使用ABAP开发Web Dynpro的ALV列着色教程
"这篇教程是关于使用ABAP开发Web Dynpro的应用,特别是如何在ALV(List Viewer)中实现列的着色。适用于SAP ECC 6.0系统。作者J. Jayanthi是一位拥有ABAP和HR ABAP经验的认证顾问,教程详细介绍了创建Web Dynpro组件、设计视图、嵌入视图以及编写代码实现列颜色功能的步骤。"
在Web Dynpro for ABAP中,ALV(List Viewer)是一种常用的数据展示工具,它允许用户以表格形式查看和操作数据。本教程面向的是有一定ABAP基础并希望深入学习Web Dynpro的开发者。以下是对教程内容的详细解释:
1. **ALV in Web Dynpro ABAP**: ALV是一个内建的ABAP报告工具,用于显示数据库查询的结果。在Web Dynpro中,ALV可以被集成到组件中,提供交互式表格功能,如排序、筛选和编辑。
2. **Prerequisites**: 在开始之前,开发者需要熟悉ABAP编程语言,理解Web Dynpro的基本概念,包括组件(Components)、视图(Views)和控制器(Controllers)。
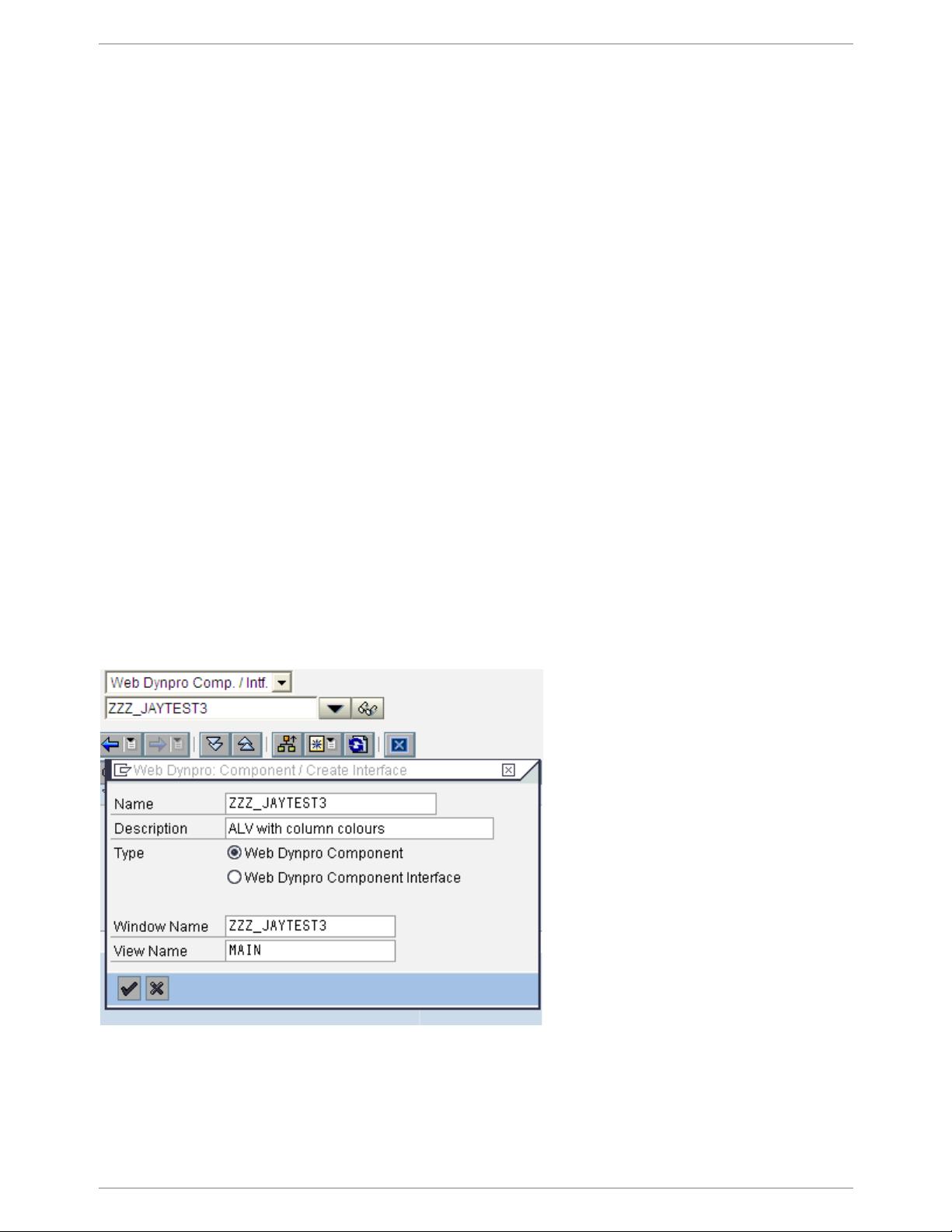
3. **Creating Web Dynpro**: 创建Web Dynpro应用涉及定义组件,这包含了组件的结构和行为定义。开发者需要通过Web Dynpro ABAP的开发环境来创建新的组件。
4. **Component Controller**: 组件控制器是Web Dynpro应用的核心,它处理用户的输入和应用的业务逻辑。在ALV的列着色中,控制器可能需要处理数据加载、计算条件和设置列颜色等任务。
5. **Designing View**: 视图是用户界面的可视化表示,开发者需要设计视图来显示ALV表格,并确保用户能够与之交互。在设计过程中,可能会添加ALV控件,并配置其属性。
6. **Embedding View**: 嵌入视图是将ALV集成到Web Dynpro应用程序中的关键步骤。这通常涉及到在视图中添加ALV元素,并通过控制器连接数据源。
7. **Component Usages**: 组件使用定义了组件在不同上下文中的用法,这有助于在多个视图或应用程序之间重用组件。
8. **Creating Web Dynpro Application**: 创建Web Dynpro应用程序需要定义组件实例,设置视图和控制器的关系,以及配置应用程序的启动参数。
9. **Code**: 实现ALV列着色的代码通常会涉及到使用ABAP类`CL_GUI_ALV_GRID`的方法,如`SET_TABLE_FOR_FIRST_DISPLAY`来初始化ALV,`MODIFY_COLUMN_COLOR`来改变特定列的颜色。
10. **Output**: 最后,运行应用程序,用户可以看到带有颜色标记的ALV表格,颜色根据指定的条件对列进行渲染。
11. **Related Content**: 教程还可能提供了其他相关的学习资源,如论坛讨论、文档链接或其他Web Dynpro和ALV的相关教程,以帮助开发者深入学习。
通过这个教程,开发者不仅可以了解如何在Web Dynpro环境中使用ALV,还能掌握如何通过编程实现更丰富的用户界面效果,提高用户体验。
2010-06-02 上传
2008-09-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-01-19 上传
2009-02-26 上传
2009-02-26 上传
dujunsan
- 粉丝: 0
- 资源: 7
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析