深入理解Chrome开发者工具Timeline:性能优化指南
142 浏览量
更新于2024-09-01
收藏 579KB PDF 举报
"chrome开发者工具-timeline的详细介绍"
Chrome开发者工具中的Timeline是用于性能分析和优化的关键工具,它帮助开发者深入理解网页的运行机制,找出可能导致页面卡顿和延迟的瓶颈。Timeline提供了实时的事件记录,展示从用户交互到页面响应的整个过程,包括JavaScript执行、样式计算、布局调整、绘制和渲染层合并等关键步骤。
一、Timeline概述
Timeline的目标是确保web应用具有优秀的交互性和流畅性。为了达到这一目标,开发者需要理解浏览器如何解析HTML、CSS和执行JavaScript,以便编写高效的代码。Timeline工具能够帮助开发者检测页面加载和运行过程中每一帧的性能,以便进行针对性的优化。
二、FPS与性能优化
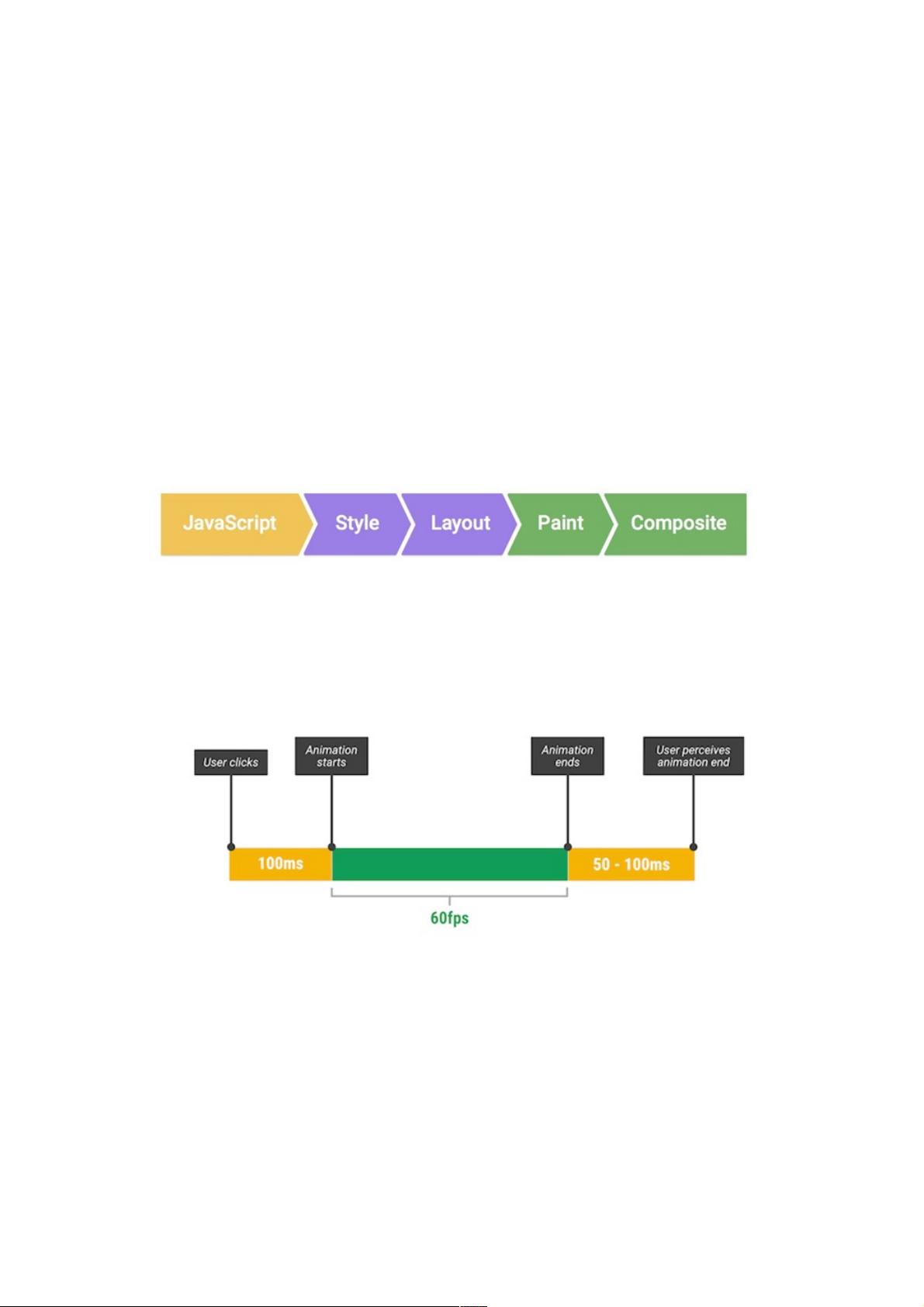
帧率(FPS)是衡量页面流畅度的重要指标。通常,目标是保持60 FPS,即每帧渲染时间不超过16毫秒。考虑到浏览器还需要处理其他任务,实际的JavaScript执行和渲染工作应该在10毫秒内完成,否则可能导致页面卡顿。页面渲染过程包括JS执行、样式计算、布局、绘制和渲染层合并五个阶段,每个阶段都需要高效执行。
三、性能优化策略
1. **优化JavaScript执行效率**
- 使用`requestAnimationFrame`替代`setTimeout`或`setInterval`,确保动画在合适的时机执行,减少不必要的渲染负担。
- 利用Web Workers进行后台计算,将耗时操作移出主线程,避免阻塞UI更新。
- 分批更新DOM元素,将大型任务拆分为多个小任务,在不同的帧中完成,避免一次性大量操作导致的卡顿。
2. **有效利用渲染流程**
- 减少布局计算:尽量避免频繁更改会影响布局的属性,因为这会导致整个布局重新计算。
- 合理使用CSS3硬件加速:通过`translate3d(0,0,0)`、`will-change`等属性,让浏览器使用GPU进行加速。
- 减少重绘和回流:通过CSS伪元素、CSS变量、绝对定位等方式减少影响元素范围的操作。
四、Chrome DevTools Timeline的使用
Chrome DevTools Timeline提供了一种可视化的方式来分析这些性能问题。通过记录页面上的事件,例如JavaScript函数调用、网络请求、样式计算等,开发者可以查看每个事件的持续时间,并找到性能瓶颈。此外,Timeline还提供了过滤、标记和概览等功能,以帮助开发者更精确地定位问题。
五、进一步优化
除了上述方法,还可以通过压缩资源、合并HTTP请求、优化图片和字体加载等方式提升性能。同时,持续关注新的前端性能优化技术和最佳实践,如使用新的JavaScript语法特性、采用模块化加载策略等,都能有效地提升web应用的性能。
掌握Chrome开发者工具的Timeline功能并结合性能优化技巧,是确保web应用运行流畅、用户体验优良的关键。通过深入理解和实践,开发者可以构建出更高效、更响应式的网页应用。
2021-07-03 上传
2017-09-27 上传
2021-05-01 上传
2021-05-16 上传
2021-10-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38597533
- 粉丝: 11
- 资源: 919
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析