Android 淘宝京东商品详情页拖动查看控件实现
156 浏览量
更新于2024-09-02
收藏 119KB PDF 举报
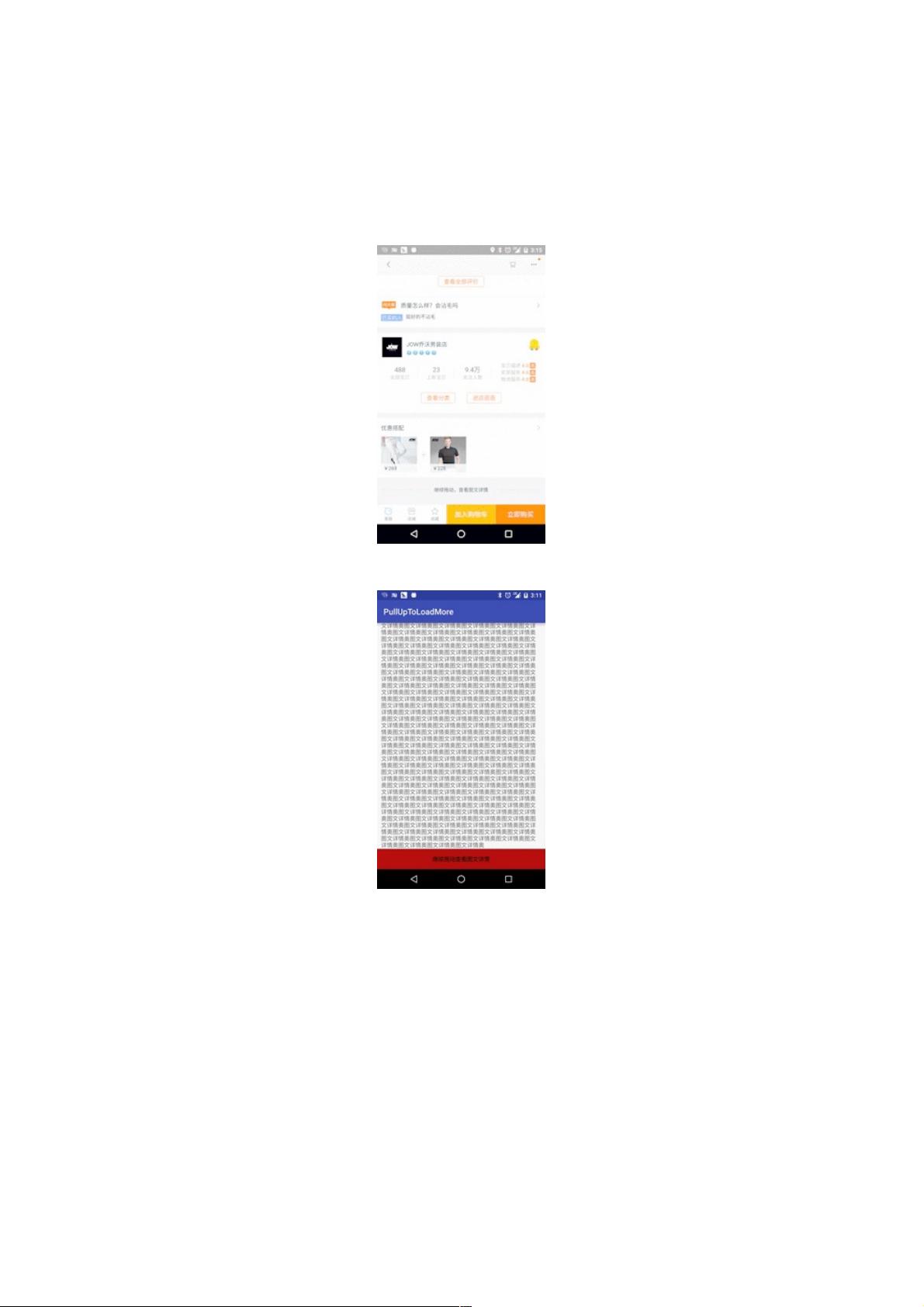
"Android开发-实现仿淘宝、京东商品详情页向上拖动查看图文详情功能"
在Android开发中,为了提供类似淘宝、京东等电商平台的商品详情浏览体验,我们需要实现一个可以上拉查看图文详情的控件。这个控件的关键在于处理用户上滑手势,以及在界面中动态展示内容。下面我们将详细探讨如何实现这一功能。
首先,我们要理解目标效果:当用户向上拖动屏幕时,商品图片逐渐被隐藏,显示下方的文字描述。这通常涉及到两个关键组件:ScrollView和自定义ViewGroup。
1. **使用ScrollView**:
- 商品图片和描述通常分别包含在一个ScrollView中,因为它们各自可能包含大量内容,需要滚动查看。
- 两个ScrollView垂直堆叠,允许用户独立滚动每个部分。
2. **自定义ViewGroup**:
- 为了实现两部分内容之间的交互,我们需要自定义一个ViewGroup(例如,我们将其命名为`PullUpToLoadMore`),它将包含这两个ScrollView。
- 在自定义的ViewGroup中,我们需要重写`onMeasure()`和`onLayout()`方法。`onMeasure()`用于测量每个子视图的大小,`onLayout()`则负责放置这些视图。
3. **布局文件**:
- 使用RelativeLayout作为根布局,包含一个自定义的`PullUpToLoadMore`视图。
- 自定义的`PullUpToLoadMore`视图设置了垂直方向的布局。
4. **滑动事件处理**:
- 在自定义ViewGroup中,我们需要监听ScrollView的滑动事件。这通常通过重写`onInterceptTouchEvent()`和`onTouchEvent()`方法来实现。
- 当检测到上滑手势时,我们可以改变顶部ScrollView的高度,使其内容逐渐被隐藏,同时显示底部ScrollView的内容。
5. **滑动动画效果**:
- 为了使用户体验更加流畅,可以添加平滑的动画效果。这可以通过设置动画库(如ObjectAnimator)来实现,随着用户的上滑,逐步改变ScrollView的透明度或高度。
6. **代码实现**:
- 自定义ViewGroup类需要扩展ViewGroup,并实现滑动事件的处理逻辑。
- 为每个ScrollView设置适配器,以便填充数据。
7. **测试与优化**:
- 测试不同设备和分辨率上的表现,确保兼容性和性能。
- 优化滑动的流畅度,减少不必要的计算和布局重绘。
通过以上步骤,我们可以创建一个基本的仿淘宝、京东商品详情页的控件,用户可以方便地通过上拉手势查看图文详情。这不仅增强了用户体验,也提供了更丰富的展示方式,是电商应用中常见的设计模式。在实际开发中,还可以根据需求添加更多细节,如顶部图片的渐隐效果、下拉回弹动画等,以提升整体的交互体验。
1028 浏览量
114 浏览量
点击了解资源详情
215 浏览量
2016-10-19 上传
2019-07-30 上传
164 浏览量
weixin_38608379
- 粉丝: 7
最新资源
- imgix-emacs: Emacs内图像编辑与imgix URL生成工具
- Python实现多功能聊天室:单聊群聊与智能回复
- 五参数逻辑回归与数据点拟合技巧
- 微策略MSTR安装与使用教程详解
- BootcampX技术训练营
- SMT转DIP分线板设计与面包板原型制作指南
- YYBenchmarkFFT:iOS/OSX FFT基准测试工具发布
- PythonDjango与NextJS构建的个人博客网站指南
- STM32控制433MHz SX1262TR4-GC无线模块完整设计资料
- 易语言实现仿SUI开关滑动效果源码教程
- 易语言寻路算法源码深度解析
- Sanity-typed-queries:打造健壮的零依赖类型化查询解决方案
- CSSSTATS可视化入门套件使用指南
- DL_NG_1.4数据集压缩包解析与使用指南
- 刷卡程序及makefile编写教程
- Unreal Engine 4完整视频教学教程中文版208集