探索20款强大JavaScript图表库:提升数据分析可视化
179 浏览量
更新于2024-08-30
收藏 1.89MB PDF 举报
在数字化时代的企业决策中,数据驱动的方法日益重要。为了有效地理解和利用这些数据,JavaScript图表库扮演着关键角色。本文档列出了20个非常棒的JavaScript图表库,帮助企业和开发者更好地呈现、交互和解析复杂的数据。
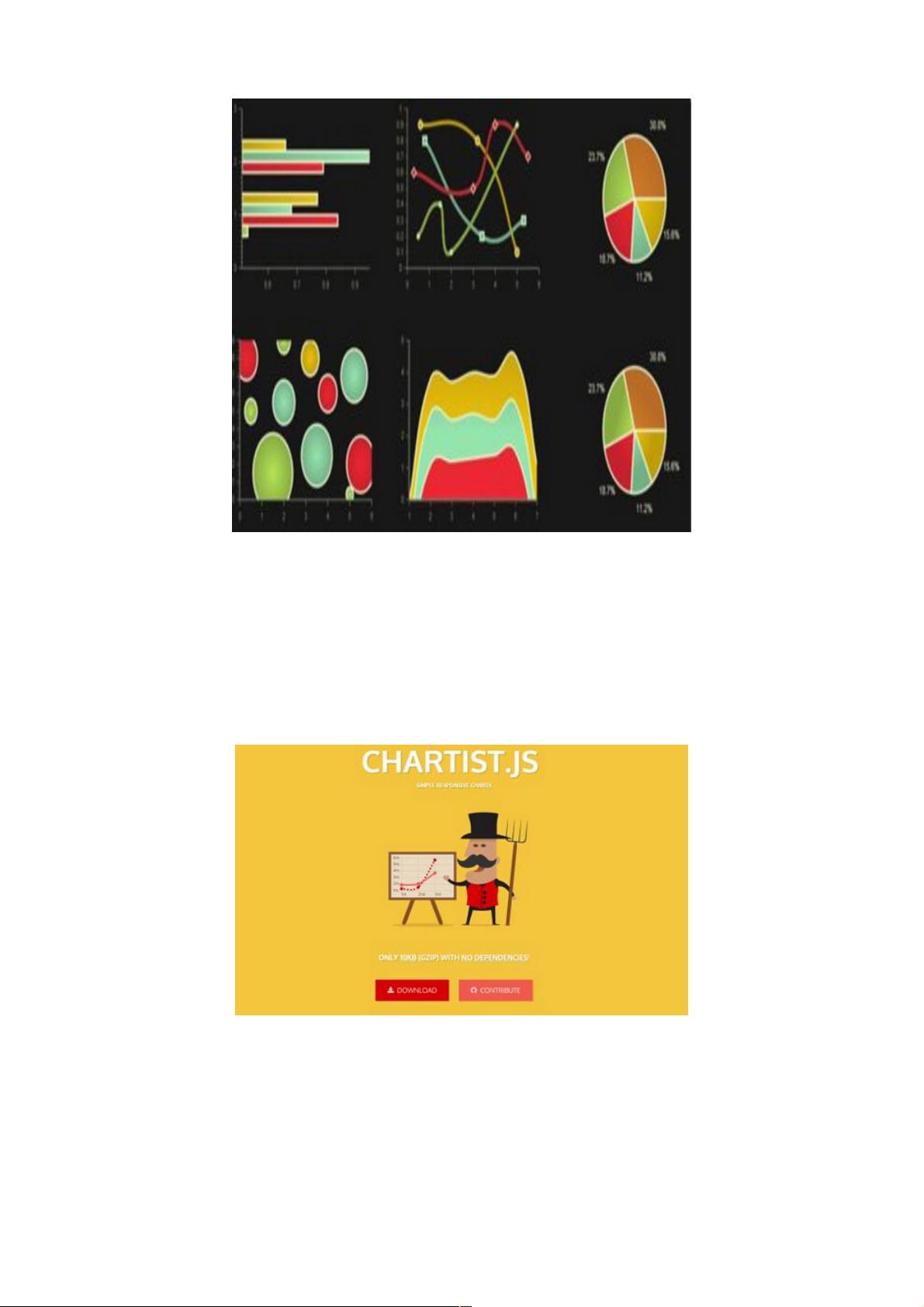
首先,Chartist.js以其高效和人性化设计脱颖而出。它采用响应式设计,支持多终端设备,包括手机、平板和桌面电脑,特别适合那些依赖于SVG的现代和未来兼容性。Chartist.js是社区驱动的,这意味着它较少受到特定功能限制,避免了用户在选择和使用过程中的困扰,且遵循开源协议,所有用户都能免费使用。
其次,FusionCharts则提供了一个全面的图表库,拥有超过90种图表类型和900种图形,被赞誉为行业内视觉效果最佳。它的功能强大,支持多种设备兼容性,包括IE6,数据格式多样,如JSON和XML,并且允许与HTML5、SVG、VML以及多种技术框架(如jQuery、AngularJS、PHP和Rails)无缝集成。虽然商业用途需付费,但非商业场景下是免费的。
Dygraphs作为一个开源的JavaScript库,专为处理大量数据而设计,尤其适合对极端大数据集进行可视化。它的特点是灵活且适用于实时数据流,这对于大数据分析和可视化至关重要。
其他图表库还包括ECharts、Highcharts、Google Charts、Morris.js等,它们各自拥有独特的特性和优势,比如ECharts的海量图表类型和丰富的配置选项,Highcharts的交互性和定制化能力,Google Charts的易用性和广泛的应用支持,Morris.js的简约设计和轻量级性能。
选择合适的JavaScript图表库时,企业应根据自身的项目需求,如数据类型、性能要求、设备兼容性、技术栈匹配以及成本预算等因素进行评估。通过这些优秀的图表库,企业能够更有效地解读数据,提升决策的科学性和精确性。
2017-03-27 上传
2019-08-13 上传
2020-10-18 上传
2024-01-10 上传
2023-08-09 上传
2023-08-03 上传
2023-06-06 上传
2024-10-17 上传
2023-05-28 上传
weixin_38537689
- 粉丝: 4
- 资源: 905
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程