Django实现Json数据返回详解
PDF格式 | 273KB |
更新于2024-08-31
| 90 浏览量 | 举报
"本文主要探讨了在Django框架中如何使用JSON返回数据,包括两种具体实现方式,并通过实例代码详细解释了每种方法的步骤。"
在Django中,当需要与前端进行数据交互,特别是在处理大量数据时,JSON成为首选的数据传输格式,因为它轻量级、易于解析且兼容性好。Django提供了两种方法来实现JSON数据的返回,一种是借助Python内置的`json`模块,另一种是使用Django内置的`JsonResponse`类。
方法一:使用Python的`json`包
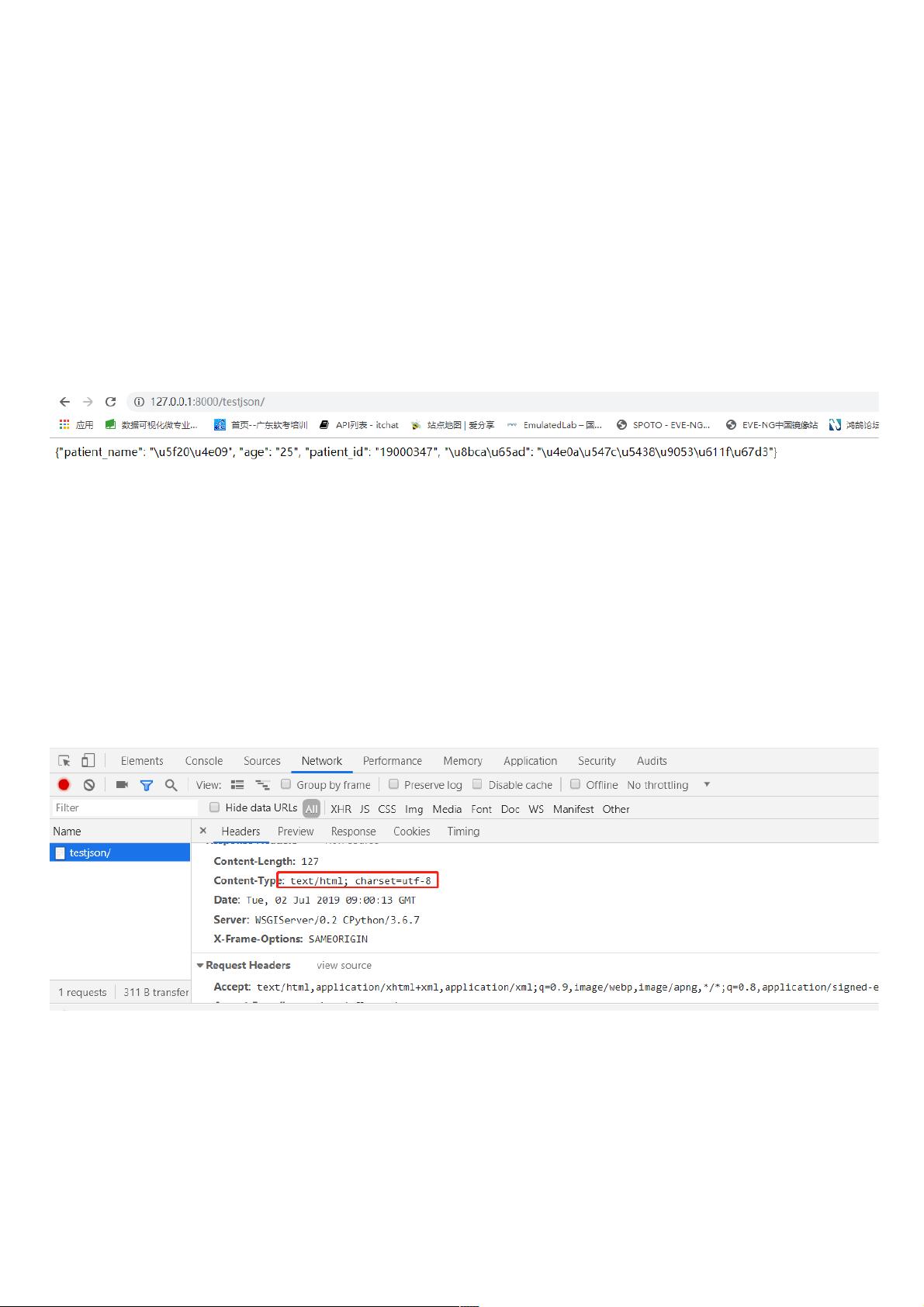
首先,你需要导入`HttpResponse`和`json`模块。然后定义一个视图函数,如`testjson`,在这个函数中,你可以创建一个包含需要返回数据的字典,如`data`。接着,使用`json.dumps()`将字典转换为JSON格式的字符串。不过,直接返回这个字符串会导致浏览器无法正确识别中文,因为响应头的`Content-Type`默认是`text/html`。要解决这个问题,需要在返回的`HttpResponse`对象中指定`content_type='application/json'`,告知浏览器这是一个JSON数据。
示例代码:
```python
from django.shortcuts import HttpResponse
import json
def testjson(request):
data = {
'patient_name': '张三',
'age': '25',
'patient_id': '19000347',
'诊断': '上呼吸道感染',
}
return HttpResponse(json.dumps(data), content_type='application/json')
```
方法二:使用Django的`JsonResponse`
Django提供了更便捷的方式来处理JSON响应,即`JsonResponse`类。这个类会自动处理JSON编码并将响应类型设置为`application/json`。使用`JsonResponse`,你可以直接传入字典作为参数,它会自动处理转换和设置响应头。
示例代码:
```python
from django.http import JsonResponse
def testjson(request):
data = {
'patient_name': '张三',
'age': '25',
'patient_id': '19000347',
'诊断': '上呼吸道感染',
}
return JsonResponse(data)
```
使用`JsonResponse`不仅简化了代码,还避免了手动设置`content_type`,使得JSON返回变得更加直观和安全。
总结,无论选择哪种方式,Django都能方便地将后端处理的数据以JSON格式返回给前端,实现前后端数据的高效交互。在实际开发中,根据项目需求和团队习惯选择合适的方法即可。
相关推荐









weixin_38504417
- 粉丝: 5
最新资源
- 开放平台客户端软件操作方法及装置技术解析
- 深入探讨HTML编程与压缩技术应用
- VC++6.0实现txt数据文件读写与格式转换教程
- Rx-Mvp框架在Android开发中的实践应用
- Flutter中实现ETL图表的diagram_editor包应用解析
- 易语言实现高级文件操作技术详解
- APKTOOL 2.0.0RC3:安卓4.4兼容的全自动APK反编译签名工具
- CSDN技术主题月深度学习讲师PPT精选
- Lireddit: TypeScript项目开发探索
- 建筑物被动式通风新进展:可转动装置的创新设计
- 奥尼ANC狼魔摄像头驱动程序官方v5.8.54300版下载
- LL(1)和SLR(1)语法分析算法的设计与实现
- 精选27款文艺小清新毕业设计PPT模板
- HPL 2.3版本的高性能计算资源包解析
- 光立方编程指南:实用代码参考
- 探索Python库在数据分析中的应用:pandas-gbq-0.19.2介绍