Axure后台系统原型设计精华:框架与布局技巧
124 浏览量
更新于2024-07-15
收藏 1.06MB PDF 举报
在使用Axure设计大型后台系统原型时,规范性和可维护性是关键。首先,设计过程需要明确框架结构,这是原型的骨架。后台系统通常由导航区域(Logo和导航菜单)、功能区域(如账户信息、系统消息和退出登录)、以及内容区域(数据列表和录入表单)组成。导航和功能区域常固定在页面顶部或左侧,内容区域则负责主要的刷新功能。
为了提高效率和维护性,设计者会选择在一个框架页面内集成这三个区域,使用内联页面链接内容区域,通过导航菜单实现页面间切换。这样做的好处包括:方便对内容页面进行单独更新,无需频繁调整导航和功能部分;可以利用Axure的函数实现页面的自适应布局,使得浏览体验更佳;同时,这样的设计也能减少原型文件的大小,加快加载速度。
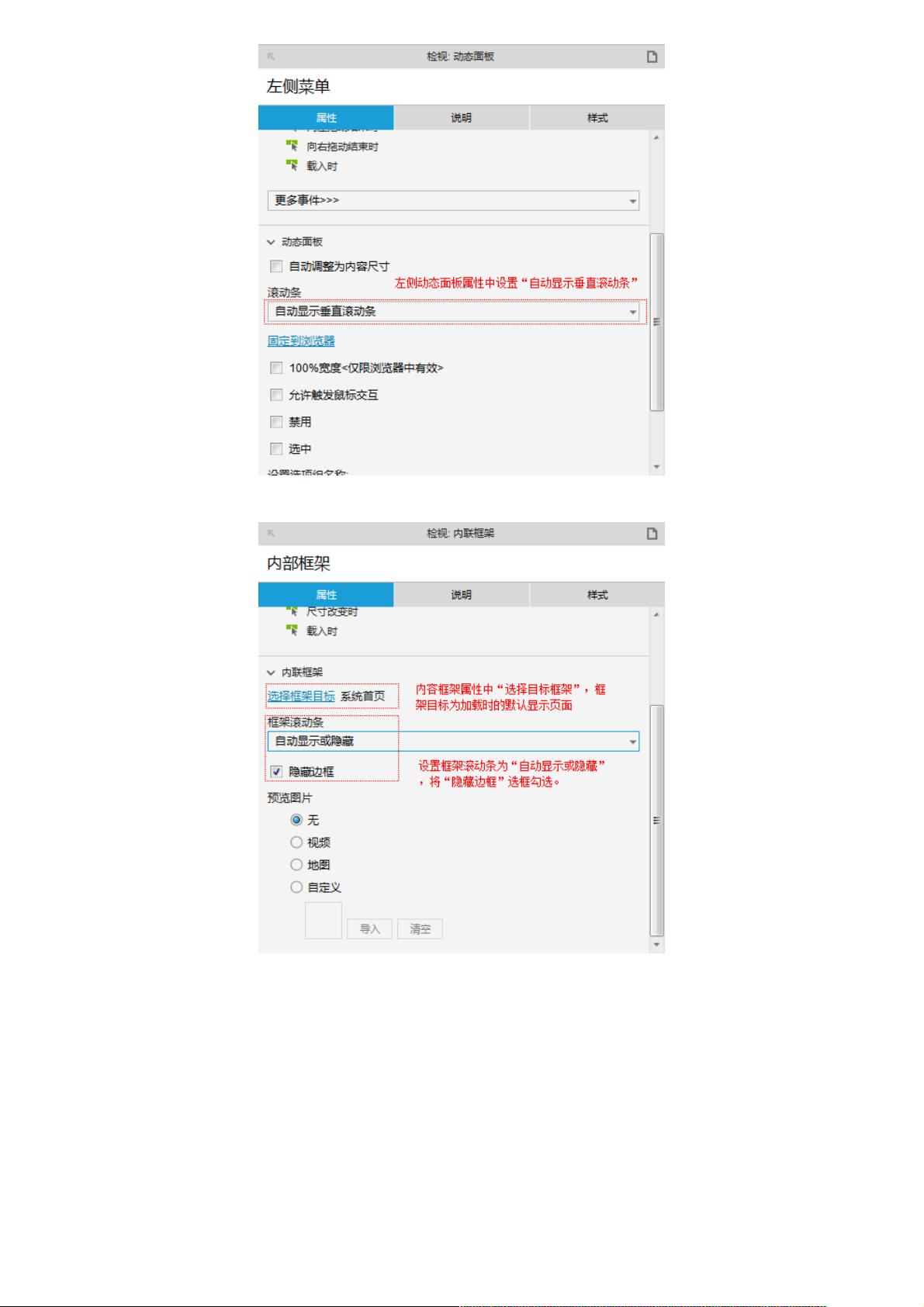
在Axure的具体操作中,选择框架和布局后,可以开始构建动态面板,比如使用上下结构的框架,会创建一个包含一级导航、功能区域和内容区域的面板。内容区域采用内联框架链接,使得整个设计更为灵活且易于管理。此外,左右结构的框架设计也会遵循类似步骤,但具体元素的位置会有所不同。
设计后台系统原型时,不仅要有清晰的逻辑结构,还要充分运用Axure工具的功能,以提升原型的实用性和易维护性。通过实际案例和框架模板,设计师可以更好地理解和应用这些技巧,从而创建出符合规范且高效的后台系统原型。
320 浏览量
551 浏览量
196 浏览量
281 浏览量
1280 浏览量
1221 浏览量
2144 浏览量
719 浏览量
weixin_38652636
- 粉丝: 6
最新资源
- NUnit详解:TDD开发必备的.NET单元测试框架
- 使用Eclipse+Struts构建购物车应用指南
- VC++编程:四种枚举当前进程的方法解析
- Java实现扑克牌随机发牌算法详解
- USB驱动开发详解:从环境配置到库编译
- 校园网络验收操作指南:步骤、测试与注意事项
- IBM Power6:新一代高性能与虚拟化技术详解
- 工程图对象识别自动化:特征抽取与自适应规则生成
- 51单片机控制RTL8019AS实现以太网通信详解
- Java实现纸牌游戏发牌机制
- C#网络编程初探:异步非阻塞套接字与Network编程
- VC实现简单远程控制程序详解
- 提升.NET实践能力:Visual Studio实验与控件布局教程
- 学生信息管理系统毕业设计:功能与可行性探讨
- 优化斗地主发牌算法:从随机到乱序
- 精通C# 2008编程:从新手到专家指南