Three.js实战:创建3D文字与自定义形状
PDF格式 | 97KB |
更新于2024-08-28
| 160 浏览量 | 举报
"这篇教程主要介绍了如何在Three.js中创建3D文字形状和自定义形状,使用TextGeometry和额外的字体库来实现艺术效果。"
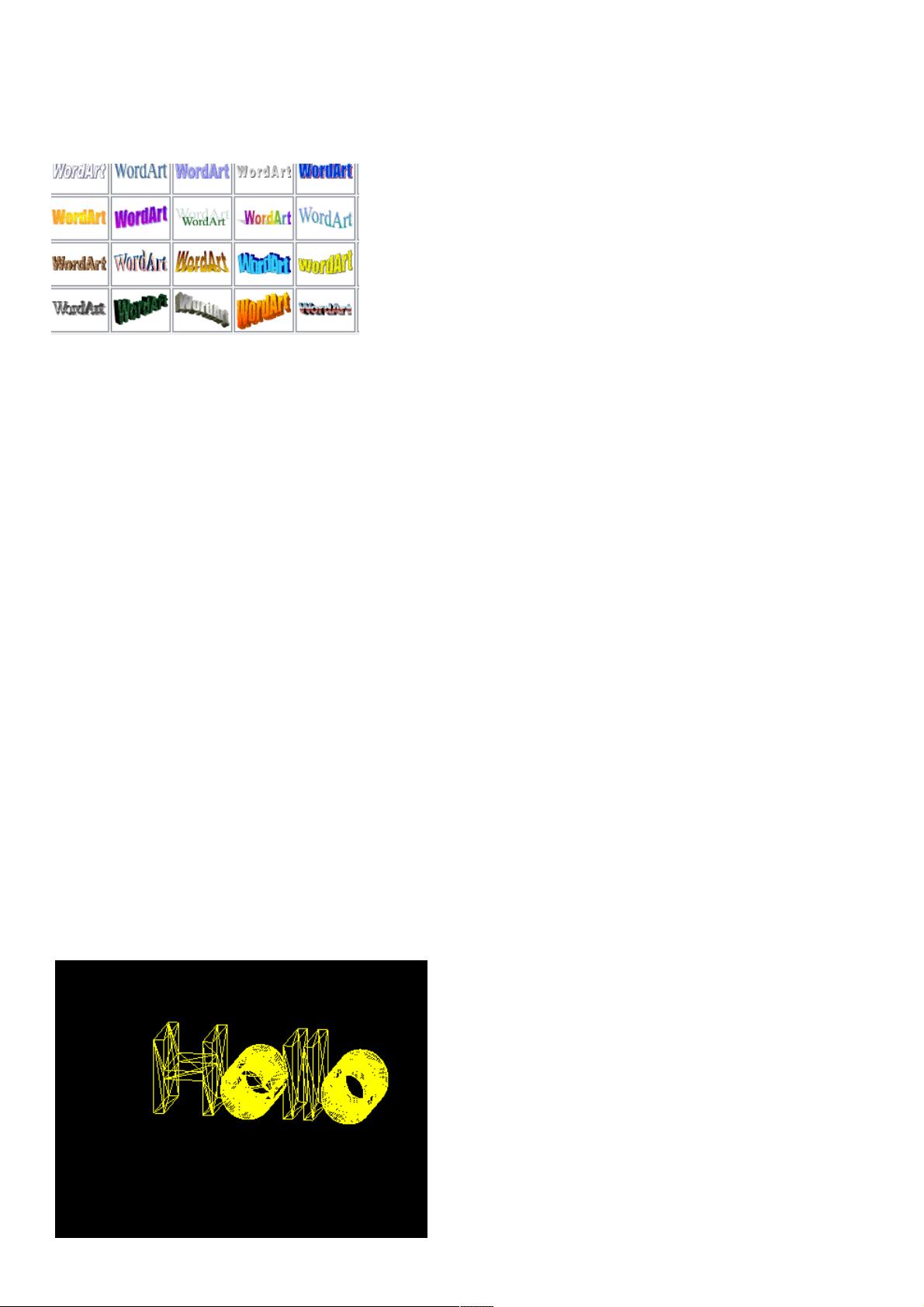
在Three.js中,要创建三维的文字形状,我们可以利用`THREE.TextGeometry`类。这个类允许我们将文本转化为3D几何体,从而在场景中展示具有立体感的文字。为了使用`TextGeometry`,我们需要首先下载并引用特定的字体库。在示例中,以`helvetiker`字体作为例子,引入了相应的`typeface.json`文件。
`THREE.TextGeometry`的构造函数接受两个参数:`text`和`parameters`。`text`参数是你要显示的文字字符串,而`parameters`是一个包含多个配置选项的对象。这些选项包括:
1. `size`: 文字的字号大小,通常指大写字母的高度。
2. `height`: 文字的厚度,决定了3D文字的深度。
3. `curveSegments`: 这个数值用于决定文字边缘的平滑度,增加此值可以使曲线更平滑。
4. `font`: 设置使用的字体,如果没有引用额外的字体库,默认是'helvetiker'。
5. `weight`: 字体的粗细,可选'normal'或'bold'。
6. `style`: 字体样式,可选'normal'或'italics'。
7. `bevelEnabled`: 是否启用倒角,如果为`true`,则会在边缘添加斜切效果。
8. `bevelThickness`和`bevelSize`: 分别控制倒角的厚度和宽度,用于调整边缘的形状。
创建3D文字的示例代码如下:
```javascript
var textGeometry = new THREE.TextGeometry('Hello', {
size: 1,
height: 1,
// 其他参数...
});
```
为了增强3D文字的视觉效果,通常还会为其分配合适的材质和光照。例如,可以创建一个`MeshPhongMaterial`来模拟金属光泽,并添加一个`DirectionalLight`来照亮场景。
完整示例代码中,还展示了如何创建一个金属质感的3D文字,并设置了方向光以提升场景的视觉效果。这包括创建材质、设置光亮程度和高光亮度,以及添加方向光源到场景中。
Three.js的`TextGeometry`提供了丰富的自定义选项,允许开发者创建各种富有创意的3D文字效果。通过结合不同的字体、参数设置以及光照效果,可以实现各种风格的艺术字形,为3D场景增添个性化的元素。
相关推荐

416 浏览量

1011 浏览量






weixin_38645862
- 粉丝: 9
最新资源
- 2021年春季Studio项目解析
- 微伸缩性印刷型装饰原纸制备技术解析
- 掌握电子海图S-57国际标准:规范与应用系统解析
- mina-core框架实例教程:深入应用与源码解析
- 利用最新IP库实现城市显示与分站跳转技术
- DIY辉光管电子时钟:电路设计与制作教程
- 掌握jquery.i18n插件实现前端国际化解决方案
- 通过语音命令控制直流电动汽车的技术实现
- 易语言实现像素风格烟花动画的全过程解析
- 正弦函数图像绘图装置设计文档
- 学习用友风格网站模板的制作技巧
- Nexys系列FPGA开发板电源设计汇总与分析
- 下载CTeX-2.4.6-Full旧版本编译工具,支持自动化学报Latex模板
- 使用terraform-aws-eks模块简化AWS EKS集群搭建
- 微生物分解装置设计文档
- mina框架实践指南:轻松掌握基本使用