CSS盒子模型与DIV布局:打造网页设计新标准
需积分: 9 81 浏览量
更新于2024-09-15
收藏 111KB DOC 举报
本文档主要介绍了如何使用Div+CSS进行网页布局,并强调了CSS盒子模型在其中的重要作用。在传统的表格排版方式下,网页依赖于大小不一的表格和嵌套来实现位置和样式控制。然而,转向CSS布局后,网页结构由CSS定义的大小不一的盒子(内容区域)和盒子嵌套构成,这符合HTML5的语义化原则,使得代码更加简洁且易于维护。
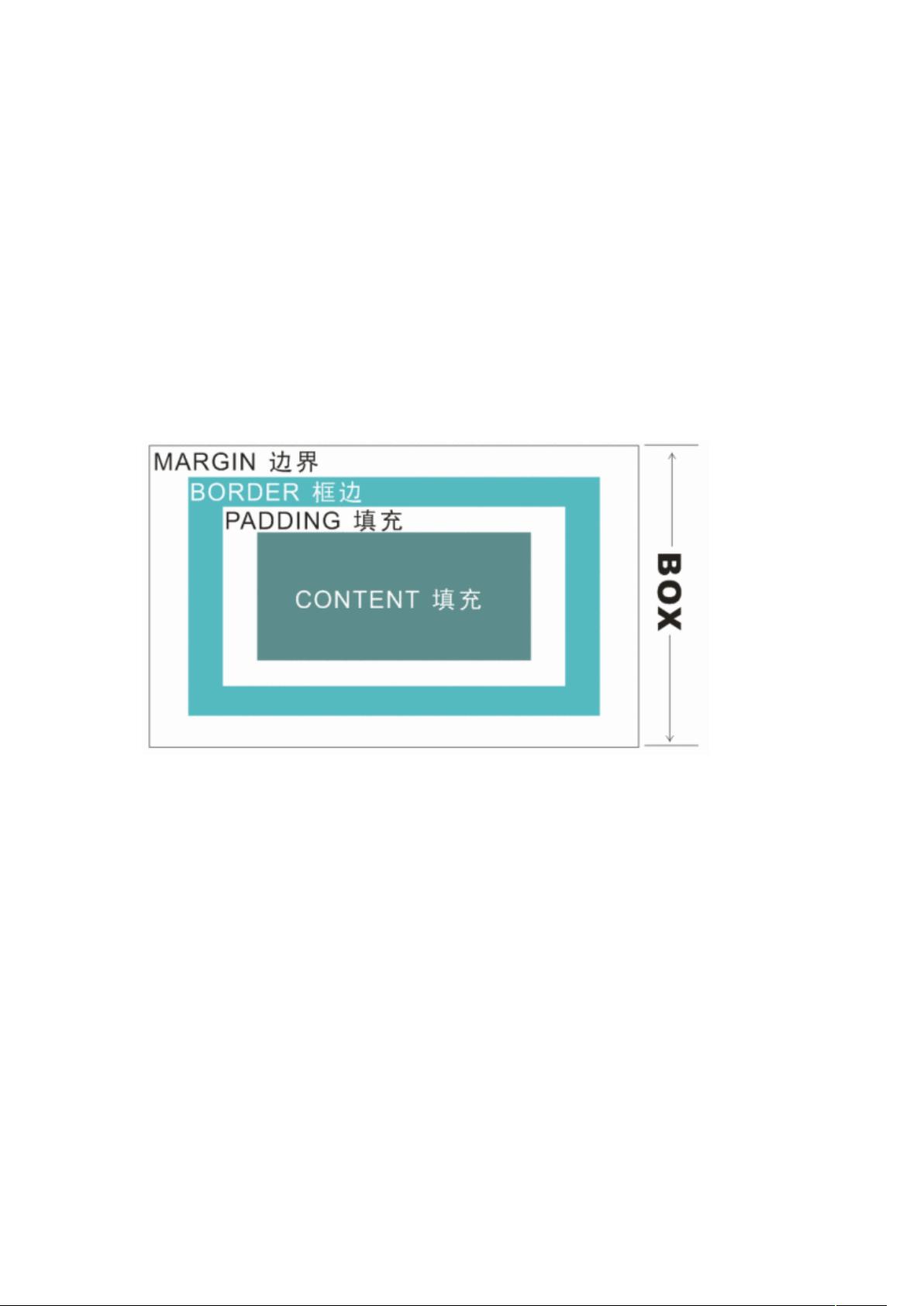
CSS盒子模型是网页布局的核心概念,它由四个基本属性组成:内容区(content)、内边距(padding)、边框(border)和外边距(margin)。这些属性可以类比为实际生活中的盒子,内容对应盒子里的物品,内边距是保护内容的缓冲层,边框是盒子的物理界限,外边距则提供了盒子之间的空间。CSS盒子具有伸缩性,允许内容超出盒子范围,但不会破坏布局。
使用Div+CSS的设计思路主要包括以下步骤:
1. **定义语义结构**:使用`<div>`元素来表示页面上的逻辑区块,如段落、标题、侧边栏等,这些元素具有明确的语义含义,便于理解和维护。
2. **美化网页**:通过CSS来添加样式,如设置背景色、边框样式、对齐方式等,提升页面视觉效果。例如,可以使用`background-color`改变内容区域的背景,`border`设置边框样式,`text-align`调整文本对齐。
3. **添加内容**:在定义好的CSS盒子中放置实际内容,如文字和图片,这些元素通常不包含样式信息,仅负责承载内容。通过CSS选择器控制这些元素在特定容器内的展示方式。
文档提供了一个实例来帮助读者理解这一过程,通过展示一个具体的布局示例和对应的HTML和CSS代码,读者可以直接观察和实践如何运用Div+CSS来创建网页布局。这种技术不仅能提高网站的可维护性和兼容性,还能适应移动设备的浏览需求,从而增强企业的竞争力。学习并掌握CSS盒子模型对于网页设计师来说是一项重要的技能,它有助于创建出更现代、灵活和优雅的网页设计。
187 浏览量
315 浏览量
2010-07-28 上传
2010-11-06 上传
1258 浏览量
2008-09-29 上传
2009-12-17 上传
2009-04-04 上传
meng273485
- 粉丝: 0
- 资源: 7
最新资源
- 电子功用-方形电池侧焊夹具
- 基于NB-IoT的温室大棚环境监测系统 农业大棚监测控制系统 智慧农业(使用STM32开发板,仅电子资料)
- 禅道项目管理软件ZenTaoPMS v12.5.1
- 机器学习中的公平性【卡内基梅隆大学-CMU】.zip
- jQuery-Slider:完成了自定义jQuery滑块的集成,以集成到Omni-Update的TTUISD的OU校园CMS中
- 云
- Windows Communication Foundation 和 Builder NE 类型安全 API:“MATLAB 艺术”帖子的代码 - 如何使用 Builder NE 构建 Web 服务。-matlab开发
- اصالت سنج نماد اعتماد الکترونیکی-crx插件
- IPA-Ablage:IPA Dies ist eine weitere Ablagefürdie Dokumente von meiner
- 购买电视剧版权合约书
- keil MDK仿Vscode主题配色
- 毕业设计选题系统
- jetbrains-academy:JetBrains学院解决方案
- roms:光盘
- HSP
- ECG_Viewer:Matlab GUI,用于检查,处理和注释心电图(ECG)数据文件