HTML5经典页面改造实例:探索新语义元素应用
163 浏览量
更新于2024-08-31
收藏 397KB PDF 举报
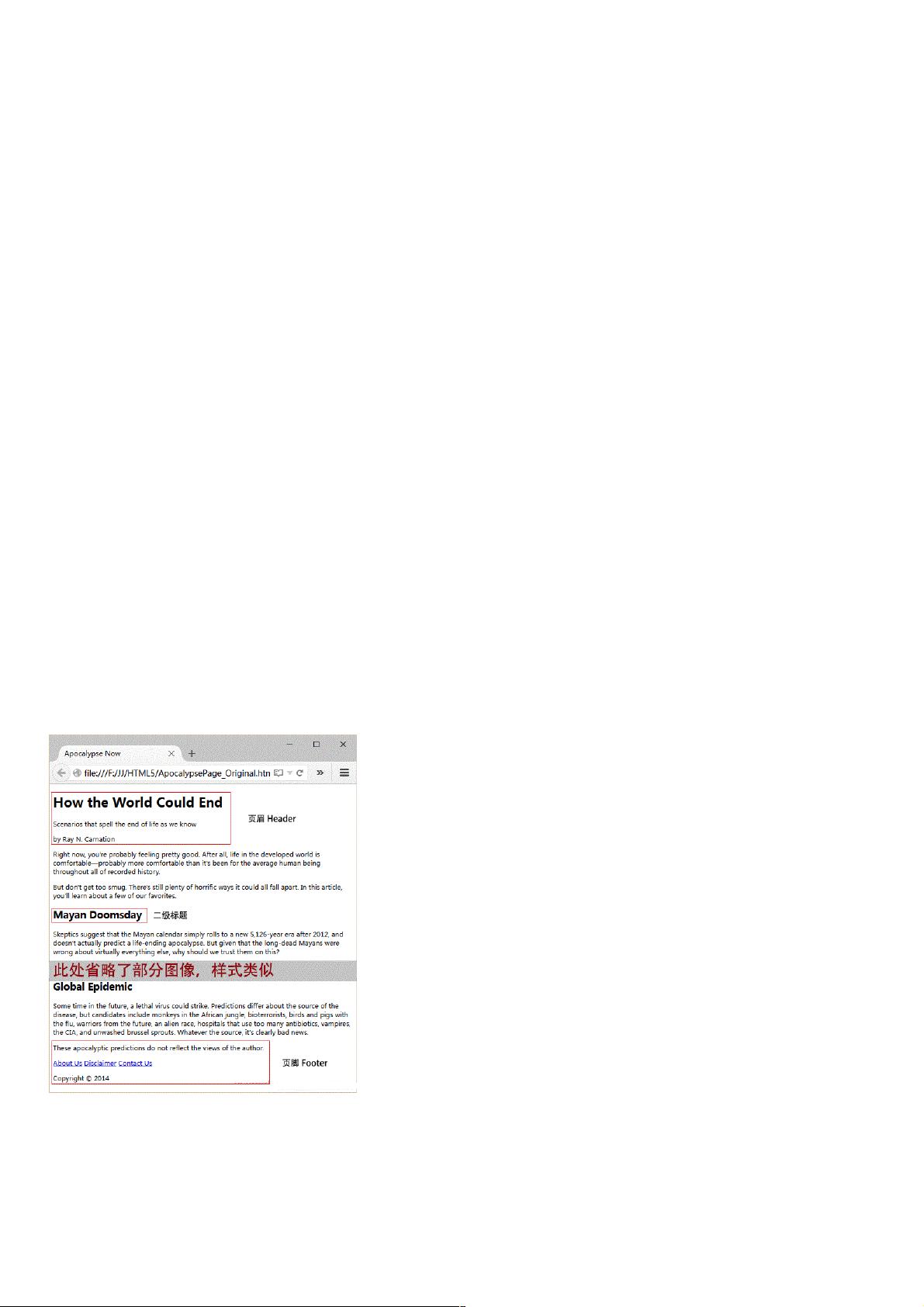
在本文中,我们将深入探讨如何利用HTML5的新特性和语义元素来改进经典HTML文档的设计和结构。原始页面名为"ApocalypsePage_Original.html",它采用了一种标准的HTML布局,所有样式都通过外部样式表(ApocalypsePage_Original.css)管理。这个页面主要由一个文章组成,包括标题、副标题和正文部分,以及一个头(Header)和内容(Content)区域。
HTML5引入了新的语义元素,旨在提供更好的可访问性和搜索引擎优化。首先,我们可以看到`lang`属性用于指定语言,这对于多语言支持至关重要。`<head>`部分包含了`<meta>`标签来定义字符编码(UTF-8),确保文本的正确显示。`<title>`标签定义了网页标题,这对于SEO和用户浏览体验非常重要。
在设计上,我们将关注以下几个方面:
1. **语义化元素**:HTML5提倡使用`<header>`、`<main>`、`<section>`等语义标签,而非仅依赖`<div>`。将`<div class="Header">`替换为`<header>`,明确表示这是页面的头部区域,有助于提高内容结构的可读性。
2. **标题层次**:`<h1>`到`<h6>`标签被用来组织标题层级,将`<h1>`用于主标题,`<h2>`用于子标题,如"Mayan Doomsday",这样更符合语义。
3. **段落和强调**:`<p>`用于段落,`<span>`用于添加样式但不改变语义,如`.LeadIn`类用于强调内容。这有助于搜索引擎理解和索引内容。
4. **链接与引用**:如果文章中有链接或引用,应使用`<a>`标签,保持链接的清晰和一致性。
5. **移动优先设计**:HTML5鼓励响应式设计,可通过CSS媒体查询来适应不同设备屏幕尺寸,以优化用户体验。
6. **减少使用`<style>`标签**:尽管原始文档使用外部样式表,但在某些情况下,将CSS内联可能会方便快速修改,但长期来看,外部样式表更为推荐。
通过对这些元素的应用,我们可以创建出一个更加语义化、结构清晰且易于维护的HTML5页面,同时提升用户体验和搜索引擎优化效果。通过实践和改造,您可以更好地理解和掌握HTML5在网页设计中的实际应用。
2008-03-13 上传
2009-02-04 上传
2011-12-20 上传
2020-12-04 上传
2010-11-04 上传
2008-07-02 上传
2008-09-22 上传
2010-12-01 上传
2011-08-16 上传
weixin_38612648
- 粉丝: 12
- 资源: 920
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍