自定义View实现Android水面上涨与波纹效果
4 浏览量
更新于2024-08-28
收藏 125KB PDF 举报
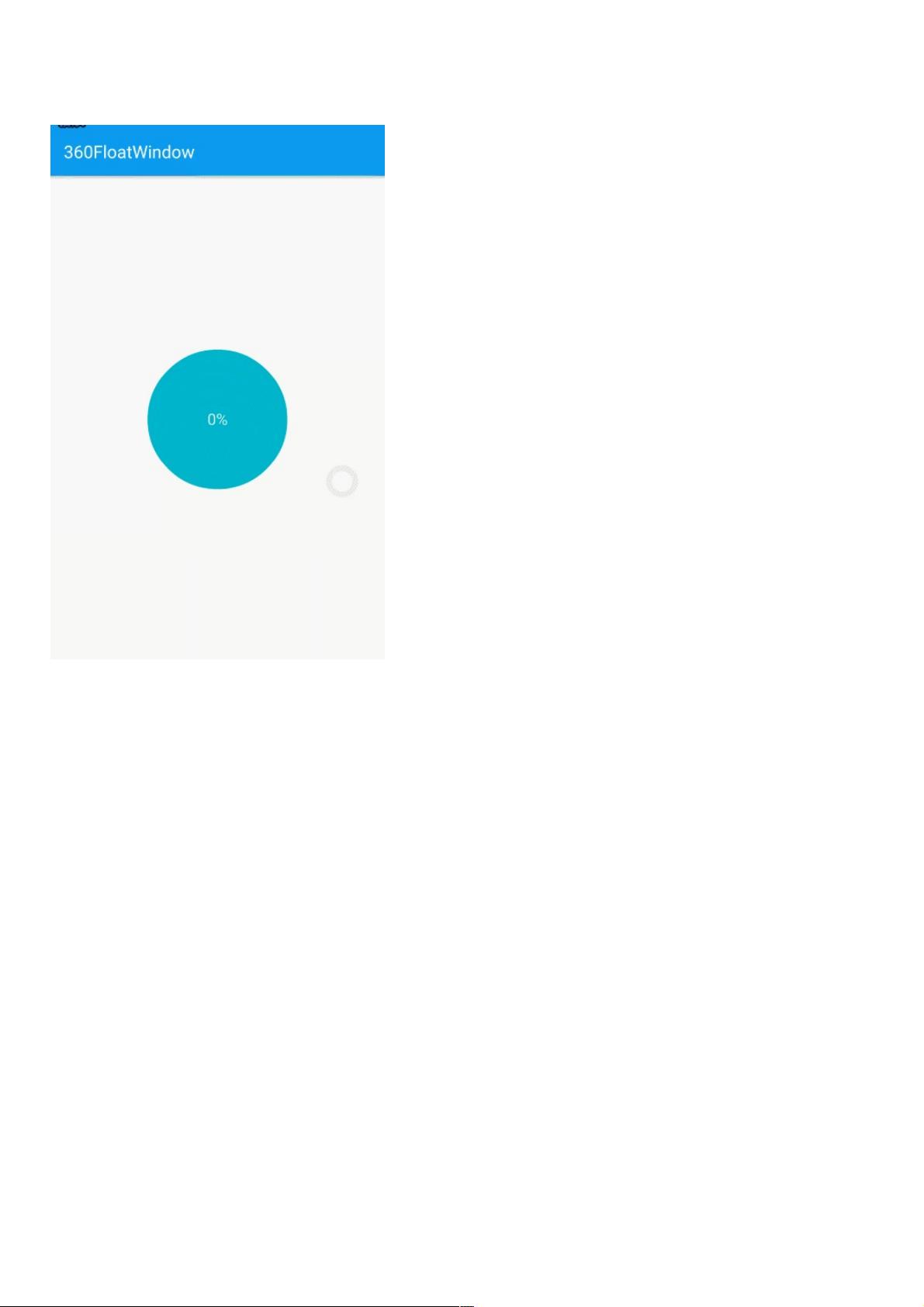
"Android自定义View实现水面上涨和波纹效果"
在Android开发中,创建自定义View可以满足特定的视觉需求,例如本例中提到的水面上涨和波纹效果。这个效果常用于进度条或者加载动画,给用户带来独特的交互体验。以下是实现这个效果的关键步骤和技术细节:
首先,我们要定义自定义View的属性。在Android中,我们可以创建一个XML资源文件(如 attrs.xml)来定义自定义View的属性。在这个例子中,定义了以下几个关键属性:
1. `circle_color`: 圆的背景颜色,用于设置圆环的基本填充颜色。
2. `progress_color`: 进度的颜色,表示水面上涨的部分。
3. `text_color`: 进度文字的颜色,用于显示当前的进度数值。
4. `text_size`: 进度文字的大小,控制文字的字体大小。
5. `ripple_topheight`: 波纹最大高度,决定水波纹的最高点。
这些属性通过`<attr>`标签定义,并使用`format`属性指定对应的类型(如color、dimension)。然后在`<declare-styleable>`标签内声明自定义的View类名,将这些属性关联到自定义View上。
接下来是自定义View的实现,这里以`WaterProgressView`为例。`WaterProgressView`继承自`ProgressBar`,这意味着它具有处理进度的基本框架。在`WaterProgressView`中,我们需要初始化这些属性,并根据进度更新UI。
1. **水面上涨效果**:通过设置`Paint`的`setXfermode`为`PorterDuff.Mode.SRC_IN`,我们可以实现矩形(代表进度)与圆形(代表背景)的交集效果。这会在圆形区域内按照进度的比例绘制颜色,从而产生水面上涨的视觉效果。在`onDraw()`方法中,根据当前进度计算出应绘制的矩形区域,并调用`canvas.drawCircle()`和`canvas.drawRect()`方法进行绘制。
2. **波纹效果**:为了实现水波纹,通常会使用贝塞尔曲线。贝塞尔曲线是一种能够灵活控制形状和运动的数学模型。我们可以通过改变控制点的位置动态调整波峰的高度,模拟波纹随时间变化的形态。在`onDraw()`方法中,计算并绘制贝塞尔曲线,同时根据进度调整波峰的最大高度,使得随着进度的增加,波纹逐渐变小。
此外,还需要处理文字的绘制,包括设置合适的字体大小、颜色以及位置。在绘制过程中,需要确保文字不会被水面上涨或波纹效果覆盖,可能需要使用`canvas.drawText()`方法在合适的位置绘制文字。
最后,为了让自定义View能够正常工作,还需要重写`onMeasure()`方法来设置View的大小,以及`onSizeChanged()`方法来处理View尺寸改变时的初始化工作。
整个过程涉及到Android图形绘制的基础知识,包括`Canvas`的使用、`Paint`的属性设置、贝塞尔曲线的绘制等。开发者需要对Android的图形系统有深入理解,才能灵活地实现各种自定义视图效果。
160 浏览量
465 浏览量
132 浏览量
210 浏览量
102 浏览量
212 浏览量
2025-01-10 上传
145 浏览量
weixin_38632797
- 粉丝: 6
- 资源: 946