JS数组操作:push、unshift、pop、shift与sort方法详解
55 浏览量
更新于2024-08-28
1
收藏 714KB PDF 举报
"JS数组方法包括创建数组、添加和删除元素以及排序的API。"
在JavaScript中,数组是一种特殊的数据结构,它允许我们存储多个值在一个单一的变量中。数组通常用于处理一组有序的数据,例如存储用户列表、产品数据或者游戏得分等。数组的概念简单来说就是将数据按照特定顺序存放在一个容器里。
数组在JavaScript中有两种主要的数据类型:基本数据类型(如number、string、boolean、undefined、null)和复杂数据类型(如object、function、array)。数组属于复杂数据类型,因为它可以包含各种类型的值,包括基本数据类型和其他复杂数据类型。
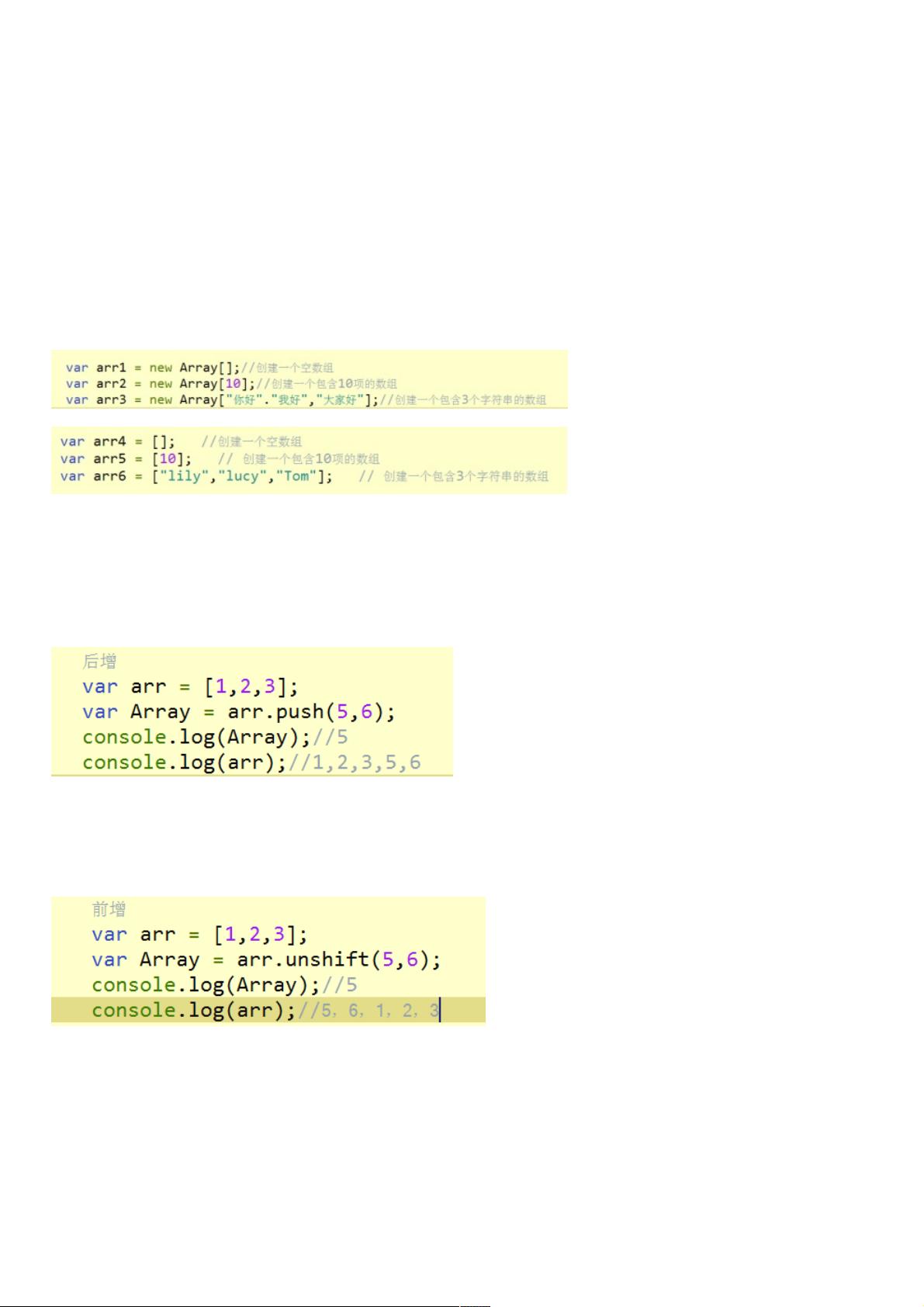
创建数组的方法有两种:一是使用Array构造函数,如`let arr = new Array();`二是使用字面量语法,即用方括号 `[]` 直接定义,如`let arr = [1, 'hello', true];`
数组的常规方法是JavaScript提供的操作数组的API,主要包括:
1. `push()`:向数组末尾添加一个或多个元素,并返回新的长度。例如:
```javascript
let arr = [1, 2];
arr.push(3, 4); // arr现在是[1, 2, 3, 4]
console.log(arr.length); // 输出4
```
2. `unshift()`:在数组开头添加一个或多个元素,并返回新的长度。例如:
```javascript
let arr = [1, 2];
arr.unshift(0); // arr现在是[0, 1, 2]
console.log(arr.length); // 输出3
```
3. `pop()`:删除并返回数组的最后一个元素。例如:
```javascript
let arr = [1, 2, 3];
let lastItem = arr.pop(); // arr现在是[1, 2]
console.log(lastItem); // 输出3
```
4. `shift()`:删除并返回数组的第一个元素。例如:
```javascript
let arr = [1, 2, 3];
let firstItem = arr.shift(); // arr现在是[2, 3]
console.log(firstItem); // 输出1
```
5. `sort()`:对数组元素进行排序。默认是按字符串顺序排序,如果需要自定义排序规则,可以传递一个比较函数作为参数。例如:
```javascript
let arr = [3, 1, 4, 1, 5, 9];
arr.sort(); // arr现在是[1, 1, 3, 4, 5, 9]
let arr2 = [3, 1, 4, 1, 5, 9];
arr2.sort((a, b) => a - b); // arr2现在是[1, 1, 3, 4, 5, 9]
```
除了以上方法,数组还有其他许多方法,如`concat()`用于连接两个或多个数组,`slice()`用于提取数组的一部分形成新数组而不改变原数组,`splice()`用于添加或删除数组元素,以及`indexOf()`和`lastIndexOf()`用于查找指定元素的位置等。
掌握这些基本的数组方法对于编写高效的JavaScript代码至关重要,它们使得我们可以方便地对数组进行增删改查,实现各种复杂的逻辑。在实际开发中,灵活运用这些方法能大大提高编程效率。
259 浏览量
点击了解资源详情
点击了解资源详情
121 浏览量
122 浏览量
2021-01-19 上传
199 浏览量
weixin_38720009
- 粉丝: 4
- 资源: 866
最新资源
- 详细解析Java中抽象类和接口的区别
- ActionScript 3.0 Cookbook 中文完整版
- dwg文件说明文档(英文)
- c语言函数大全.pdf
- FLASH四宝贝之-使用ActionScript 3.0组件
- spring电子文档(官方)
- jstl电子文档。很有参考价值,我也找了很久跟大家分享
- JaVa课卷_ATM
- Linux初学者入门优秀教程
- ActionScript 3.0 Cookbook 中文完整版
- 中科大罗老师endnote讲义
- JavaMail 帮助 文档 pdf
- php5面向对象初步pdf格式
- 初学者必备 c语言实例50
- 让你不再害怕指针,详解指针的使用
- 嵌入式linux系统的设计与开发