Dreamweaver网页制作:空格输入与居中排版问题解析
需积分: 9 59 浏览量
更新于2024-08-02
收藏 11.67MB DOC 举报
网页制作常见问题解答
在网页制作过程中,遇到各种问题是很常见的。以下是一些关于Dreamweaver使用技巧和问题解决的详细说明。
1. 输入空格:
在Dreamweaver中,如果你需要输入空格,有多种方法。一种是按下Shift+Ctrl+空格的组合键,这将插入一个连续的空格。另一种方法是在使用智能ABC输入法时切换到全角状态,然后直接按空格键。此外,你还可以通过【插入】|【HTML】|【特殊符号】|【不换行空格】来插入空格,或者直接在HTML源代码模式中输入“ ”这个HTML实体来表示一个非换行空格。
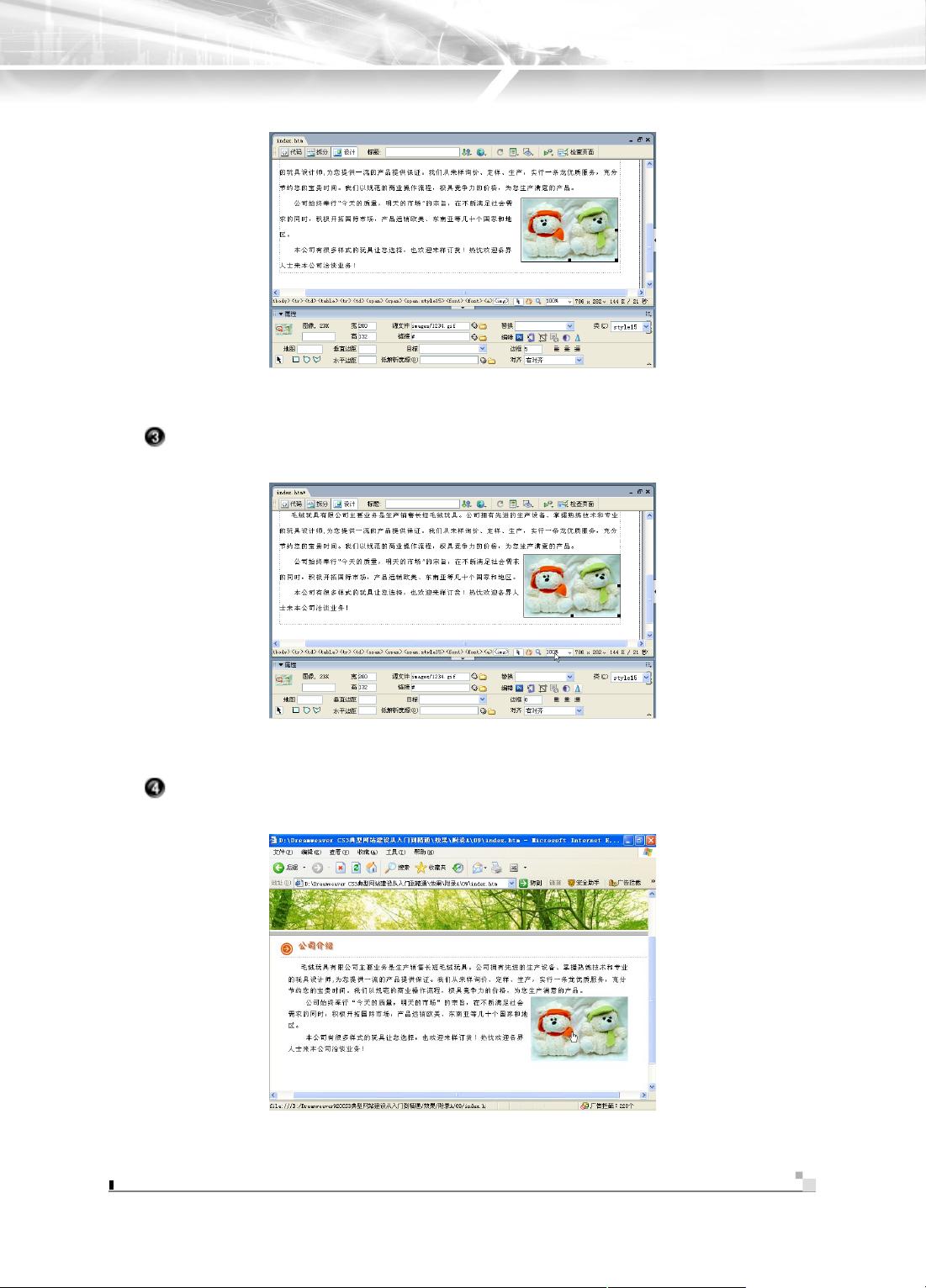
2. 文本居中问题:
当你在Dreamweaver中尝试使一行文本居中,而其他行也被居中时,这通常是因为缺少合适的HTML标签分隔。Dreamweaver默认将居中、居右等对齐方式应用于P、H1-H6、Div等元素。解决这个问题的方法是确保每行居中的文本都包含在一个P标签或其他适当的标签内,这样每行将独立对齐。
3. 站点范围内查找与替换:
如果需要在整个站点中统一修改某个文本,可以使用Dreamweaver的查找和替换功能。选择【编辑】|【查找和替换】,会弹出查找和替换对话框。在这个对话框中,你可以选择查找范围,例如【所有文字】、【当前文档】、【打开的文档】、【文件夹…】、【站点中选定的文件】或【整个当前本地站点】。在【搜索】下拉列表中,可以选择在源代码、文本、文本(高级)或指定标签中查找。输入要查找和替换的文本,并可以通过【选项】设置是否区分大小写等细节。最后,点击【查找下一个】或【全部替换】来进行操作。
这些技巧对于高效地编辑和管理网页内容至关重要。熟练掌握这些方法可以显著提高网页制作的效率,并减少错误的发生。记住,正确使用HTML标签和理解Dreamweaver的工作原理是解决问题的关键。在实际操作中,可能还会遇到其他问题,如图片加载失败、CSS样式问题等,这些问题都需要根据具体情况进行排查和解决。通过不断学习和实践,你将能够更自如地应对网页制作中的各种挑战。
2003-12-14 上传
2009-10-22 上传
点击了解资源详情
2011-09-08 上传
2009-11-17 上传
2019-07-10 上传
2019-07-10 上传
2019-07-10 上传
tingtinghai1
- 粉丝: 0
- 资源: 3
最新资源
- 开源通讯录备份系统项目,易于复刻与扩展
- 探索NX二次开发:UF_DRF_ask_id_symbol_geometry函数详解
- Vuex使用教程:详细资料包解析与实践
- 汉印A300蓝牙打印机安卓App开发教程与资源
- kkFileView 4.4.0-beta版:Windows下的解压缩文件预览器
- ChatGPT对战Bard:一场AI的深度测评与比较
- 稳定版MySQL连接Java的驱动包MySQL Connector/J 5.1.38发布
- Zabbix监控系统离线安装包下载指南
- JavaScript Promise代码解析与应用
- 基于JAVA和SQL的离散数学题库管理系统开发与应用
- 竞赛项目申报系统:SpringBoot与Vue.js结合毕业设计
- JAVA+SQL打造离散数学题库管理系统:源代码与文档全览
- C#代码实现装箱与转换的详细解析
- 利用ChatGPT深入了解行业的快速方法论
- C语言链表操作实战解析与代码示例
- 大学生选修选课系统设计与实现:源码及数据库架构