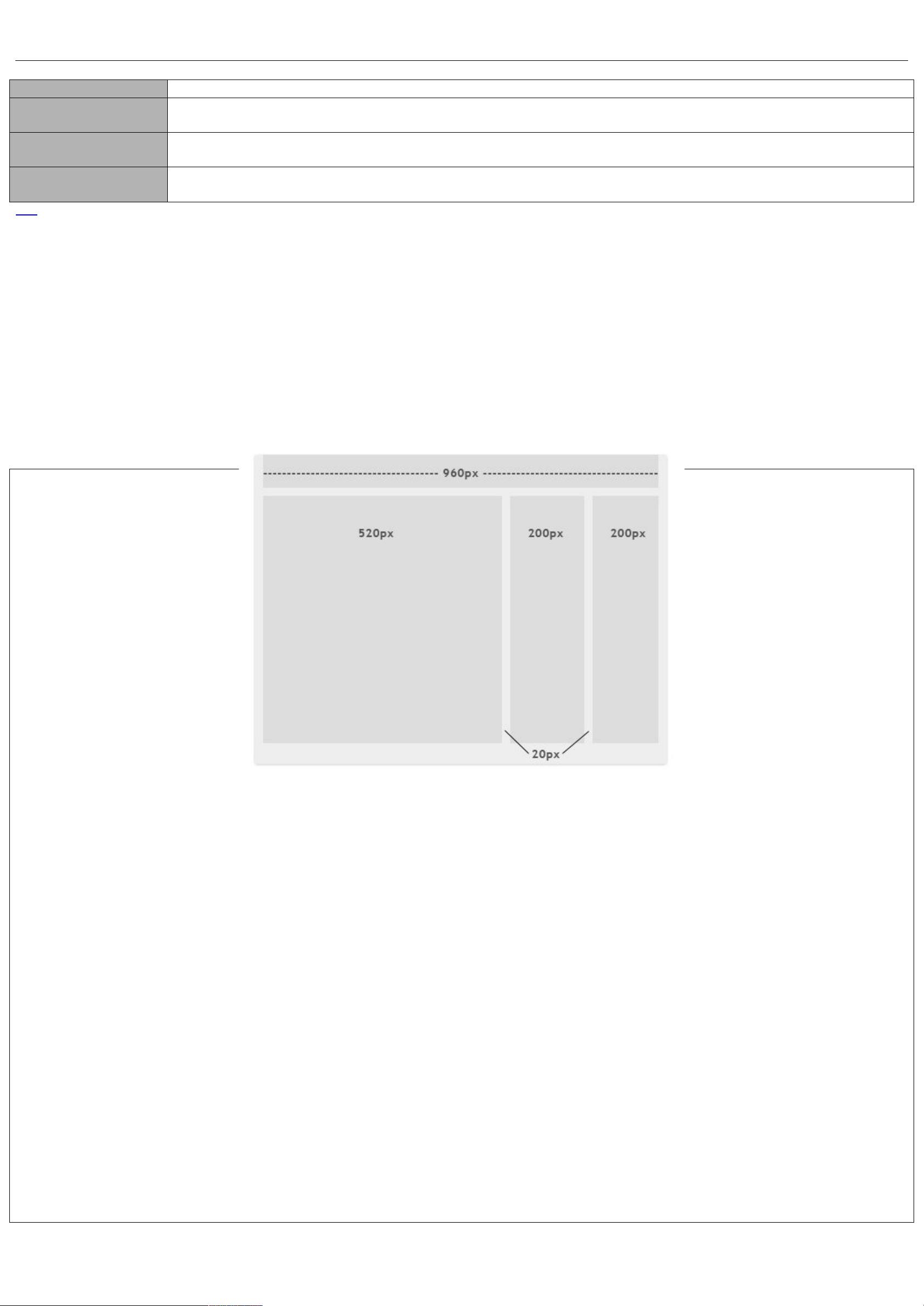
四、网页布局
1. 网页布局通常包括`div`布局,它通过`div`元素和CSS样式实现灵活的页面结构。
2. CSS布局技术还包括Flexbox和Grid,它们为响应式设计提供了更强大的工具。
五、CSS样式的深入调研
这涵盖了更高级的CSS概念,如选择器、伪类、媒体查询等,以及如何编写高效的CSS代码,避免样式冲突和提高性能。
六、CSS3对网页的美化效果
CSS3引入了许多新的功能,如阴影、渐变、动画、多列布局、边框半径等,极大地丰富了网页的视觉表现。
七、CSS参考网络资源
学习过程中,利用网络资源是非常有效的,包括在线教程、论坛、代码库和官方文档,可以帮助持续学习和提升。
“Web前台学习指导”提供了一条系统化的学习路径,从基础到高级,帮助开发者掌握前端开发的关键技能。结合实践和不断探索,将能更好地理解和应用这些知识,创建出美观、功能丰富的Web界面。
2022-03-19 上传
2021-10-21 上传
2024-08-17 上传
2024-08-19 上传
2022-09-15 上传
2024-08-18 上传
2022-06-20 上传
2024-08-26 上传
2024-08-17 上传
范训山
- 粉丝: 4
- 资源: 10
最新资源
- ASP.NET数据库高级操作:SQLHelper与数据源控件
- Windows98/2000驱动程序开发指南
- FreeMarker入门到精通教程
- 1800mm冷轧机板形控制性能仿真分析
- 经验模式分解:非平稳信号处理的新突破
- Spring框架3.0官方参考文档:依赖注入与核心模块解析
- 电阻器与电位器详解:类型、命名与应用
- Office技巧大揭秘:Word、Excel、PPT高效操作
- TCS3200D: 可编程色彩光频转换器解析
- 基于TCS230的精准便携式调色仪系统设计详解
- WiMAX与LTE:谁将引领移动宽带互联网?
- SAS-2.1规范草案:串行连接SCSI技术标准
- C#编程学习:手机电子书TXT版
- SQL全效操作指南:数据、控制与程序化
- 单片机复位电路设计与电源干扰处理
- CS5460A单相功率电能芯片:原理、应用与精度分析