使用PhoneGap和jQueryMobile构建Android应用教程
下载需积分: 5 | DOC格式 | 934KB |
更新于2024-07-26
| 20 浏览量 | 举报
"使用PhoneGap和jQueryMobile开发Android应用的实践教程"
本文将详细介绍如何利用PhoneGap和jQueryMobile这两个强大的工具来开发Android应用程序。PhoneGap是一个开放源代码的开发框架,它允许开发者使用HTML5、CSS3和JavaScript来构建跨平台的移动应用,而无需学习特定平台的原生代码。jQueryMobile则是一个专为移动设备优化的前端框架,提供了丰富的交互式UI组件和触控事件,简化了移动应用的界面设计。
1. PhoneGap介绍
PhoneGap的核心理念是通过WebView(基于WebKit的浏览器内核)来运行HTML5应用,并通过JavaScript接口与原生设备功能进行交互,如摄像头、GPS、联系人等。PhoneGap的这种桥接模式使得开发者可以使用熟悉的Web技术来构建具有原生功能的移动应用,大大降低了开发成本和学习曲线。
2. jQueryMobile介绍
jQueryMobile是jQuery项目的一部分,专注于移动设备的UI设计。它提供了一系列响应式的页面布局和触摸友好的组件,如导航栏、表单、按钮、滑块等,使得开发者能够快速构建具有高质量用户体验的移动应用。jQueryMobile的另一大优点是对多种移动设备和浏览器的广泛兼容性。
3. 开发环境搭建
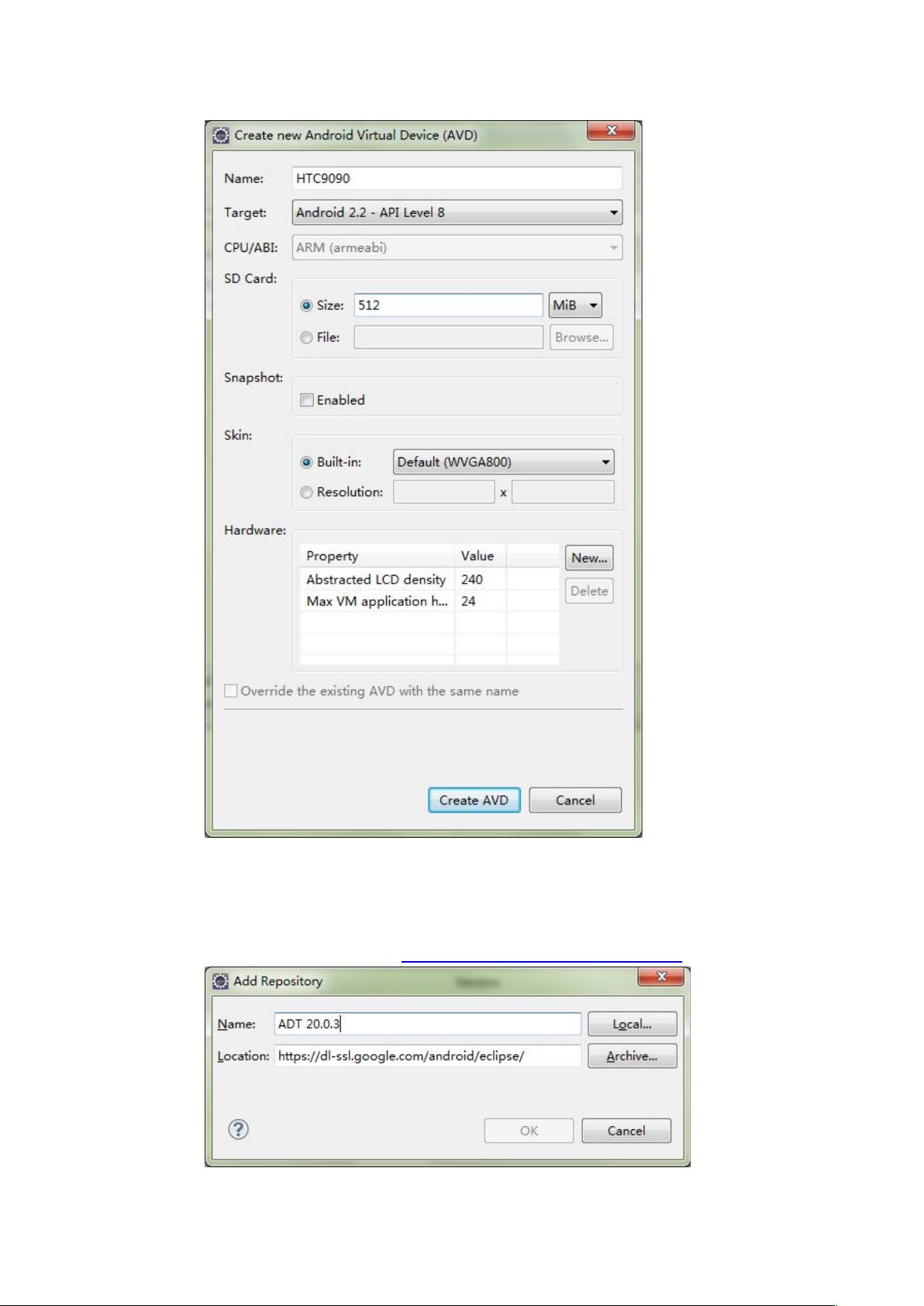
开发Android应用首先需要安装Java Development Kit (JDK),然后下载并安装Android SDK,用于编写和调试Android应用。接下来,创建Android Virtual Device (AVD)模拟器以便在本地测试应用。此外,还需要下载并安装集成开发环境Eclipse,以及Android Developer Tools (ADT)插件,这两者结合可提供一个便捷的开发环境。
4. 集成PhoneGap和jQueryMobile
创建PhoneGap项目的第一步是下载Cordova,它是PhoneGap的最新版本。将Cordova添加到Eclipse项目中,完成与Android SDK的集成。接着,下载jQueryMobile并将其引入项目,确保所有必需的JavaScript和CSS文件已正确导入到HTML文件中。
5. 创建第一个手机应用
在Eclipse中创建一个新的Android项目,然后将PhoneGap和jQueryMobile的配置文件和库文件添加到项目结构中。编写HTML和JavaScript代码,利用jQueryMobile的组件创建用户界面,通过PhoneGap的API调用Android的原生功能。完成基本功能后,可以预览和测试应用。
6. 制作APK文件
当应用开发完成后,使用Eclipse导出APK文件,这是Android应用的安装包。APK文件可以通过安装在真实设备或AVD上进行进一步测试。一旦确认无误,APK就可以发布到Google Play或其他应用市场供用户下载。
7. 总结
使用PhoneGap和jQueryMobile开发Android应用是一种高效的方法,它结合了Web开发的便捷性和移动应用的原生功能。尽管这种方式可能不如纯原生开发那样能完全发挥设备性能,但对于快速开发和跨平台部署,这种方法具有显著优势。
通过以上步骤,开发者可以快速入门并掌握PhoneGap和jQueryMobile的结合使用,创造出功能丰富、用户体验良好的移动应用。对于希望涉足移动开发的Web开发者而言,这是一个理想的起点。同时,提供的参考资料将有助于深入学习和解决问题。
相关推荐









lyz_liao
- 粉丝: 0
最新资源
- 蓝色多边形设计实用工作汇报PPT模板免费下载
- CS400 p6项目网站构建演示教程
- 安卓Android招聘信息系统的设计与实现
- Mobiscroll手机滑动选择器:HTML5页面的IOS样式实用工具
- Vclskin for bcb 6:提升界面美观度的皮肤控件
- LeetCode算法问题与解决方案探索
- NBTEdit插件:轻松管理Minecraft玩家NBT数据
- C语言实现的AD9850抽奖程序源码解析
- Discuz!时间提醒插件功能与安装说明
- 图像分割技术检测椅子破损区域详解
- 企业级舆情爬虫:支持批量管理与监控
- muhamadhafizh的GitHub学生资料项目解析
- Flutter入门教程:创建计数器应用程序
- Google Postman v4.1.3:详细安装与使用教程
- C语言实战案例:深入理解qsort函数源码
- 创意铅笔手绘公司简介PPT模板设计