Vue Router 编程式导航详解与示例
137 浏览量
更新于2024-08-28
收藏 207KB PDF 举报
"这篇教程详细介绍了在Vue.js应用中如何使用vue-router进行编程式导航,主要包括`this.$router.push()`、`this.$router.replace()`和`this.$router.go()`这三个关键方法的使用方法和场景差异。"
在Vue.js中,vue-router作为官方支持的路由管理器,提供了一种灵活的方式来管理应用程序的导航。除了使用`<router-link>`组件创建静态的导航链接,我们还可以通过直接调用router实例的方法来进行动态导航。以下是这三种主要编程式导航方法的详解:
1. `this.$router.push()`
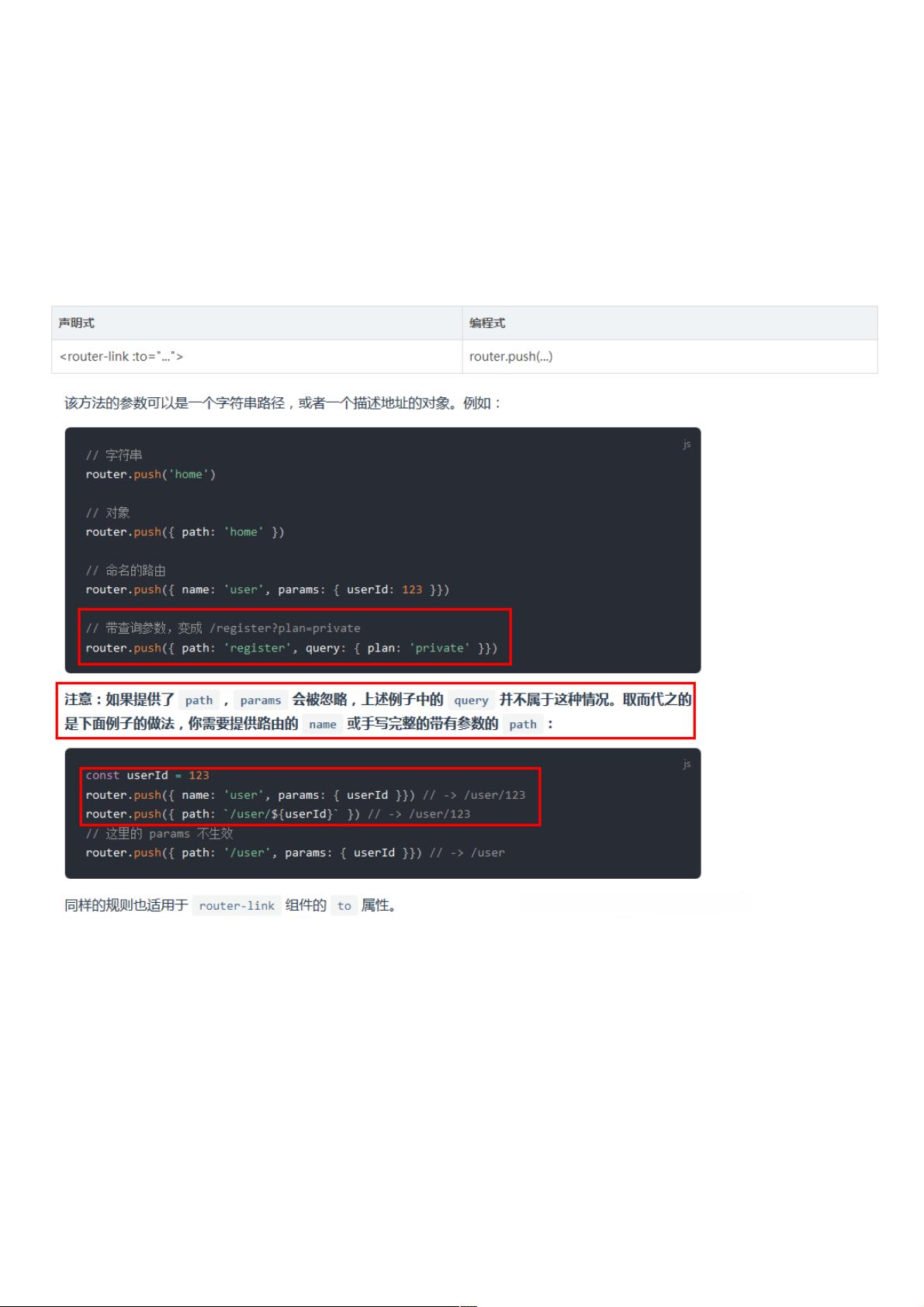
这个方法是用于导航到新的URL。在Vue实例内部,我们可以直接通过`this.$router`访问路由实例,然后调用`push`方法。例如,`this.$router.push('/some/path')`将把用户带到指定的路径。`push`方法会向浏览器的历史记录栈添加一个新的条目,这意味着用户可以通过点击浏览器的后退按钮返回之前的URL。`<router-link>`组件的点击事件实际上就是在内部调用`router.push`。
2. `this.$router.replace()`
和`push`方法相似,`replace`也用于导航到新的URL,但其区别在于它不会在历史记录中添加新条目,而是替换当前的记录。这意味着用户无法通过点击后退按钮返回到调用`replace`之前的状态。使用`this.$router.replace('/new/path')`可以实现这一功能。
3. `this.$router.go()`
`go`方法允许我们在历史记录中前进或后退。它接受一个整数参数`n`,表示在历史记录中向前或向后移动的步数。例如,`this.$router.go(-1)`相当于用户点击了浏览器的后退按钮,而`this.$router.go(1)`则是前进一步。如果`n`的值超出历史记录范围,浏览器的行为可能会根据具体的实现有所不同。
在实际应用中,选择使用哪个方法取决于具体的需求。`push`常用于添加新的页面到浏览历史,方便用户通过后退操作返回;`replace`适用于不希望留下历史痕迹的导航,比如确认对话框关闭后回到上一页面;而`go`则用于在已有的历史记录中灵活地导航。
总结来说,vue-router提供的编程式导航功能极大地增强了Vue应用程序的交互性和用户体验。正确理解和运用这些方法,可以帮助我们更好地控制应用程序的流程,打造更流畅的单页应用(SPA)体验。
289 浏览量
187 浏览量
1563 浏览量
346 浏览量
115 浏览量
2024-10-26 上传
weixin_38743481
- 粉丝: 698
最新资源
- 人力资源管理教程PDF:高效管理公司必读
- OSG与osgEarth学习资源合集精编
- TouchPDF:移动端友好的网页PDF阅读器jQuery插件
- C#编程:探索DGM-1610项目的困惑与解答
- 流式处理npm模块数据的方法与实践
- 深度学习在推荐系统中的应用文献精选
- IT行业财富增长对HR管理的积极影响
- React应用快速入门:开发、测试与生产部署
- Yacc在OART1601项目中的应用解析
- 打造炫酷动画效果的jQuery消息通知插件
- 冥王星的科学探索与最新研究成果
- 轻量级响应式幻灯片插件jquery.kiss-slider详细介绍
- jQuery幻灯片插件实现Ken Burns动画效果
- 劳动经济学基础与劳动保障知识概述
- 重新实现JavaScript中的Double Metaphone算法
- STM32与A4988驱动步进电机的控制方法详解