Liferay主题定制:打造个性化企业门户界面
"Liferay Themes开发指南,涵盖了如何定制Liferay门户的外观和风格,适合进行二次开发的参考文档"
Liferay Themes是Liferay企业门户平台的一个重要特性,它允许开发者通过创建主题来轻松定制用户界面,提升用户体验并增强视觉吸引力。自版本3.5.0开始,Liferay提供了这一机制,使得对门户界面的个性化定制变得简单易行。通过应用不同的主题,用户可以根据自己的喜好选择界面风格。
一个主题主要由用户界面设计组成,目的是使门户更加友好且更具视觉吸引力。主题不仅限于调整整体布局,还可以深入到每个细节,如利用CSS、图片、JavaScript以及特殊模板来定制随Liferay一起安装的portlet的外观。
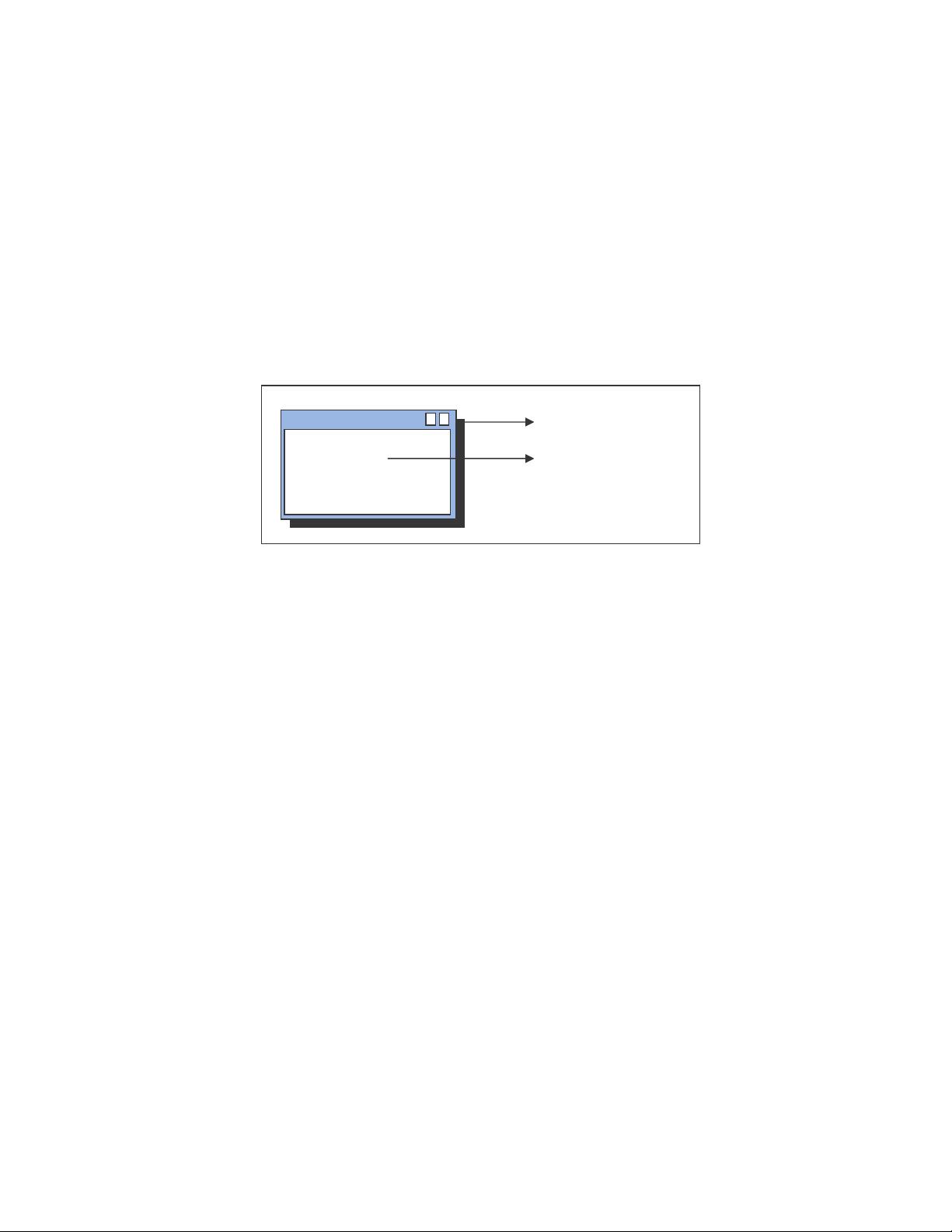
在设计主题时,首先需要理解的是portlet模板的概念。在Liferay中的每一个portlet都可以分为两个部分:
1. Portlet Content:这部分是portlet的核心内容,展示的是门户内的实际信息或功能。
2. Portlet Template:这部分是portlet的外部区域,它定义了portlet在页面上的显示框架,包括边框、标题、样式等。
Portlet模板的定制允许开发者改变portlet在页面上呈现的方式,而不仅仅是其内部内容。通过修改模板,可以实现对portlet边框、标题样式、操作按钮等元素的自定义。
Liferay Themes的开发流程通常包括以下步骤:
1. 创建基础主题:首先,你需要选择或创建一个基础主题。Liferay提供了预定义的一些基础主题,如Alloy、Journal和Ozone等,它们可以作为自定义的起点。
2. 修改CSS:通过编辑主题的CSS文件,可以改变颜色方案、字体、布局和其他视觉元素。
3. 图片资源:为了改变图标、背景或其他图形元素,你需要在主题的资源目录中添加或替换相应的图片。
4. JavaScript:如果需要增加交互效果或修改默认行为,可以添加或修改主题的JavaScript文件。
5. 特殊模板:对于更深度的定制,如portlet模板,开发者需要编写Velocity或Freemarker模板,这些模板将影响portlet在页面上的显示方式。
6. 测试与部署:完成以上步骤后,测试主题在不同浏览器和设备上的兼容性,确保所有用户都能得到一致的体验,然后将主题部署到生产环境。
通过熟练掌握Liferay Themes的开发,开发者可以为企业或组织提供一个既符合品牌形象又具有高度可定制性的Liferay门户,提升用户体验,同时保持与Liferay核心功能的完美集成。
144 浏览量
2010-10-21 上传
2021-06-29 上传
2021-02-15 上传
2016-01-17 上传
2011-03-17 上传
2008-03-11 上传
2019-05-26 上传
2010-08-07 上传
happyzolo
- 粉丝: 0
- 资源: 6
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南