Vue搭建多页面多系统应用实践
42 浏览量
更新于2024-08-30
收藏 129KB PDF 举报
"本文主要介绍了如何使用Vue.js搭建一个支持多页面、多系统的应用程序。文章内容包括搭建思路、组件复用、路由配置、数据管理以及目录结构的设计,并提供了实际操作中的准备工作和webpack配置的修改方法。"
在Vue.js开发中,有时需要构建一个多页面、多系统应用,以便在一个项目中集成多个类似但独立的子系统。本文提供了一种实现方式,具体步骤如下:
1. **搭建思路**:
- 在同一个项目目录下,配置多个入口和出口,以实现多页面应用。每个系统内部仍然使用Vue的单页应用模式,保证其独立性。
- 系统间可以通过链接相互跳转,同时保持各自的独立运行。
2. **组件复用性**:
- 公共组件可放置于系统目录的外部,这样所有系统都能访问和复用这些组件,提高代码的复用率。
- 各系统内部再封装其特有的独立组件,以便在本系统内部复用。
3. **路由配置**:
- 每个系统拥有自己的路由配置,确保系统间的隔离,同时也便于独立管理和维护。
4. **数据管理**:
- 每个系统应有自己的数据仓库,负责处理各自的数据逻辑,避免数据污染和冲突。
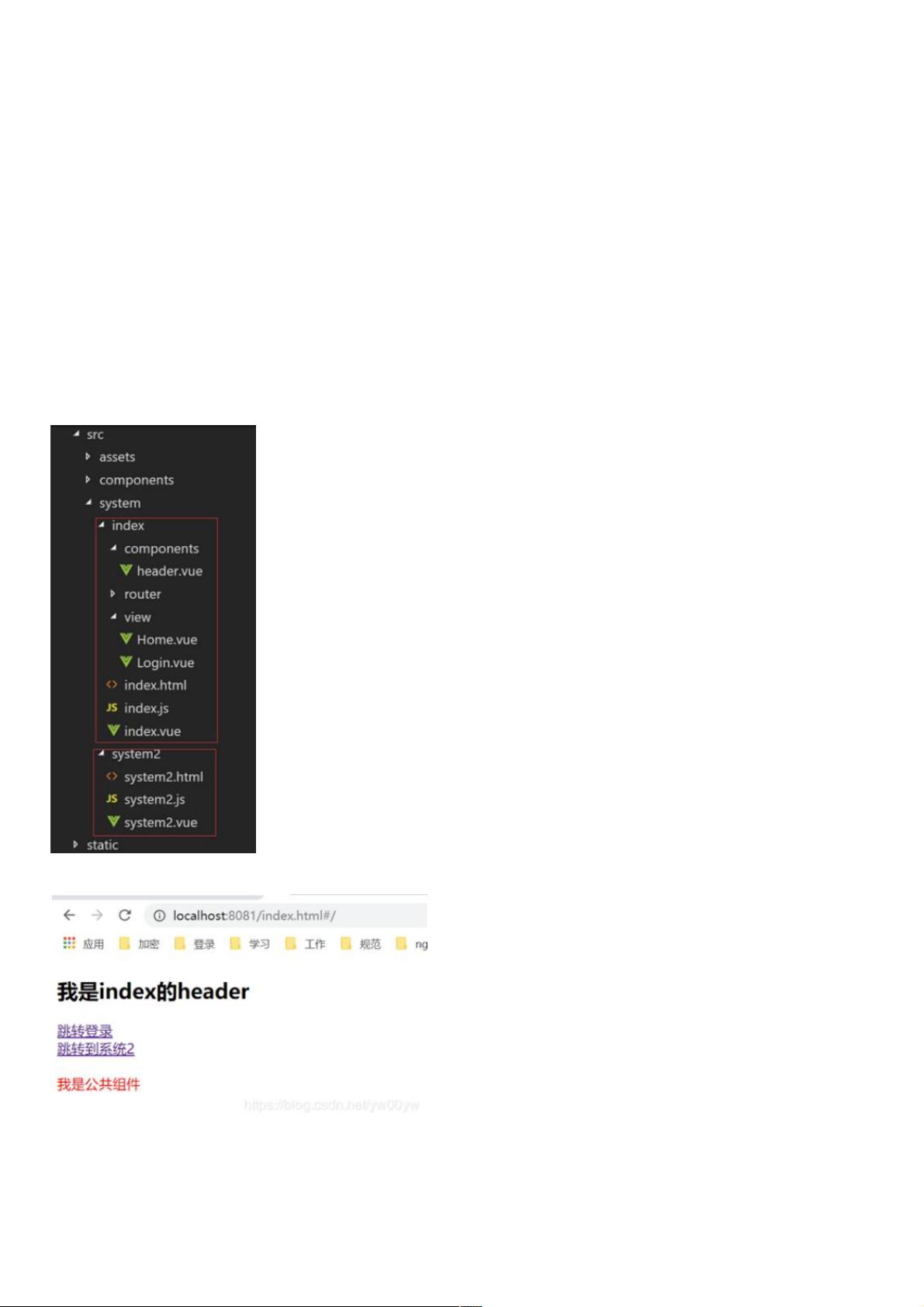
5. **目录结构**:
- 建议设计合理的目录结构,以清晰地划分各系统边界,同时方便组件和路由的组织与管理。
6. **实际操作**:
- 使用`vue-cli`初始化项目,然后对webpack配置进行修改,包括`utils.js`、`webpack.base.conf.js`、`webpack.dev.conf.js`和`webpack.prod.conf.js`。
- 需要添加对`glob`库的引用,以便通过通配符匹配所有页面入口文件,同时使用`HtmlWebpackPlugin`来生成HTML文件。
- 根据项目需求,动态读取`src/system`目录下的子系统,设置多入口配置。
通过以上步骤,可以成功地利用Vue.js搭建一个支持多页面、多系统的应用。这种方法能够有效地组织和管理复杂项目,同时提高代码的复用性和可维护性。在实际开发过程中,可以根据项目的特性和需求进行调整,以适应各种场景。
5165 浏览量
499 浏览量
点击了解资源详情
1332 浏览量
2024-10-25 上传
2024-02-09 上传
127 浏览量
点击了解资源详情
点击了解资源详情