网页设计基础与实战技巧:HTML、CSS、JavaScript详解
需积分: 0 109 浏览量
更新于2024-03-12
1
收藏 1.54MB PDF 举报
HTML与CSS是网页开发中的两大基础技术,它们共同构成了网页的基本骨架和外观。HTML作为网页的基本骨架,用来设计网页的结构,而CSS用于美化网页,实现像素级的还原。此外,JavaScript作为动态脚本,能够控制页面上的动态交互、动画效果和点击事件等。PxCook是一款能够自动生成代码和标注的工具,可以帮助网页开发者更高效地进行工作。
在网页开发中,HTML、CSS和JavaScript三者共同构成了网页的三部分。HTML负责网页的基本骨架,定义了网页的结构和内容。CSS则负责美化网页,通过样式定义和控制,实现了网页的外观效果。而JavaScript则是一种动态脚本语言,能够控制页面上的动态交互和各种效果。这三者共同协作,使得网页具有了结构、外观和交互功能,完整地呈现在用户面前。
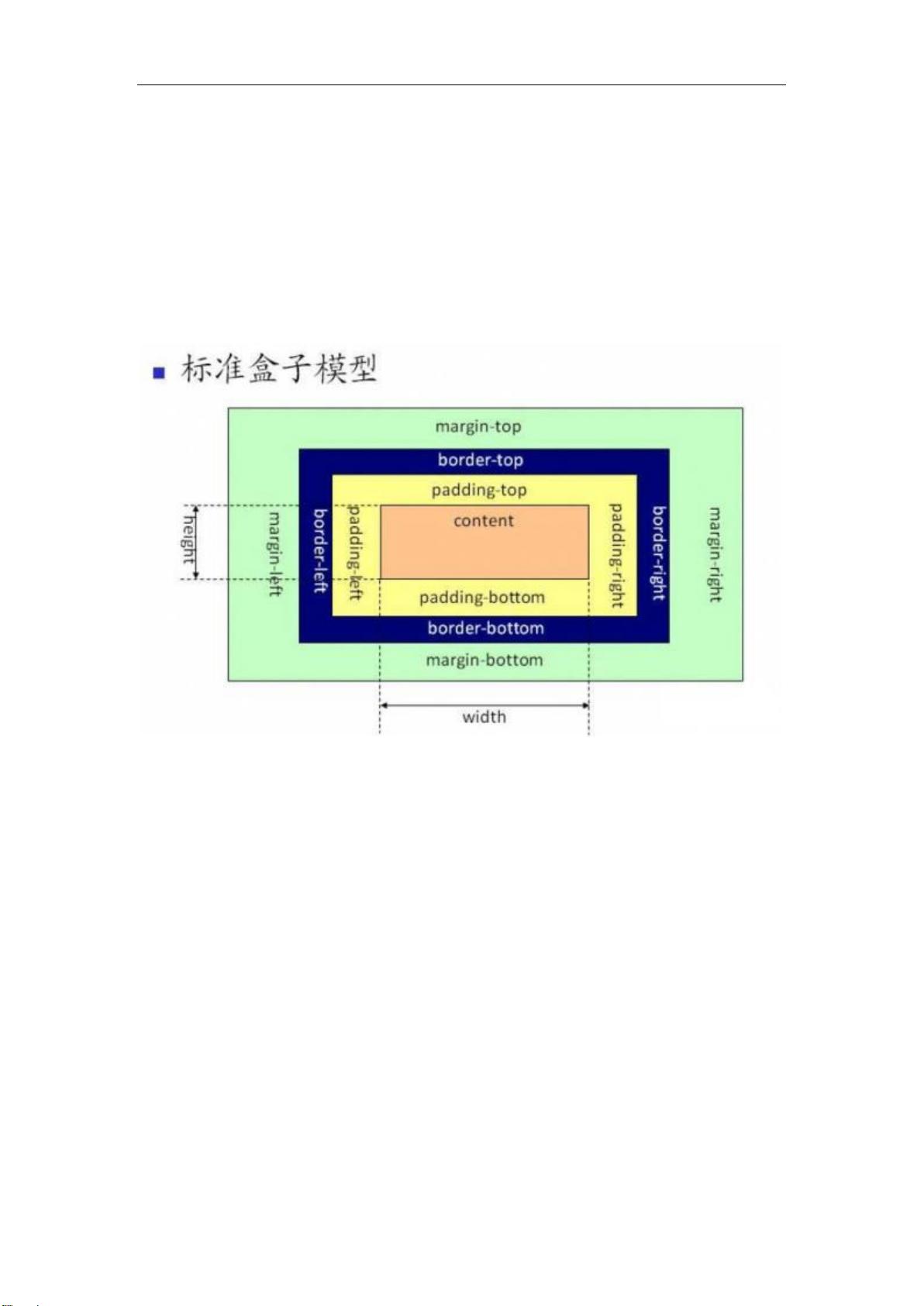
CSS的基本概念包括层叠样式表和样式表。层叠样式表(Cascading Style Sheets)是一种用来控制页面中样式显示的技术,可以在页面中的各个地方进行使用,并最终形成一套样式作用在标签上。而样式表指的是页面中通过CSS定义的代码,包含了内联样式、内部样式和外部样式。需要注意的是,所有的标签默认是没有样式的,而网页的样式来源则包括了浏览器默认样式和开发者自定义的样式。
浏览器默认样式是指在渲染页面时,浏览器会自动添加一些样式,例如对于h标签、p标签、a标签等标签都会自动添加一些默认样式,但不同浏览器的默认样式可能会有一定的差异。因此,开发者需要注意这些差异,以确保页面在不同浏览器下都能够正确显示。同时,开发者可以通过自定义样式表来覆盖或修改浏览器默认样式,从而实现对页面外观的定制和美化。
总的来说,HTML和CSS是网页开发中的重要技术,它们共同构成了网页的基本结构和外观。JavaScript则为网页增加了动态交互和特效功能。而PxCook作为一款能够自动生成代码和标注的工具,能够帮助开发者更高效地进行网页开发工作。通过掌握HTML、CSS和JavaScript的基本概念和技术,开发者能够构建出具有良好结构、美观外观和丰富交互特效的网页。
2022-01-16 上传
2022-11-26 上传
2021-11-17 上传
2021-04-19 上传
2022-11-19 上传
asdfgh12484
- 粉丝: 0
- 资源: 5
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度
 已收录资源合集
已收录资源合集