微信小程序入门:成绩分析小程序的文件类型与传参解析
193 浏览量
更新于2024-08-26
收藏 306KB PDF 举报
"这篇资源主要介绍了初次尝试开发微信小程序时遇到的问题和成绩分析小程序的相关知识点,包括小程序的基础架构、核心文件的作用以及页面间参数传递的解决方法。"
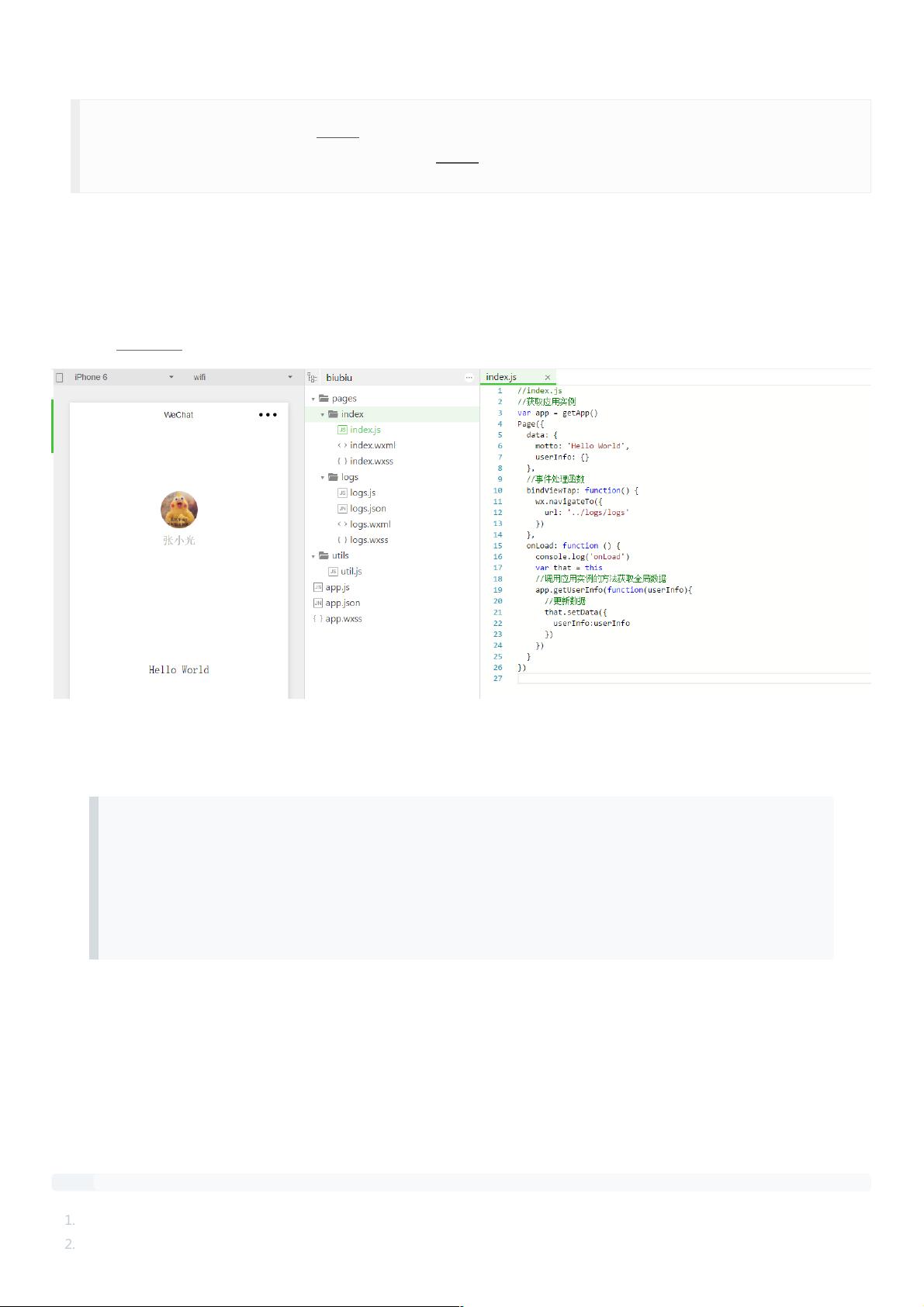
在微信小程序的开发过程中,开发者需要理解几个关键的文件类型:
1. **app.js**: 这是小程序的主脚本文件,用于定义小程序的生命周期函数、全局变量,以及调用微信小程序框架提供的API,例如本地数据的存储和读取。
2. **app.json**: 此文件是全局配置文件,用于设定小程序的页面构成、窗口背景色、导航条样式和默认标题等。值得注意的是,app.json不允许添加任何注释。
3. **app.wxss**: 这是小程序的全局样式表,所有页面组件都可以直接应用其中的样式规则。
4. **单个页面文件(如:index.js, index.wxml, index.wxss, index.json)**: 每个页面由这四个文件组成,分别对应页面的脚本逻辑、结构布局、样式和页面配置。
- **.js** 文件: 定义页面的逻辑,处理用户交互、数据绑定和事件处理。
- **.json** 文件: 页面的局部配置,可以设置页面独有的配置项。
- **.wxss** 文件: 页面的样式表,类似CSS,用于定义页面元素的样式。
- **.wxml** 文件: 页面的结构文件,类似于HTML,定义页面的布局和组件。
在实际开发中,页面间参数传递是一个常见问题。文中提到了一个具体的例子,说明如何通过`wx.navigateTo`进行参数传递:
```javascript
wx.navigateTo({
url: '../result/result?course=' + this.data.course + '&gaokaoGrade=' + gaokaoGrade + '&thisyearGrade=' + thisyearGrade,
});
```
在这个例子中,`this.data.course`、`gaokaoGrade`和`thisyearGrade`是需要传递的参数,它们被附加到目标页面的URL上,然后在目标页面中通过`onLoad`生命周期函数的`options`对象来获取这些参数。
这个资源总结了微信小程序的基本构成,以及在开发成绩分析小程序时可能遇到的问题和解决方案,对于初学者来说是非常有价值的参考资料。通过学习这些基础知识,开发者可以更好地理解和构建自己的微信小程序项目。
4900 浏览量
562 浏览量
385 浏览量
886 浏览量
2024-11-30 上传
2024-12-01 上传
639 浏览量
weixin_38637805
- 粉丝: 4
- 资源: 952
最新资源
- ISO+IEC+7816
- Definitive ANTLR Reference
- 开放源代码的计算机视觉类库OpenCv的应用
- Ubuntu全面详解.pdf
- 网上情侣商品专卖项目规划书.doc
- Linux 设备驱动 Edition3
- VC++程序设计期未复习提纲(整理版)
- 网络管理与控制技术网络管理与控制技术
- 网络视频点播系统论文
- 诺基亚N72手机设置
- 《C++6.0mfc编程实例》
- 诺基亚N72操作指南与应用
- Windows系统中如何高效运用组策略
- Tomcat+JSP经典配置实例
- 好书 《Ajax实战》(Ajax in action中文版) word版
- Oracle常用傻瓜问题1000问.txt