响应式图像策略:适配、回退与SVG技巧
155 浏览量
更新于2024-08-29
收藏 244KB PDF 举报
"本文介绍了Web图像的常见应用策略与技巧,包括响应式图像的适配、回退原理、SVG的换色技巧以及雪碧图的百分比定位计算公式。重点讲解了如何根据不同设备、分辨率和像素比使用响应式图像,特别讨论了固定尺寸图像和不固定尺寸图像的处理方法,如使用srcset和sizes属性实现图片的自适应。"
在Web开发中,图像的优化和适配是至关重要的,尤其在多设备和多分辨率的环境下。响应式图像能够确保无论用户使用何种设备,都能得到最佳的视觉体验。本文主要探讨了以下几个方面:
1. 响应式图像的应用与回退:
- 固定尺寸图像:如网站logo,通常保持固定宽度,不受viewport宽度影响。在HTML中,可以通过设置width属性实现;在CSS中,可以使用max-width: 100%保证其不超过容器宽度。
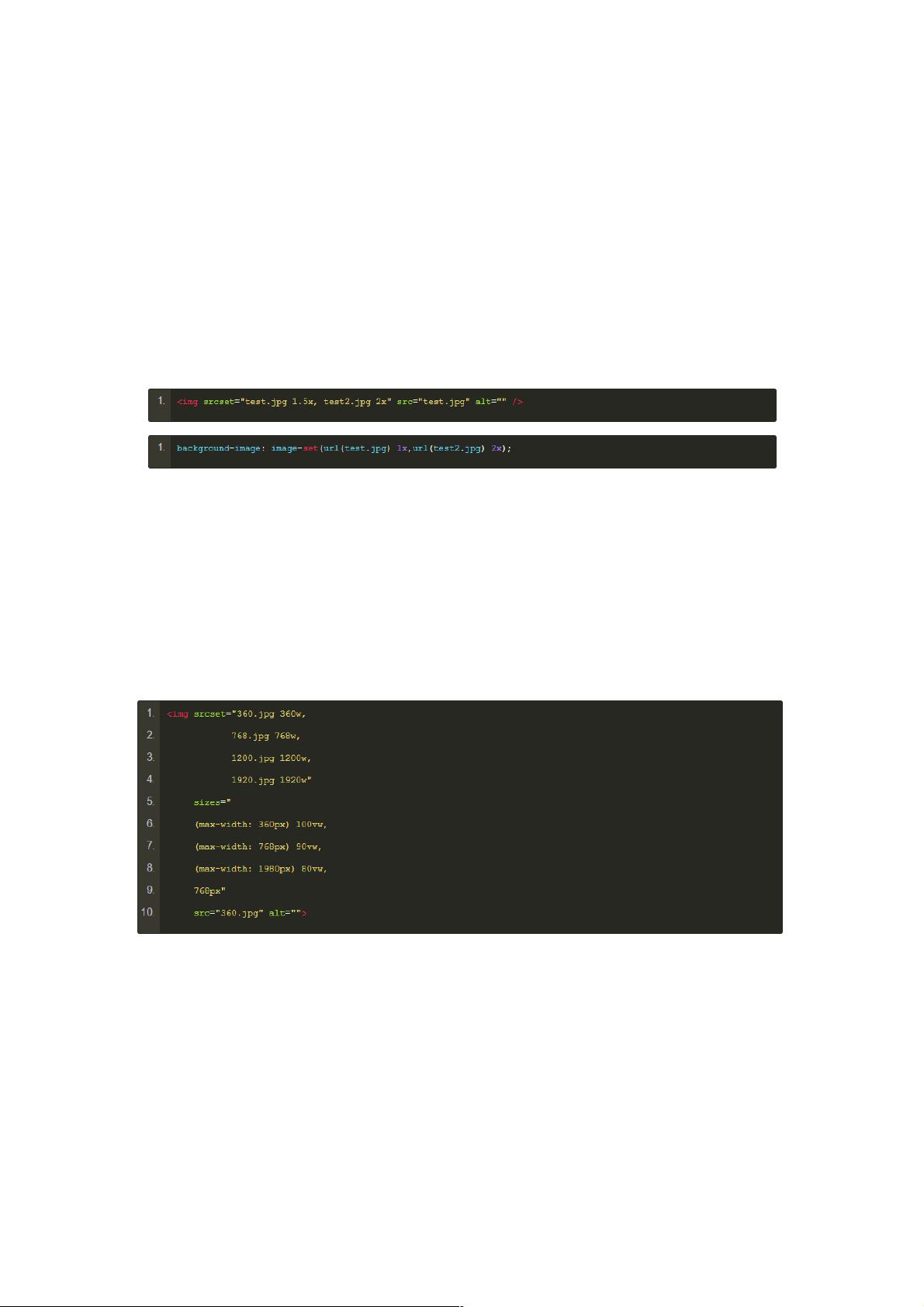
- 不固定尺寸图像:与内容相关的图片需要响应式处理,可通过srcset和sizes属性实现。srcset提供不同质量的图像选项,w描述符指定每张图片的宽度,而sizes则定义不同视口宽度下的图片显示宽度。
2. srcset和sizes属性的使用:
- srcset允许浏览器根据设备的像素比选择最合适的图像。例如,提供360px、768px、1200px和1920px四种质量的图像,浏览器会自动选择最合适的一张。
- sizes属性定义了在不同媒体条件下图像的显示宽度,如在视口宽度小于360px时,图像宽度为100vw,小于768px时为90vw等。
- 当浏览器不支持srcset和sizes时,将默认使用src属性的图像,这形成了自然的回退机制。
3. SVG的换色技巧:
- SVG由于其矢量图形特性,可以轻松实现颜色的动态改变。通过CSS的fill或stroke属性,可以实时调整SVG元素的颜色,适用于图标或图形的动态主题切换。
4. 雪碧图的百分比定位计算公式:
- 雪碧图是一种合并多个小图像到一张大图中的技术,以减少HTTP请求,提高页面加载速度。在使用百分比定位时,通常涉及行偏移和列偏移的计算。公式可能为:offset = (image_width / sprite_width) * 100% 或 (image_height / sprite_height) * 100%,其中offset是元素的left或top值,image_width和image_height是目标图像的尺寸,sprite_width和sprite_height是雪碧图的总宽度和高度。
这些技巧和策略旨在提高Web图像的适应性,优化用户体验,同时兼顾性能和加载速度。对于开发者来说,理解并掌握这些方法是提升Web应用质量的关键。
500 浏览量
2021-10-12 上传
101 浏览量
135 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38591011
- 粉丝: 4
- 资源: 919
最新资源
- trashazart:程序失败
- my-website:我(主要)基于 Hugo 的网站的来源
- 业绩推动降龙十八掌
- 计算机网络7层协议快了解
- estruturas-condicionais:如果和其他
- express-template-reload:微型Webpack插件,使快速模板(如车把)在更改时支持重新加载页面
- 美工前端个人简历bootstrap模板
- 信捷plc通讯程序modubus通讯.rar
- quilt-a-long:棉被设计师的应用程序,用于创建长被子,添加棉被和图案并跟踪完成的项目
- stiophan0309-milestone2
- mysql-8.0.27-winx64
- 微波电路元件分析:真实电阻,电感和电容分析-matlab开发
- HipGMap-开源
- 测试自动化
- 业务员留存现状分析服务部训练体系建立
- cv:只是为了学习html