"使用Dreamweaver制作个人网站-创建、设计、管理网站的全面指南"
版权申诉
116 浏览量
更新于2024-03-26
收藏 1.26MB PPTX 举报
本章介绍了如何使用Dreamweaver制作个人网站。在学习过程中,我们首先了解了Dreamweaver的工作界面,掌握了创建及管理一个站点的方法。接着,我们学会了网页文档的创建、保存、关闭等基本操作,以及插入普通文本、特殊文本、图像、表格等网页基本元素的方法。我们还学习了如何创建文本、图像、锚点等超级链接,以及理解了CSS规则,能够创建简单的CSS样式表。此外,我们也了解了常用的增添网页特效的行为、DIV的基础常识。
在需求分析部分,我们了解到个人网站的栏目因个人兴趣爱好而不同,可以根据主题确定网站栏目和主色调。本实例需要实现的功能模块包括个人简介(介绍个人基本信息)、个人相册(呈现家庭、朋友及个人的照片)、摄影作品(展示个人感兴趣的摄影作品)、其他作品(网站作品、平面作品、DV作品等)、请您留言(让浏览者提出建议或意见)和在线聊天(提供用户交流的平台)。
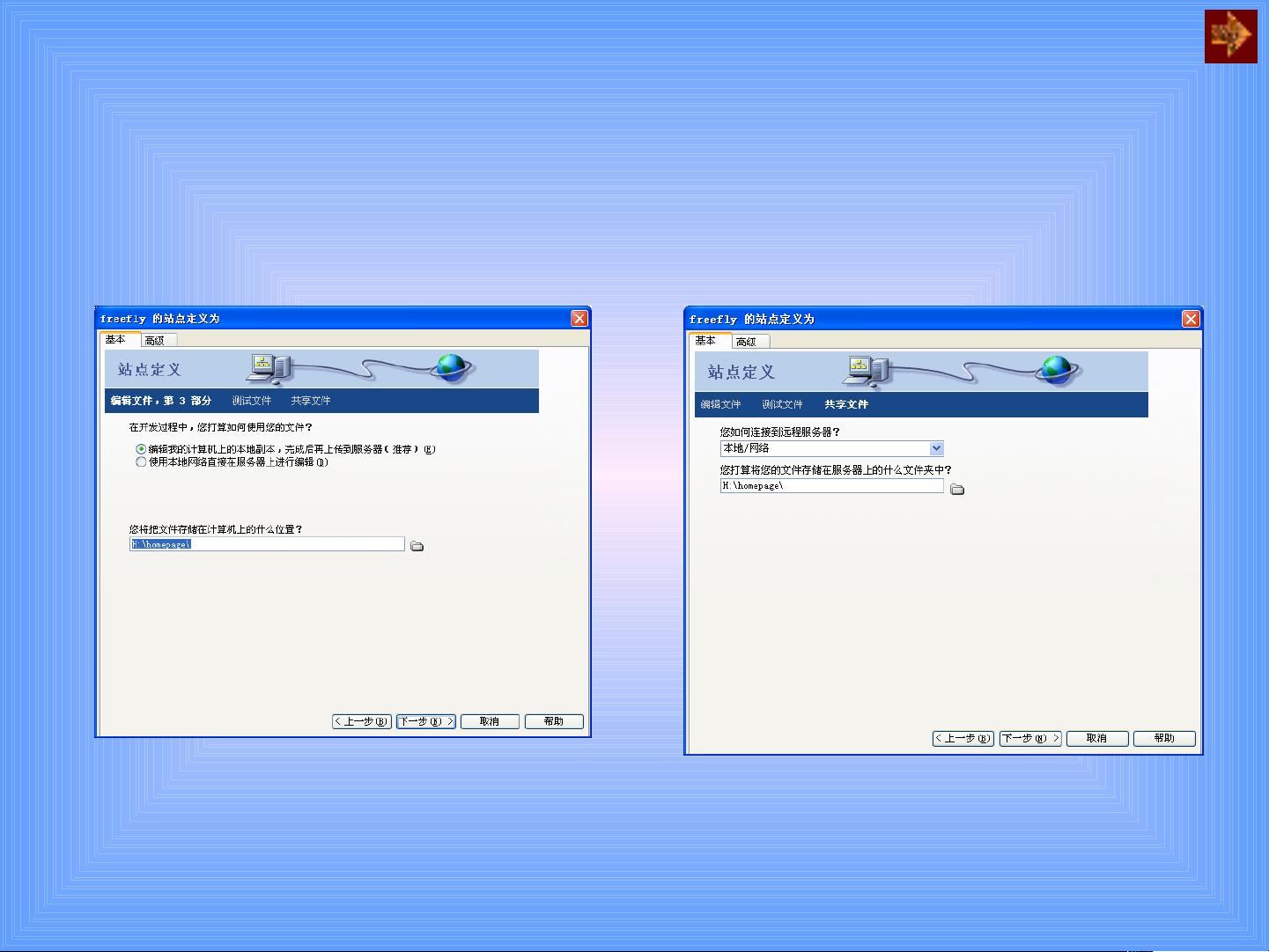
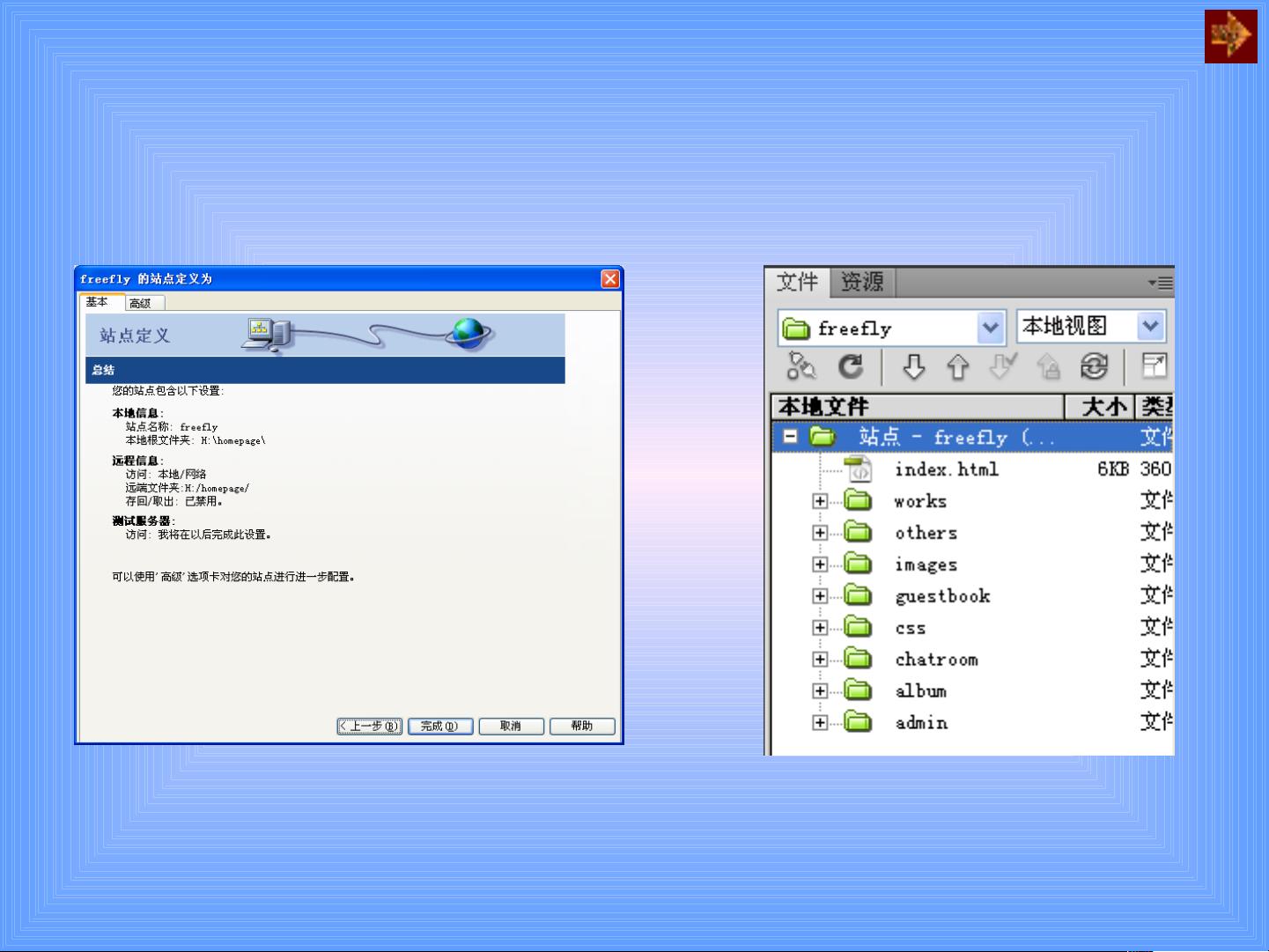
在任务分解中,我们分为网站制作工具Dreamweaver CS4的熟练操作、站点的规划与创建、网页文档的基本操作、网页基本元素的插入等步骤。通过这些步骤,我们能够熟练使用Dreamweaver制作个人网站,包括创建各种元素、设计样式、添加特效等。
总的来说,通过本章的学习,我们掌握了Dreamweaver制作个人网站的基本方法和技巧,能够根据个人需求定制网站内容和风格,实现个性化的网站设计。同时,我们也学会了如何规划站点结构,管理网页文件,插入各种元素和样式,从而打造一个具有吸引力和交互性的个人网站。这将有助于我们在互联网上展示自己的作品、分享个人经历、与他人交流互动,提升个人形象和影响力。Dreamweaver作为一个强大的网站制作工具,能够帮助我们快速高效地实现这些目标。通过不断练习和实践,我们可以不断提升自己的网站制作技能,创作出更加优秀的个人网站,展示个人魅力和才华。【总结】在这一章中,我们学习了如何使用Dreamweaver制作个人网站,包括了解工作界面、创建站点、管理文件、插入元素、设计样式等技术。通过实例分析和任务分解,我们学会了规划网站结构、定制内容和风格,实现个性化设计。这将有助于我们展示作品、交流经验、提升形象和影响力。通过不断实践和提升,我们可以打造更加出色的个人网站,展示个人魅力和才华。Dreamweaver是一个强大的工具,能够帮助我们实现这些目标,提高网站制作的效率和质量。
2021-09-22 上传
2021-10-11 上传
2021-10-06 上传
2022-04-14 上传
2021-10-01 上传
2021-10-07 上传