Android ListView加载优化与设计思考
10 浏览量
更新于2024-08-28
收藏 163KB PDF 举报
"基于Android ListView的加载使用技巧与用户体验设计的探讨"
在Android开发中,ListView是一种常见的组件,用于展示大量的列表数据。理解如何有效利用ListView的加载机制是优化用户界面和提升用户体验的关键。本篇文章将重点讨论ListView的加载技巧以及在设计上的考虑。
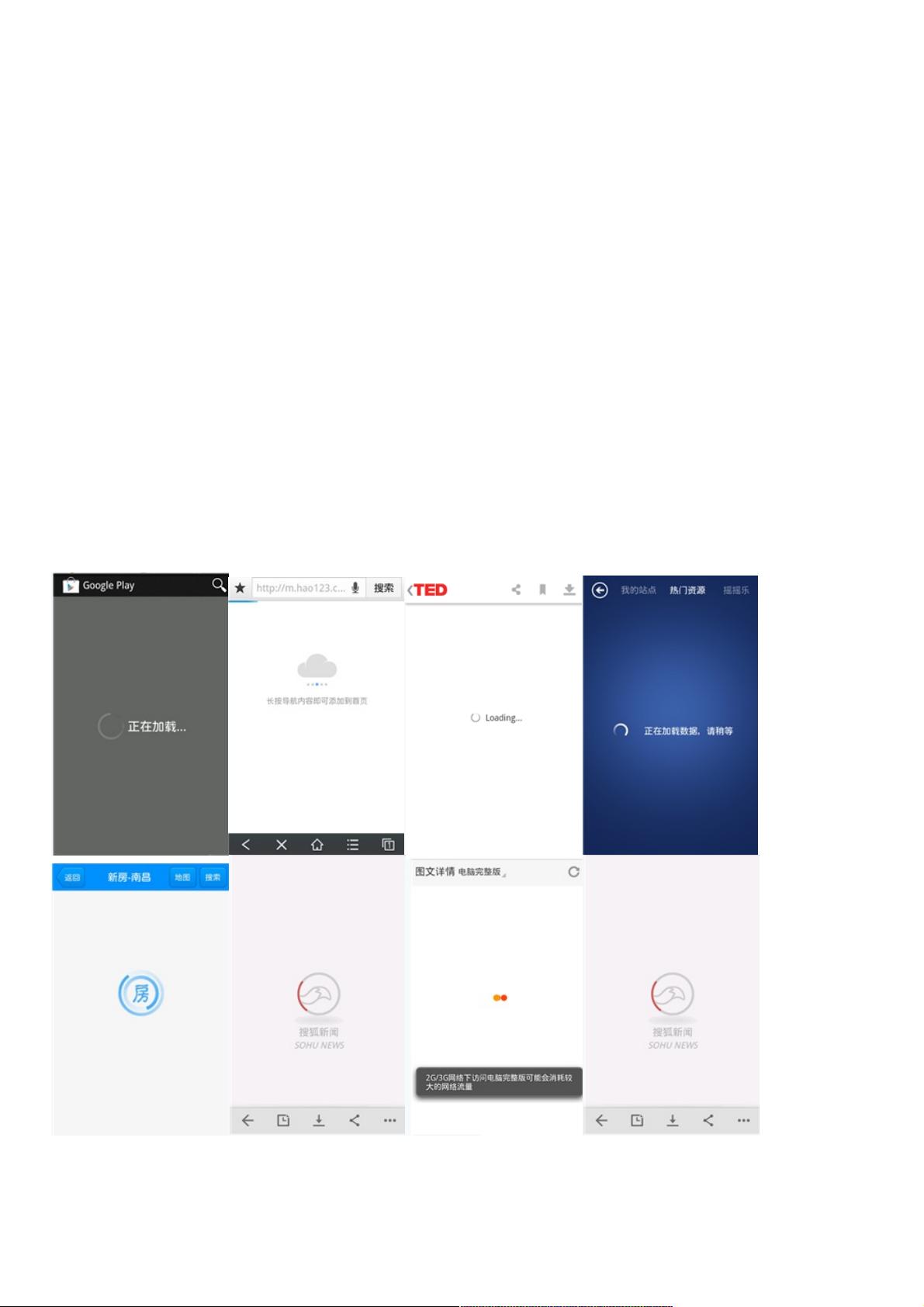
首先,ListView的加载方式通常分为三种:ProgressDialog、Toast和内嵌视图。ProgressDialog是一种带有进度圈的对话框,但在成熟的产品中使用较少,因为它不够定制化且显得较为简陋。Toast则常用于轻量级提示,但如果没有定制,可能会被用户忽略。相比之下,内嵌在内容布局中的视图(如使用ViewStub)更为常见,它可以灵活地覆盖在内容层之上,提供更丰富的交互体验。
ViewStub是一个非常有用的轻量级组件,它在XML布局中占用的空间极小,直到被激活时才实例化并添加到视图层次结构中。在ListView加载数据的过程中,可以利用ViewStub来显示加载指示器,例如一个旋转的进度条或自定义的动画。当数据加载完成时,可以动态地隐藏ViewStub,展示列表内容。
以下是一个简单的ListView布局示例,包含了ListView、空列表视图和加载视图(使用ViewStub):
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/ivEmpty"
android:src="@drawable/netstate_empty"
android:visibility="gone" />
<ViewStub
android:id="@+id/vsLoading"
android:inflatedId="@+id/loading_view"
android:layout="@layout/loading_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
```
在代码中,可以根据数据是否为空或者是否正在加载来动态调整ivEmpty和vsLoading的可见性。同时,ListView的Adapter也需要实现适当的逻辑,以在数据加载期间显示加载指示器,并在数据加载完成后更新列表。
此外,良好的用户体验设计是使应用脱颖而出的重要因素。设计师不仅需要表达创新思想,还需要具备实现这些思想的能力。对于一个APP来说,程序的内在功能是其核心,而设计则是展现其魅力的关键。因此,开发者应该关注用户体验,比如加载提示的样式、反馈的及时性以及整体视觉的一致性。
总结起来,掌握ListView的加载技巧,如利用ViewStub进行加载指示,以及结合优秀的用户体验设计,能够极大地提高Android应用的用户满意度。设计师与开发者之间的协作,共同创造出既实用又美观的应用,是构建成功产品的基石。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-10-24 上传
2020-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38659812
- 粉丝: 3
- 资源: 882
最新资源
- 行业文档-设计装置-一种切袋器.zip
- android应用源码高仿天天动听音乐-IT计算机-毕业设计.zip
- Assign3
- SMOK
- Luang:一个文件的简单Lua库即可翻译和格式化文本
- conf-deadlines
- tdd-checkout
- 基于python3.7+Qtpy5+opencv的交通监控图像处理.zip
- Sistemas-Distribuidos
- 网络IO模型 Linux环境下的network IO
- CSVFile
- IBM-Data-Analyst
- youshould:Web应用程序可帮助人们向朋友推荐事物
- node-asbs-dummy-ai:使用 node-asbs-lib 的虚拟船舶 AI
- vc在文件改变时得到通知,文件监控程序
- Famintos-Mobile:Projeto de Desenvolvimento Mobile