Axure新手指南:布局与关键功能详解
需积分: 3 51 浏览量
更新于2024-07-27
1
收藏 6.27MB DOCX 举报
Axure新手技能训练手册是一份针对Axure RP(原型设计工具)初学者的全面指南,旨在帮助用户快速掌握这款软件的各项关键技能。以下是部分内容的详细解读:
1. **主菜单与工具栏** (MainMenu&Toolbar): 主菜单提供了各种功能选项,如文件操作、设计工具和视图设置等,而工具栏则是实现具体设计动作的快捷方式,如添加、移动、编辑控件等。
2. **线框面板(WireframePane)**:这是设计的核心区域,用户在这里构建页面布局,利用控件进行交互设计。它支持调整控件大小、位置,并添加注释以提供详细说明。
3. **地图面板(SitemapPane)**:作为项目管理工具,地图面板显示页面之间的层级关系,用户可以轻松添加、删除或调整页面,双击可直接跳转到对应的线框设计。
4. **控件面板(WidgetsPane)**:提供丰富的控件库,用户从中选择并应用到设计中,包括尺寸调整、风格编辑、分组和解组,以及自定义控件样式和格式复制。
5. **公用模块管理器(MastersPane)**:用于管理全局共享的元素,如布局模板或主题,提高工作效率。
6. **页面属性面板(PagesPropertiesPane)**:控制每个页面的特定属性,如大小、背景、页面间导航等。
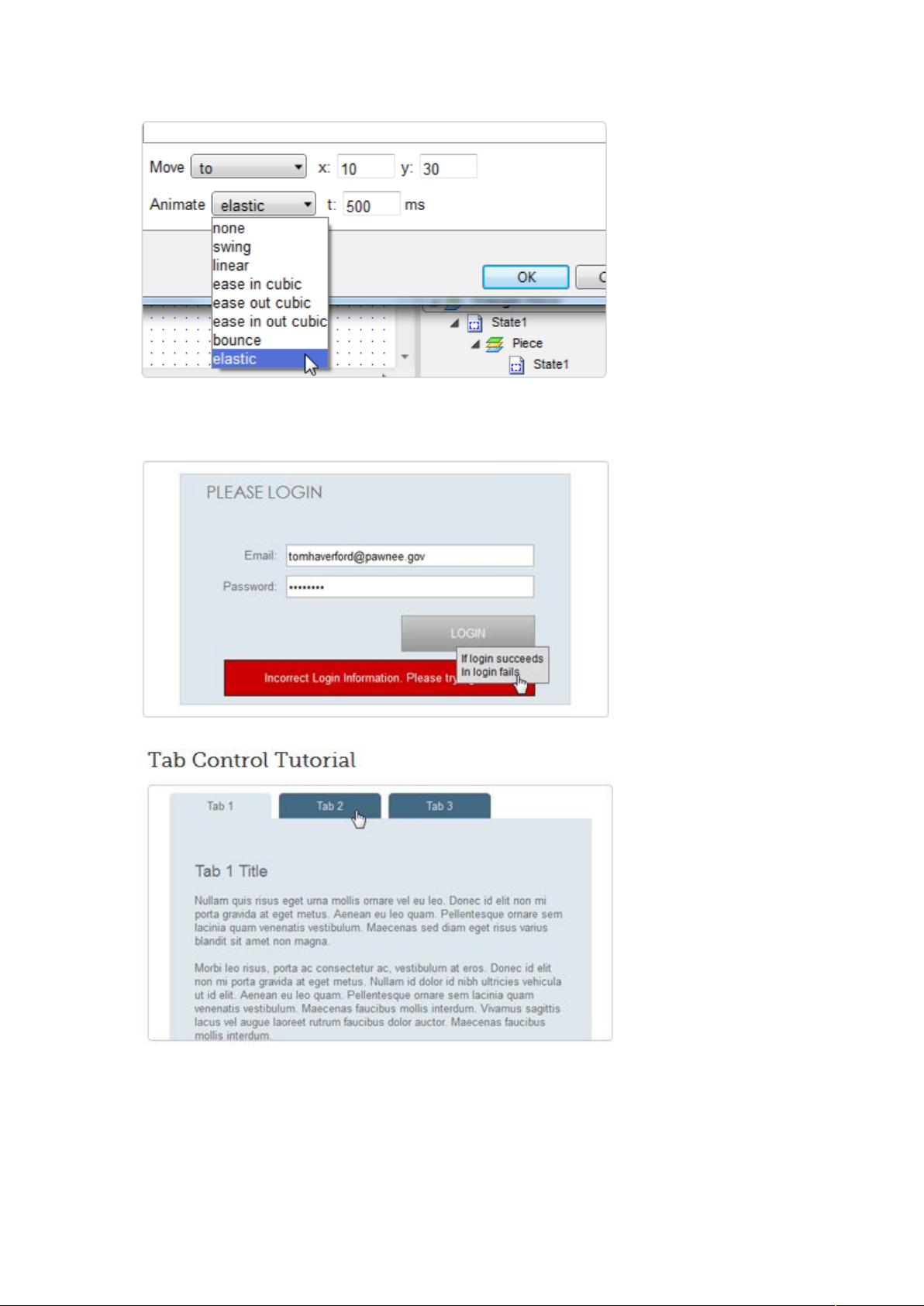
7. **控件属性面板(WidgetPropertiesPane)**:对每个控件的交互(Interactions)、格式(Formatting)和注释(Annotations)进行详细配置,如添加动画效果、设置颜色样式和文字描述。
8. **动态面板管理器(DynamicPanelManagerPane)**:帮助管理和调整动态面板,控制其显示状态,便于组织复杂布局。
在学习过程中,注释(Annotations)是一项重要技能,它允许设计师添加对控件功能的说明,提高设计文档的可读性。理解和使用不同的选择模式(SelectIntersectedMode 和 SelectContainedMode),能更精确地定位和处理控件。
通过这个Axure新手技能训练手册,新用户可以系统地学习Axure的基础操作,从页面设计到交互逻辑,再到细节管理,全面提升自己的Axure设计能力。
416 浏览量
1100 浏览量
229 浏览量
2021-12-19 上传
113 浏览量
398 浏览量
159 浏览量
231 浏览量
559 浏览量
wjlj1234
- 粉丝: 0
最新资源
- Eclipse 插件开发指南
- 使用JMeter测试Oracle数据库性能
- 探索Ajax:异步JavaScript+XML开启Web设计新篇章
- AKS素性测定算法:理论突破与实践挑战
- 理解JavaScript:从基础到ECMAScript标准
- Oracle试题解析:SQL与DBA基础
- 深入理解Linux 0.11内核详解与源码注释
- Java使用dom4j操作XML文件指南
- Lucene实战:Java搜索引擎指南
- 深入理解Hibernate:核心API与配置实战
- 免费在线学习Struts2指南:入门与实践
- TOAD入门指南:高效Oracle开发与DBA神器
- ARM7微处理器:低功耗高效能的32位RISC核心
- 谭浩强C语言程序设计教程-PDF版
- IEEE 1588协议:WiMAX网络的精准同步解决方案
- Sybase AdaptiveServer Enterprise SQL命令集教程与认证