Element Carousel 走马灯实现详解及示例
版权申诉
28 浏览量
更新于2024-09-11
收藏 66KB PDF 举报
Element Carousel 走马灯是Element UI库中的一个组件,用于创建可自动切换的轮播图,常用于展示一系列图片或内容。在本文中,我们将深入探讨如何在实际项目中实现Element Carousel,并提供基础用法的实例代码。
首先,让我们理解Element Carousel的基本结构。它包含一个`el-carousel`元素,其中包含多个`el-carousel-item`作为轮播的卡片。这两个主要的HTML结构分别用于设置普通轮播(默认情况下,鼠标悬停时切换)和点击触发的轮播:
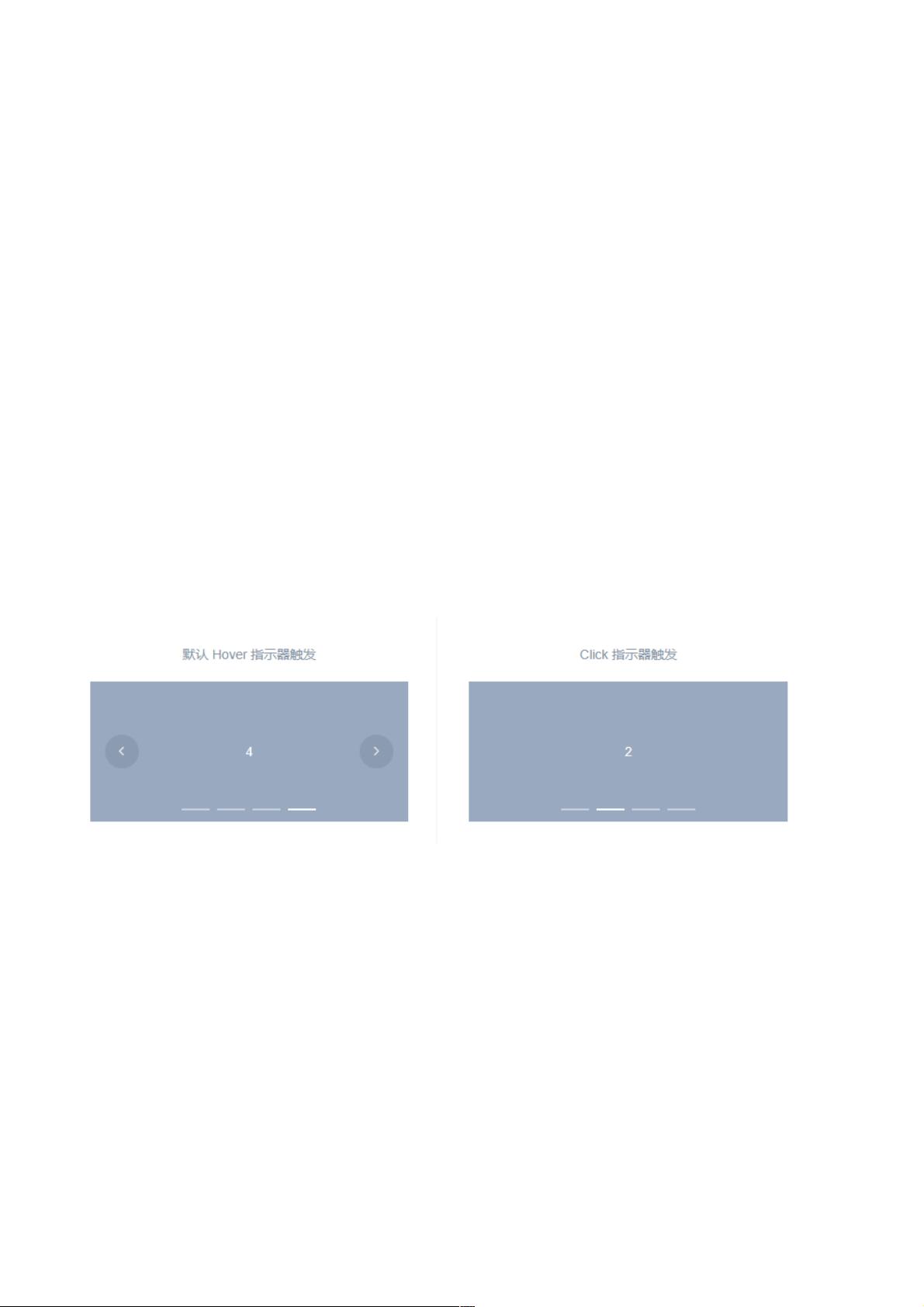
1. 普通走马灯(Hover指示器):
- 在`<el-carousel>`标签内,设置高度(如`height="150px"`),然后使用`v-for`指令遍历数据,每个循环项(`<el-carousel-item>`)显示一个标题(如`<h3>{{item}}</h3>`),`key`属性用于确保唯一性。
- 示例代码中,有两个`<div class="block">`容器,一个设置了默认的Hover指示器行为,另一个则设置了Click指示器(即鼠标点击时切换)。
2. 基础用法(Vue模板):
- 在Vue组件模板中,我们看到一个`.block`类的包裹,内部有两个`<el-carousel>`,一个展示了hover触发,另一个使用`trigger="click"`属性设置为点击触发。
- 每个轮播卡片的标题使用了`.small`类,可能是为了调整样式,使其更适合轮播效果。
为了实现Element Carousel,你需要在Vue项目中安装Element UI库,然后在需要的地方导入并使用`<el-carousel>`组件。以下是一个简单的步骤:
- 安装Element UI:`npm install element-ui --save`
- 在组件文件中引入Element UI:`import { ElCarousel, ElCarouselItem } from 'element-ui';`
- 在模板中使用组件:`<el-carousel :options="carouselOptions">...</el-carousel>`
- 设置组件选项,如切换间隔、指示器样式等:`carouselOptions: { interval: 3000, indicatorType: 'text' }`
通过以上方式,你可以根据项目需求定制轮播效果,比如改变切换速度、添加自定义指示器、设置动画等。此外,Element Carousel还提供了更多的高级特性,如分页、自动播放、懒加载等,可以查阅官方文档获取更多信息。
总结起来,Element Carousel 是一款强大的轮播组件,适用于展示一系列内容,通过合理的配置和代码编写,可以轻松实现各种交互和视觉效果,提高用户体验。对于前端开发者来说,理解和掌握它的使用是提升项目可维护性和用户界面吸引力的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2023-08-31 上传
2023-08-31 上传
2023-08-18 上传
2023-03-29 上传
2024-10-23 上传
weixin_38637764
- 粉丝: 10
- 资源: 953
最新资源
- gawiga-nextjs
- OOP_assignment
- compose-countdown-timer
- urban-dictionary:一个Node.js模块,可从urbandictionary.com访问术语和定义
- Payroll-6-12
- TeambitionNET
- 行业分类-设备装置-可移动升降平台.zip
- 易语言创建Access数据库-易语言
- starter-research-group
- leetcode-javascript
- hardhat-next-subgraph-mono:具有安全帽,Next和theGraph的Monorepo模板
- Catalog-开源
- du-an-1
- 行业分类-设备装置-可相互连接的纸质板材组件.zip
- SwiftySequencer:AESequencer 的快速实现
- my-profile