JavaScript坦克大战教程:面向对象实战
76 浏览量
更新于2024-08-31
收藏 100KB PDF 举报
本文档是关于使用JavaScript制作坦克大战游戏的教程,特别强调了面向对象编程的应用。作者从基础开始,首先讲解了如何在地图中绘制画布,考虑到浏览器兼容性,选择通过DOM操作来实现游戏对象的绘制和更新。地图数据被设计为一个13x13的二维数组,尽管JavaScript本身不直接支持二维数组,但可以通过一维数组来模拟。
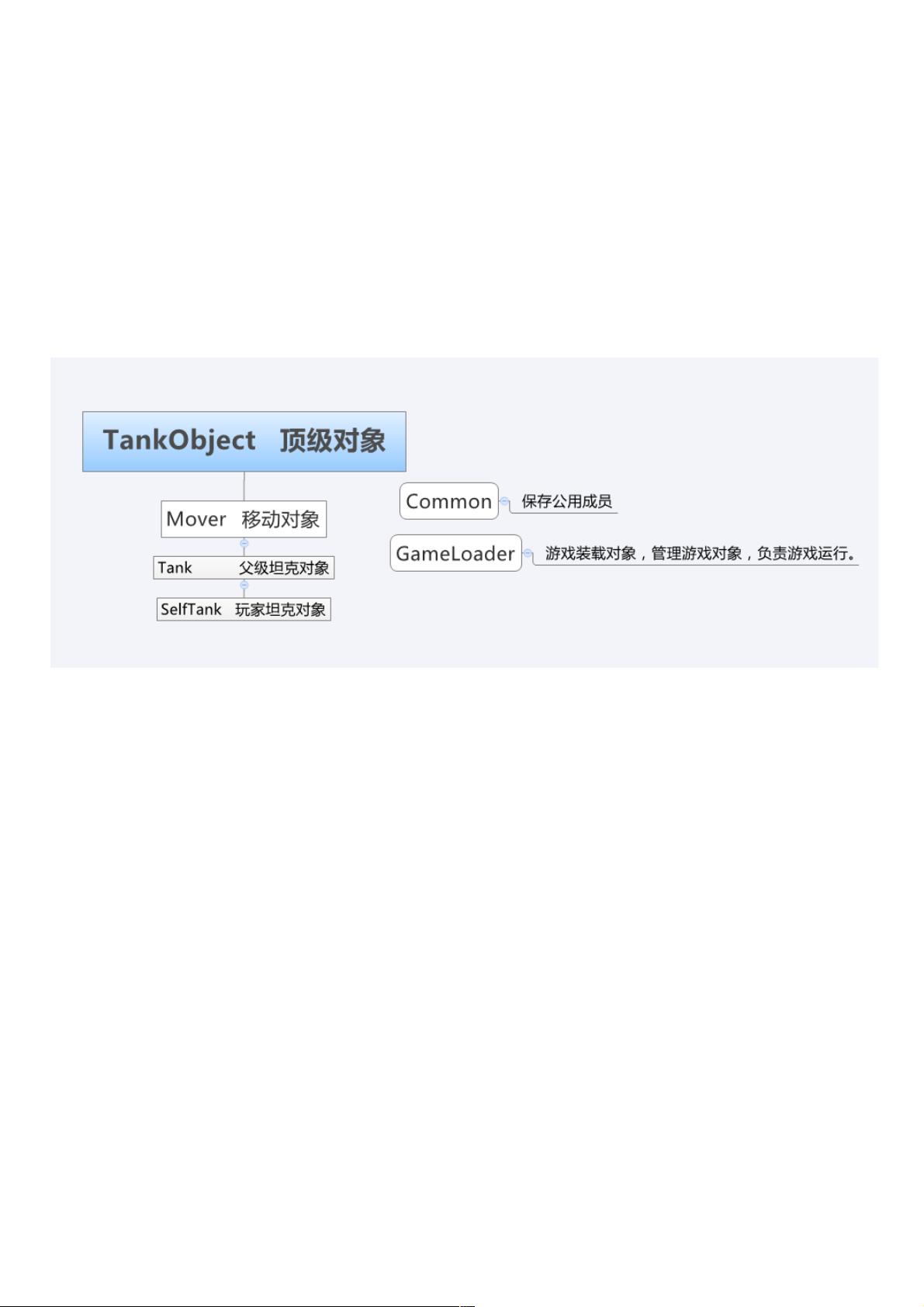
在代码实现部分,作者首先设置了画布的基本结构,将它视作一个40px x 40px像素的单元格网格,整个画布尺寸为520px x 520px。接下来,定义了一个顶级对象`TankObject`,它包含了坦克在地图上的位置信息(XPosition和YPosition),以及可能的其他属性和方法。在HTML结构中,引入了多个JavaScript文件,如`Common.js`、`TankObject.js`、`Mover.js`、`Tank.js`和`Frame.js`,分别用于不同的功能,如通用工具、坦克对象、移动处理、坦克类和帧管理。
加载游戏的逻辑在`GameLoader`类中实现,当页面加载完成后,会调用`loader.Begin()`开始游戏的初始化过程。这份教程非常适合初学者学习JavaScript面向对象编程,通过实际的游戏项目让读者理解如何组织和管理对象,以及如何在实际场景中使用DOM操作来显示和更新游戏元素。
此外,文档还可能包含坦克对象的移动算法、碰撞检测、用户输入处理等内容,这些都是制作坦克大战游戏的重要组成部分。通过这个实例,读者可以掌握基本的图形渲染、事件驱动编程和游戏逻辑设计技巧,为后续更复杂的游戏开发打下坚实的基础。
284 浏览量
129 浏览量
2009-11-03 上传
204 浏览量
192 浏览量
2024-03-08 上传
weixin_38589314
- 粉丝: 7
- 资源: 945