纽约设计师Melissa分享:建筑到UI设计的四大原则
9 浏览量
更新于2024-08-28
收藏 167KB PDF 举报
在本文中,纽约设计师Melissa,凭借其深厚的建筑背景和转向产品及UI设计的经历,分享了从建筑设计视角出发的四个关键原则,帮助App设计师提升界面设计的有效性和吸引力。这四大原则包括:
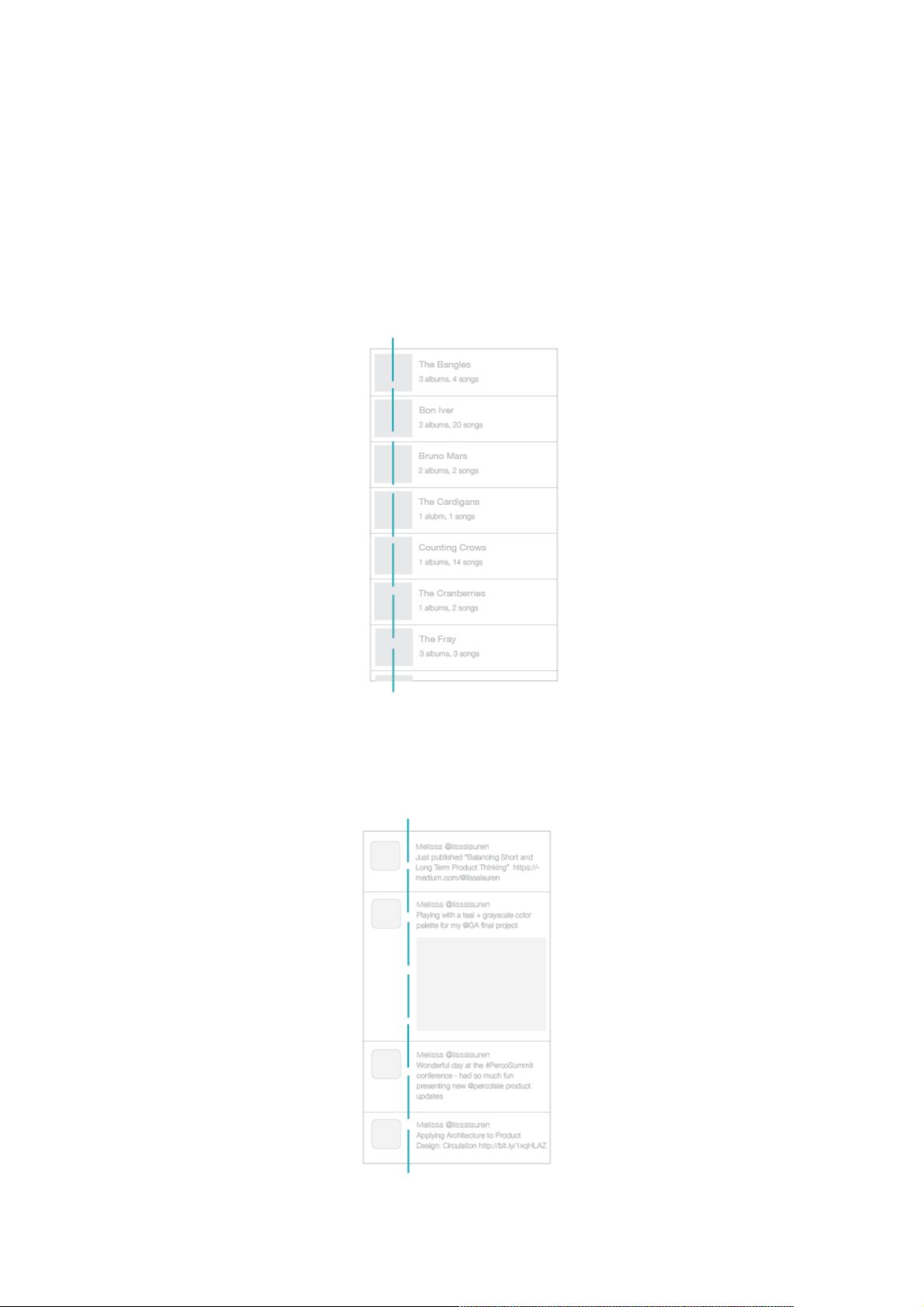
1. 轴(Axis):在UI设计中,轴是组织界面元素和结构的核心概念,它创造出一种视觉上的秩序感。轴可以是实际的或假想的,如iTunes中的专辑列表通过轴对称排列,给用户带来清晰的视觉引导。在Twitter的时间线设计中,头像和推文沿轴线分布,强化了空间的连续性。
2. 对齐(Alignment):对称布局有助于增强界面的平衡感,如iTunes中专辑的左侧对齐,使界面显得有序且易于理解。轴线的对齐原则在设计中至关重要,有助于提高用户体验。
3. 强化(Emphasis):通过精确控制元素边缘,即使轴线是虚构的,也能在视觉上显著突出。例如,城市的路灯和Twitter时间线中的分割线,都利用了轴线强化效果。
4. 运动(Motion):用户视线会自然沿轴线移动,设计者可以利用这一特性引导用户的注意力,如SoundCloud的音轨随音乐播放沿轴线水平移动。这种动态效果增加了交互的趣味性。
5. 连续性(Continuity):在无限滚动的设计中,如Pinterest的图片滚动,用户可以根据轴线方向不断探索,直到他们找到兴趣点或选择停止。这种连续性设计提供了丰富的发现体验。
通过理解和应用这些基本原则,设计师可以从建筑领域的角度,提升App设计的连贯性和用户体验,使之更具吸引力和功能性。Melissa的经验和原则提供了一种跨学科的设计思考方式,对任何希望优化产品UI的设计师来说都是宝贵的参考。
150 浏览量
113 浏览量
2021-06-04 上传
236 浏览量
2778 浏览量
213 浏览量
214 浏览量
189 浏览量
1484 浏览量
weixin_38711333
- 粉丝: 4
最新资源
- 理解计算机图形学:从基础到应用
- 深入解析ASP.NET编程:从基础到高级实践
- 精通UML:统一建模语言参考手册
- Linux 24小时教程:高效文本处理与办公软件
- Ajax技术革命:异步交互与创新设计
- Linux连接互联网:PPP协议详解与图形化工具
- Java核心技术:Struts in Action权威指南
- C#设计模式详解:从基础到高级
- OpenLinux操作系统安装教程:快速简单体验
- Linux入门教程:准备与安装
- 图书管理系统:构建信息时代的策略资源平台
- gcc编程指南:编译、链接与库管理详解
- Java实现B/S架构聊天室设计与实现
- 提升Linux多媒体体验:MPlayer深度使用与技巧
- 制作Solaris10自动安装盘:基于FlashArchive和JumpStart
- 使用DirectX 9.0进行3D游戏编程入门指南