ASP.NET 2.0利用OWC实现统计图表教程
需积分: 0 39 浏览量
更新于2024-10-30
收藏 117KB DOC 举报
本文主要介绍了如何在ASP.NET 2.0环境中利用Office Web Component (OWC)轻松创建和展示统计图表,这对于需要在企业内部网络环境中构建交互式图形应用的开发者来说具有很高的实用价值。OWC是微软提供的一种在Web页面中嵌入Excel图表功能的技术,它允许在客户端工作站上处理大部分图形绘制任务,使得在支持IE6及Office 2000/XP/2003的浏览器环境下实现丰富的图表显示。
文章详细步骤如下:
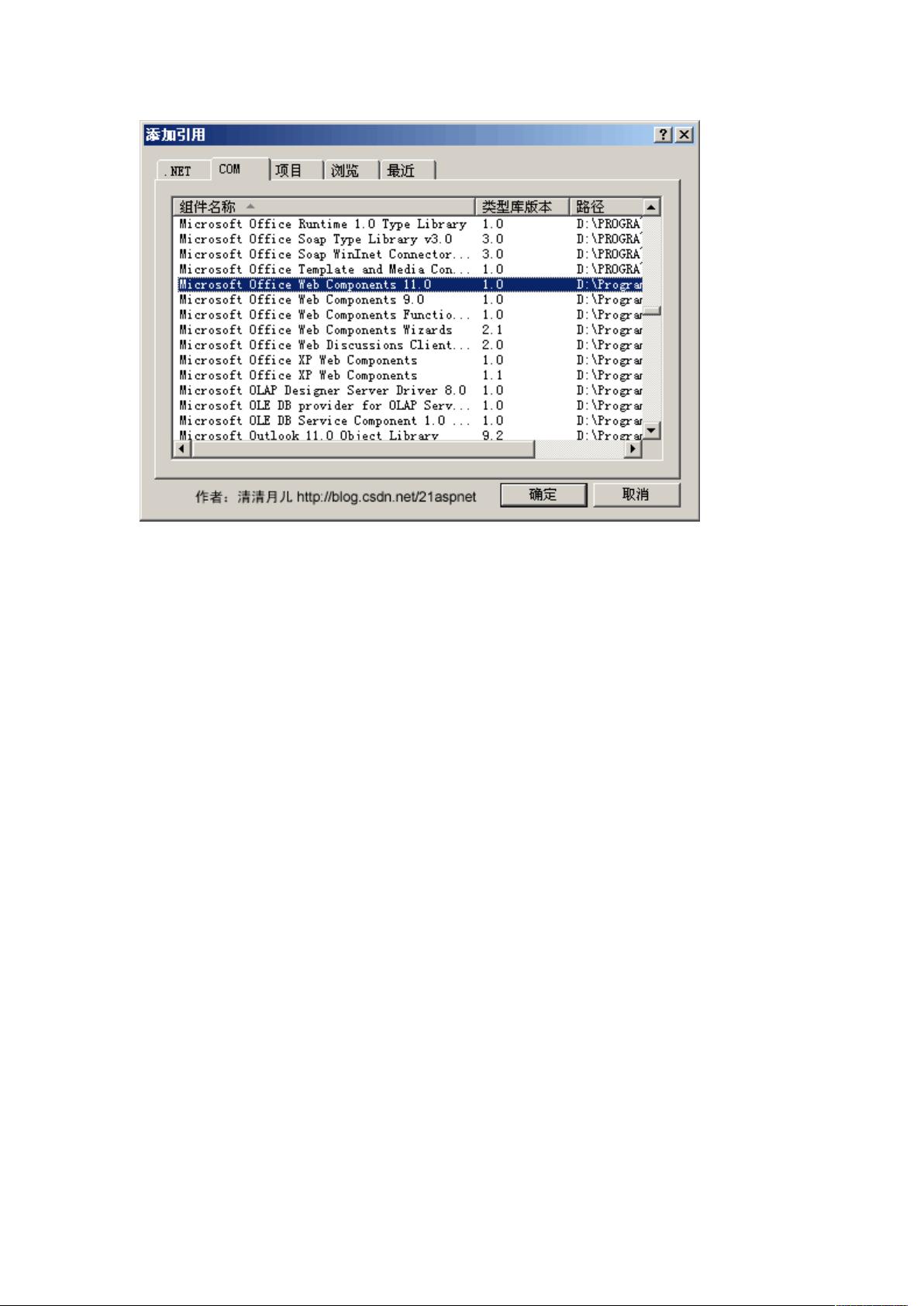
1. **添加引用**:
- 在ASP.NET站点的根目录右键点击,选择“添加引用”,然后选择Microsoft Office Interop Owc11,确保项目引用了OWC所需库。
2. **数据库连接与SQL查询**:
- 在后台代码中,通过SqlConnection连接到数据库,使用SQL命令如`SELECT month, Allcount FROM Chart`来获取数据,这些数据将用于后续的图表生成。
3. **绘制图形的准备工作**:
- 在`Page_Load`事件中,定义了图表系列名称(如"图例1")和数据库连接字符串,这些参数会被用于生成图表时设置图表的属性。
4. **绘制具体图表类型**:
- 文章提到了几种常见的图表类型,包括条形图、折线图、柱形图和面积图。虽然具体内容没有详述,但读者可以参考OWC提供的API来实现这些图表的绘制,比如使用`Microsoft.Office.Interop.Excel.ChartObjects`和`Microsoft.Office.Interop.Excel.SeriesCollection`来操作Excel工作表中的图表。
5. **代码示例**:
- 具体的代码示例展示了如何使用OWC API来动态创建和配置图表。这部分代码可能涉及到创建`ChartObject`对象,设置其位置、大小,以及创建`Series`对象,并关联数据库查询结果。最后,调用`ChartObject.Chart.PlotArea.Series.Add()`方法将数据添加到图表上。
6. **客户端交互性**:
- OWC模式下,客户端的浏览器负责部分图形渲染,这意味着用户可以在图表上进行交互,如点击、筛选或调整图表参数,这增加了应用程序的用户体验。
这篇文章提供了一种在ASP.NET 2.0项目中通过OWC技术高效地实现统计图表的方法,适合需要在企业内网环境中集成强大图形功能的开发者参考。通过掌握OWC,开发者能够利用现有的Excel功能在Web页面上创建出丰富且交互式的图表,提升数据分析和展示的效果。
150 浏览量
110 浏览量
2022-09-19 上传
162 浏览量
109 浏览量
109 浏览量
2010-01-07 上传
107 浏览量
镜子里的妖气
- 粉丝: 67
- 资源: 10
最新资源
- chromepass-stealer:该程序可从chrome数据库中提取密码,并通过解密并将其以表格形式呈现给人类,以可读的形式呈现。如果有未安装的模块错误,请执行-“ pip3 install pycryptodome pypiwin32”
- 英语单词字典-crx插件
- 高空
- 西储大学轴承故障数据读取GUI_gui数据_故障gui_故障_西储大学;故障诊断;GUI设计_西储
- 易语言超级列表框批量打印
- Hello-Python:最近,很多人向我询问他们可以学习的编程语言,这对于绝对的初学者来说并不难,并且确实可以帮助他们开发出出色的产品。 因此,我对他们的建议是“ Python”。 Python是一种通用的编程语言,它确实快速,强大,并且具有大量方便的库。 互联网是学习语言的重要资源,但是找到正确的材料可能是一项繁琐的工作。 这就像在大海捞针中找到一根针。 因此,我创建此网站的主要目的是帮助初学者轻松学习该语言。 计算机科学爱好者,快来看看! 网站
- tellme:TellMe 是一个工具包,可根据代码中发生的事情创建*面向用户的报告*
- Tabs Navigator-crx插件
- jpbasic1:Java欢迎
- 打字稿-jwt-1
- Haraka:快速,高度可扩展的,事件驱动的SMTP服务器
- 易语言超级列表框批量删除
- 面向5G通信网的D2D技术综述_5gresource_5G资源分配_5G_5gD2D_基站缓存
- ongaku:本地文件的 http 音乐播放器可通过 chrome tab 流式传输到 chromecast
- search-extension:搜索扩展名以从Google驱动器和投递箱中获取结果
- 弹出多个动画菜单特效