jQuery与Bootstrap后台管理页面CRUD实现
34 浏览量
更新于2024-08-30
1
收藏 81KB PDF 举报
"一个使用jQuery和Bootstrap实现的后台管理页面增删改查功能的示例,展示了如何在不考虑重构和打包的情况下,利用这两种技术创建一个功能完整的CRUD界面。"
在开发Web应用时,后台管理页面是必不可少的部分,它通常用于处理数据的增(Create)、删(Remove)、改(Update)和查(Display)操作。在这个示例中,通过结合jQuery和Bootstrap这两个强大的工具,可以创建出直观且易用的管理界面。
首先,jQuery是一个轻量级的JavaScript库,它简化了DOM操作、事件处理、动画制作以及Ajax交互。在本示例中,主要运用了以下几个jQuery功能:
1. **获取/赋值input输入值**:使用`$("#my_id").val()`可以方便地获取或设置ID为`my_id`的输入框(input)的值。例如,`$("#my_id").val("user_id")`将输入框的值设置为"user_id"。
2. **获取/赋值textarea文本域输入值**:对于textarea,同样使用`$("#my_textarea").val()`来获取或设置其值,但要注意的是,若要设置默认值,需要在HTML中直接写入,如`<textarea name="my_textarea" readonly="true" style="width:100px;height:30px;">这里是文本域默认的内容</textarea>`。
3. **隐藏/显示元素**:利用`$("#my_input").hide()`和`$("#my_input").show()`可快速隐藏或显示ID为`my_input`的元素,这对于控制界面交互状态非常有用。
4. **获取表单数据**:若需获取整个表单的数据,可以使用`$("#form_id").serialize()`或`$("#form_id").serializeArray()`方法,将表单元素转换为字符串或数组格式,方便发送给服务器。
然后,Bootstrap是一个流行的前端框架,提供了丰富的CSS样式和组件,使得创建响应式布局和用户界面变得更加简单。在这个示例中,可能用到了Bootstrap的表格(table)、按钮(button)、模态对话框(modal)等组件,以实现美观的交互效果。
例如,一个简单的CRUD页面可能会包含以下元素:
- **列表展示(Display)**:Bootstrap的表格可以用来展示数据列表,每个行(tr)对应一条记录,包含编辑和删除按钮。
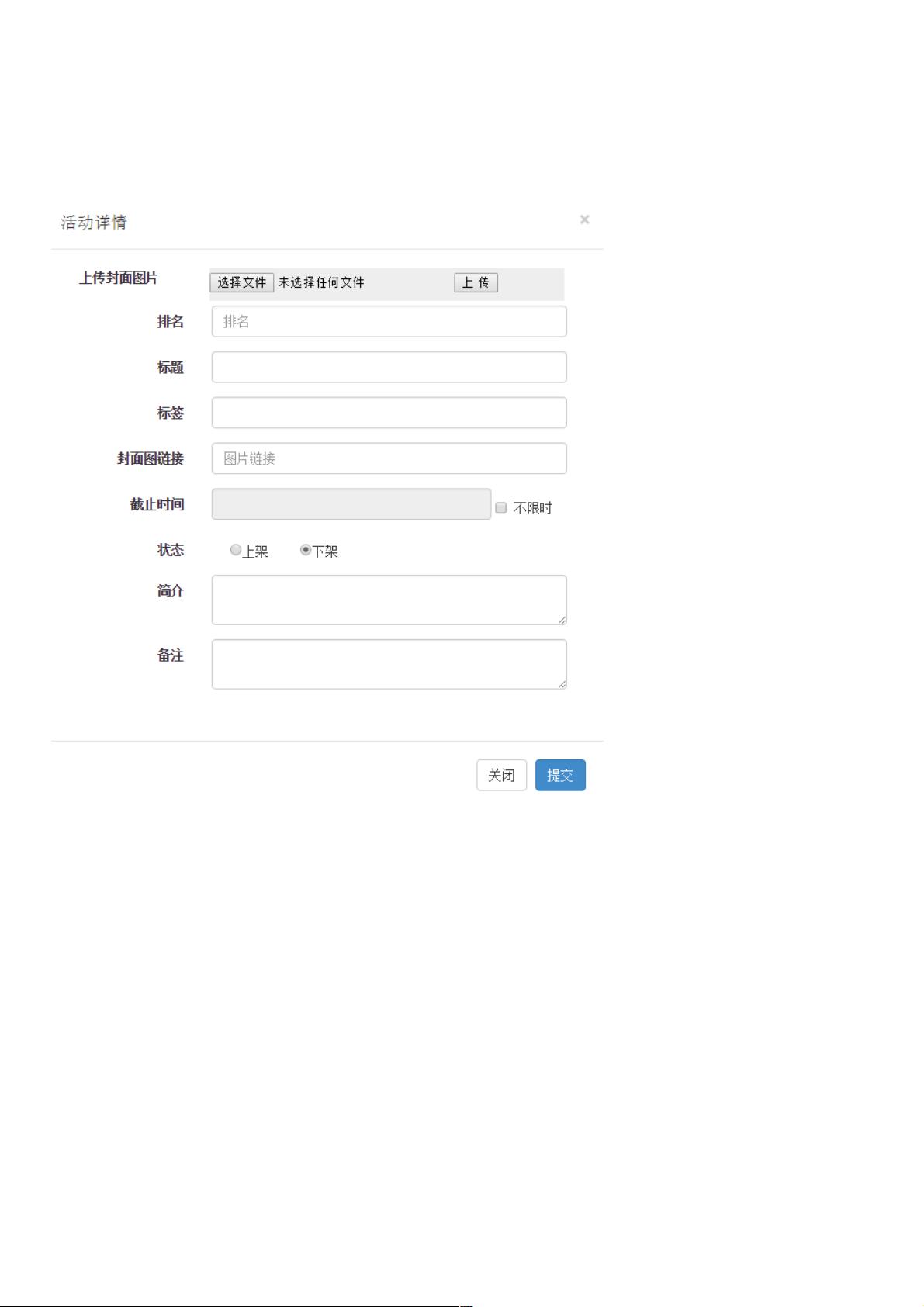
- **添加(Create)**:通过Bootstrap的模态对话框,可以弹出一个表单让用户输入新数据。
- **编辑(Update)**:点击列表中的编辑按钮,同样弹出模态对话框,预先填充当前记录的数据,用户修改后提交更新。
- **删除(Remove)**:删除操作通常需要用户确认,可以使用Bootstrap的警告对话框(alert)提示用户,并在确认后通过Ajax发送删除请求。
在示例代码中,`active_list.html`是一个HTML页面,包含了所需的CSS和JavaScript引用,以及基本的HTML结构,用于展示活动列表。Ajax提交表单数据通常是通过jQuery的`$.ajax`或`$.post`方法实现,这允许在不刷新页面的情况下与服务器进行异步通信。
总结起来,这个示例提供了一个实用的起点,帮助开发者了解如何结合jQuery和Bootstrap来构建后台管理页面。尽管它没有涉及代码重构和打包,但对于初学者和快速原型设计来说,这是一个很好的实践案例。
260 浏览量
270 浏览量
112 浏览量
147 浏览量
133 浏览量
163 浏览量
256 浏览量
109 浏览量