搭建ExtJS6.2开发环境:SenchaCmd图文教程
需积分: 9 32 浏览量
更新于2024-07-09
收藏 5.13MB DOCX 举报
"基于SenchaCmd搭建ExtJS6.2版本开发环境的图文教程"
ExtJS是一种流行的JavaScript框架,用于构建富客户端的Web应用程序。在本文档中,我们将深入探讨如何利用SenchaCmd工具搭建ExtJS6.2的开发环境。SenchaCmd是一个命令行工具,它简化了ExtJS应用的构建、打包和部署过程。
首先,我们需要安装以下两个关键软件:
1. **SenchaCmd**: 这是Sencha提供的命令行工具,用于自动化ExtJS项目的构建流程。安装时,确保选择与操作系统兼容的版本(例如,这里是`SenchaCmd-6.7.0.63-windows-64bit`)。安装完成后,可以通过在命令行中输入`sencha help`来验证安装是否成功。
2. **ExtJS SDK**: 这是ExtJS的软件开发工具包,包含了开发ExtJS应用所需的全部库和资源。在本例中,我们安装的是`ext-6.2.0-gpl`版本。解压后,SDK将包含各种组件、主题和源代码,供开发者使用。
配置环境变量是成功运行ExtJS项目的关键步骤:
1. **EXTJS_CMD_HOME**: 需要设置一个新的系统变量,将其值设置为SenchaCmd的安装路径,如`C:\Users\Arison\bin\Sencha\Cmd`。
2. **Path**: 在系统变量Path中添加新的值 `%EXTJS_CMD_HOME%`,以便在任何地方都能访问SenchaCmd。
一旦环境变量设置完成,就可以开始创建ExtJS项目了。通过运行以下命令,可以在指定目录下创建一个新的项目:
```bash
sencha generate app <appName> <appPath>
```
在这里,`appName`是你项目的名称,而`appPath`是你希望项目文件存储的绝对路径。例如:
```bash
sencha generate app MyFirstApp C:\Users\Arison\Projects\MyFirstApp
```
这将在指定路径下创建一个基本的ExtJS项目结构,包括源代码、资源配置和测试文件。
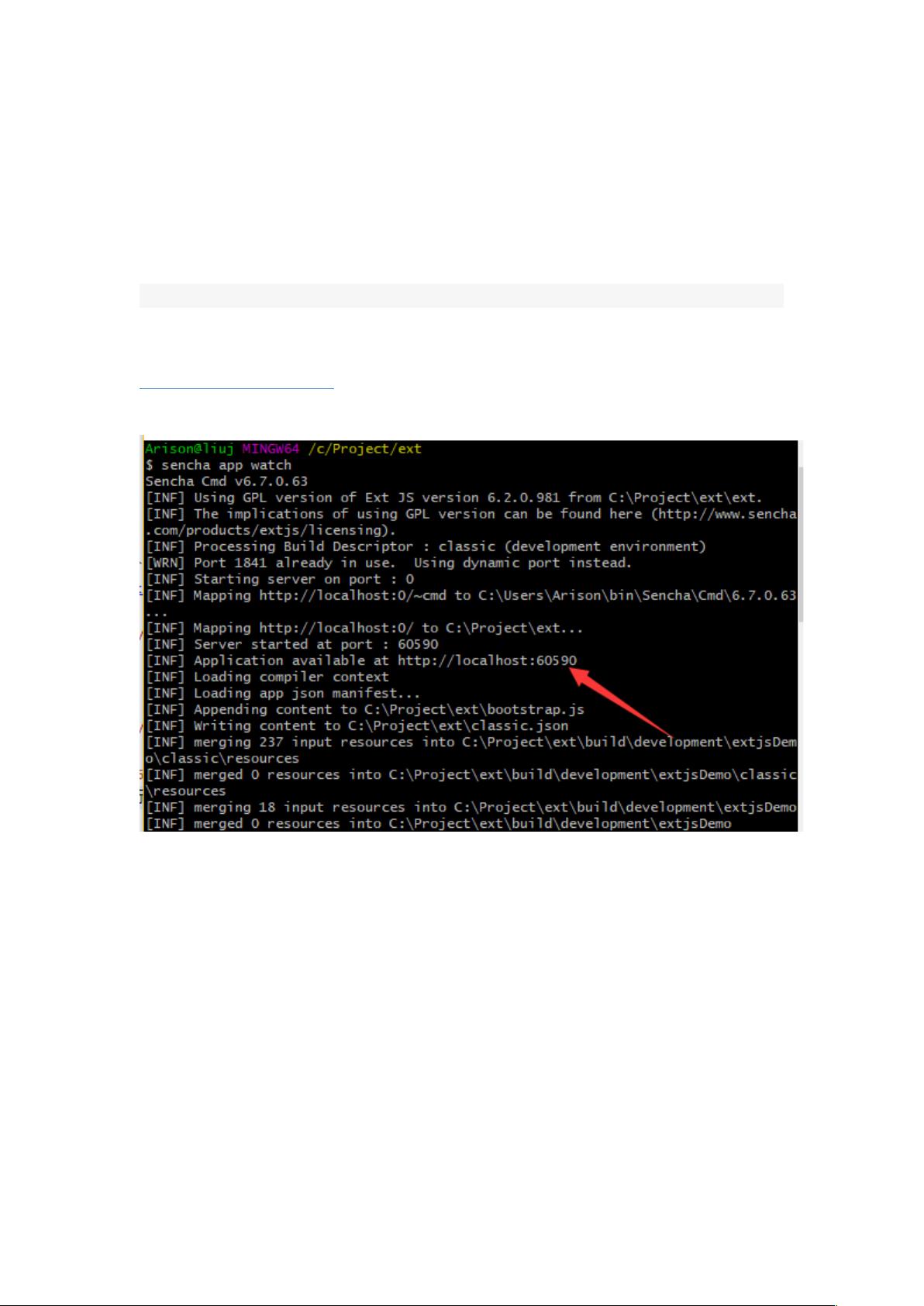
在开发过程中,使用`sencha app watch`命令可以实时编译和刷新浏览器,实现快速迭代开发:
```bash
cd C:\Users\Arison\Projects\MyFirstApp
sencha app watch
```
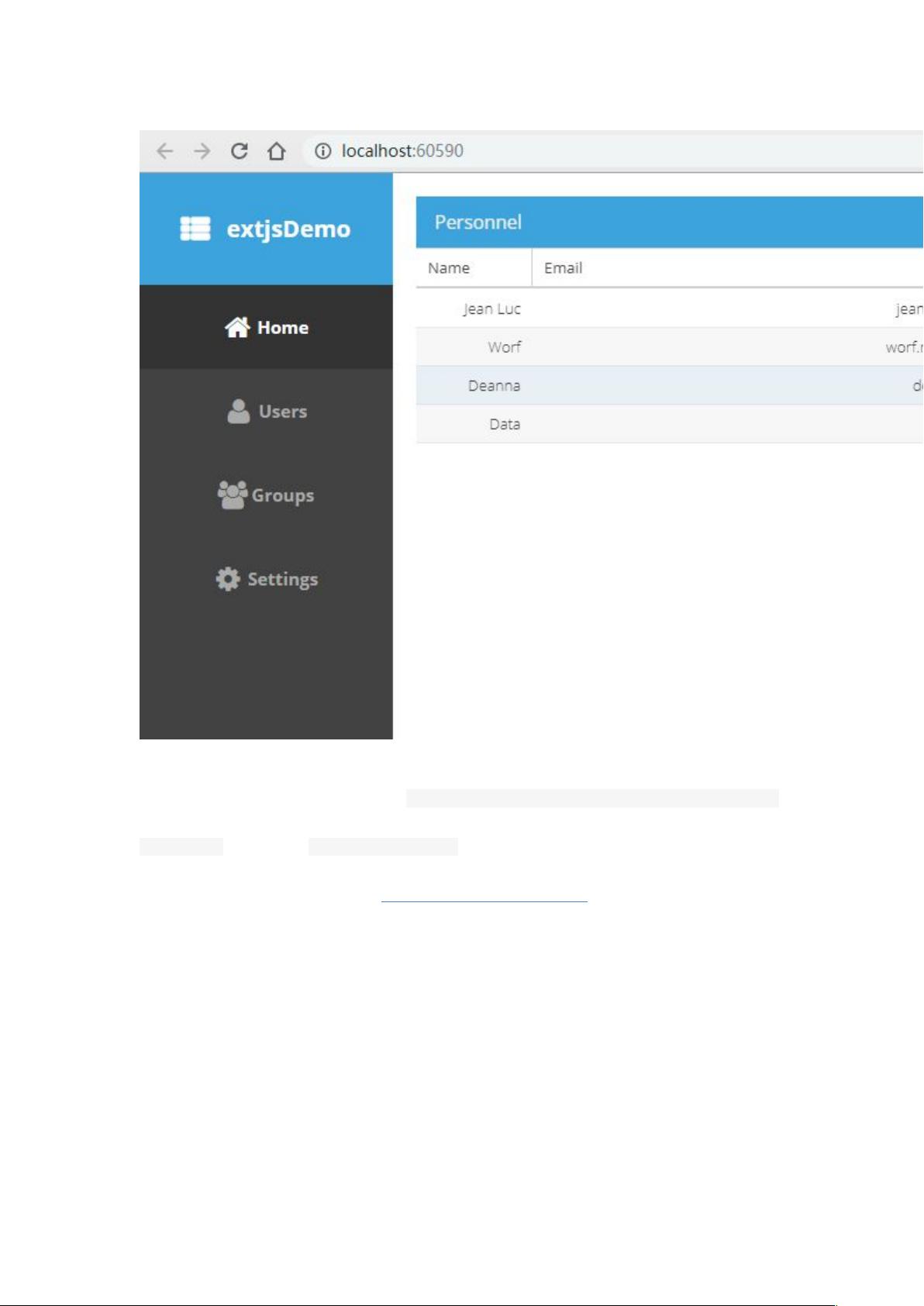
这会监视源代码的改动,并自动重新编译,使你在浏览器中看到即时更新。
对于初学者或不熟悉ExtJS的人来说,可以参考中文网站http://extjs.org.cn/上的资源,例如《ExtJS6.2实战》这本书,以深入学习ExtJS6.2的各种概念和组件。ExtJS提供了丰富的UI控件和数据绑定机制,使得开发复杂的交互式Web应用变得简单。
搭建ExtJS6.2的开发环境需要安装SenchaCmd和ExtJS SDK,配置相应的环境变量,并使用SenchaCmd生成项目结构。在掌握了这些基础知识后,开发者就可以开始探索ExtJS的组件体系,构建高效、美观的Web应用程序。
2022-06-13 上传
2021-12-19 上传
2022-01-09 上传
2013-08-27 上传
2014-01-07 上传
2023-03-28 上传
2022-11-19 上传
2022-05-24 上传
2022-05-24 上传
lianlang
- 粉丝: 0
- 资源: 1