Vue实现文本超出行数动态展开与收起
93 浏览量
更新于2024-08-28
收藏 196KB PDF 举报
在Vue应用中,实现文本内容超出规定行数后自动展开与收起的逻辑,通常涉及到前端组件开发和CSS布局。以下是关键步骤和代码示例:
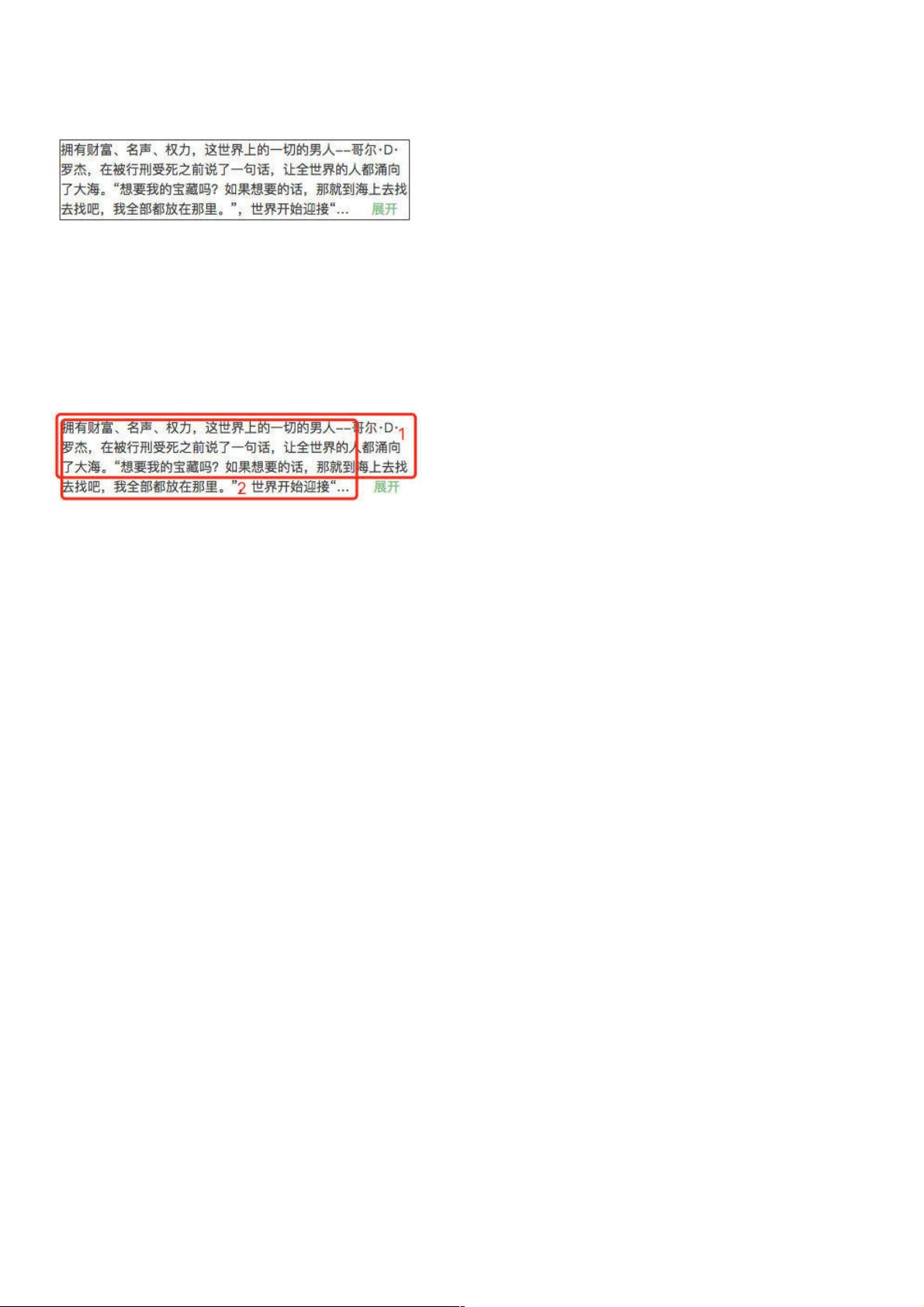
1. **需求分析**: 需求是当文本内容超过四行时,显示一个展开按钮,点击后展示全部内容;若内容少于四行,则不显示展开按钮,直接显示所有内容。
2. **监听DOM变化**: 使用`Vue`的`nextTick`方法确保在数据更新后的DOM渲染完成后再进行判断,这样能准确地获取到文本的实际高度。例如,在组件的`data`对象中定义一个布尔变量`showExchangeButton`来控制展开/收起状态,并在适当的地方调用`this.$nextTick(() => { ... })`来检测DOM变化。
3. **CSS布局设计**:
- 创建两个类,如`.total-introduce`和`.detailed-introduce`,分别用于展示前三行和剩余部分(包括可能的缩进)。
- `.intro-content`元素中,使用`line-height`属性来设置行高,同时根据内容长度动态调整`.intro-content`的样式,比如设置`.merchant-desc`的`display`为`inline-block`,以便控制其宽度和行数。
- 当`showExchangeButton`为`true`时,`.unfold`元素包含一个`<p>`标签显示“展开”或“收起”文字,点击时切换`showExchangeButton`的状态。
4. **模板代码示例**:
- 在HTML模板中,`<template>`标签内定义了四个主要部分:标题、前三行内容、展开/收起区域和测试按钮。
- `.top-prove`和`.bottom-prove`用于添加视觉证明,`.intro-content`是主要内容容器,`.unfold`是展开/收起按钮,`.tryLong`和`.tryShort`用于展示不同长度的文字。
5. **JavaScript逻辑**:
- `export default`中的` Spread`组件定义了`name`和`data`属性,包括`title`、`introduce`、`showExchangeButton`等变量。
- `v-if`和`v-else-if`指令用于条件渲染,展示不同的内容模式。
- `@click`事件监听器`showTotalIntro`用于控制`showExchangeButton`的值,从而触发内容的展开和收起。
通过以上步骤,你可以实现一个响应式的文本内容折叠功能,当内容超过限制时,用户可以方便地查看全部内容。同时,这个例子展示了如何结合Vue的生命周期钩子和CSS布局技巧来管理动态内容。
2021-05-01 上传
2023-07-15 上传
2023-07-15 上传
2020-10-16 上传
2023-09-07 上传
2021-01-21 上传
2019-08-12 上传
weixin_38650951
- 粉丝: 5
- 资源: 927
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库