iOS平台设计基础:控件、布局、模态与手势
141 浏览量
更新于2024-08-28
收藏 322KB PDF 举报
"产品经理必须了解的IOS平台设计规范"
在iOS平台的设计中,产品经理需要掌握一套基本的规范,以便创建高效且用户体验优秀的App。本文主要涵盖了控件、布局、模态情景、手势交互、动画和字体这六个关键领域。
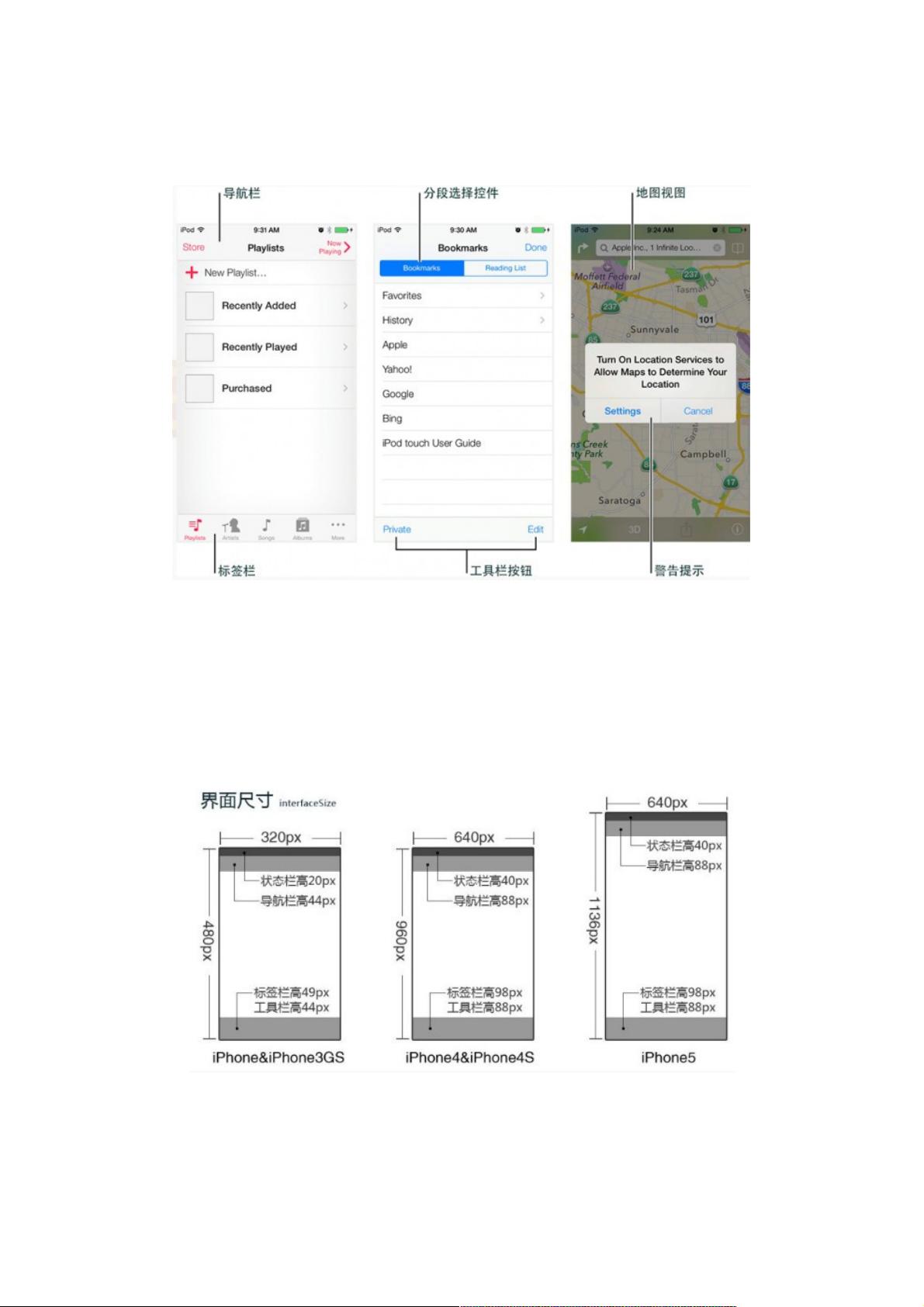
首先,我们来看UI的控件。在iOS设计中,UI元素主要分为四类:栏(状态栏和导航栏的组合)、内容视图(展示应用的主要信息和交互行为)、控制元素(如按钮,用于触发产品行为)以及临时视图(短暂提供信息或附加功能)。每个类别都有其特定的设计要求和用例,如栏通常位于屏幕顶部,内容视图占据主要空间,而临时视图则是轻量级的交互元素。
UI的布局方面,设计者需要注意几个关键点。最小可点击对象的区域应为44*44像素,以保证用户能轻松触摸。重要功能和内容应优先放置在屏幕权重高的地方,尤其是屏幕的前半部分,因为用户习惯自左向右阅读,左侧内容更容易吸引注意力。布局设计还需要考虑视觉权重和平衡,大的元素显得更重要,小的元素则可能更引人注目。
模态情景是iOS设计中的另一个重要概念。模态视图用于承载特定任务或信息,有时会打断用户的常规操作。设计模态视图时,要保持其简洁、专注,提供清晰的退出途径,并谨慎使用,避免过度使用导致用户困扰。警告框通常用于传递重要信息,同时提供操作选项。
手势交互是提升用户体验的关键。在iOS设备上,常见的手势包括点击、拖拽、滑动、轻扫、双击、双指缩放以及长按和摇晃。这些手势提供了直观的操作方式,比如轻扫可用于滚动列表,双指缩放则用于放大和缩小内容。
UI的动画也是不可忽视的部分。动画能够使界面更加生动,帮助用户理解系统的反馈和状态变化。良好的动画设计应该自然流畅,提供视觉指示,减少用户的学习成本,同时也能够增强品牌识别度。
最后,字体的选择和使用同样重要。iOS平台通常使用系统提供的San Francisco字体,因为它提供了良好的可读性并支持多种语言。字体大小、行距和对齐方式都需仔细调整,以确保内容易于阅读且视觉上和谐统一。
总结来说,作为产品经理,深入理解这些iOS设计规范将有助于创建出符合平台标准、用户体验良好且与用户习惯相一致的应用。无论是在控件设计、布局规划、模态处理、手势交互、动画运用还是字体选择上,都需要遵循一定的规则,以实现最佳的用户体验。
2018-10-05 上传
2015-05-12 上传
2021-02-20 上传
2024-02-05 上传
2023-11-27 上传
2024-10-25 上传
2023-10-22 上传
2023-06-09 上传
2024-10-25 上传
weixin_38733281
- 粉丝: 2
- 资源: 953
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明