Redux中间件实战:异步访问与状态日志
24 浏览量
更新于2024-08-28
收藏 179KB PDF 举报
"本文主要探讨了在React+Redux开发中如何使用Redux中间件来解决异步操作和状态树日志输出的问题。中间件是Redux生态中的一个重要组成部分,它允许我们扩展Redux的功能,如处理异步操作,记录状态变化等。"
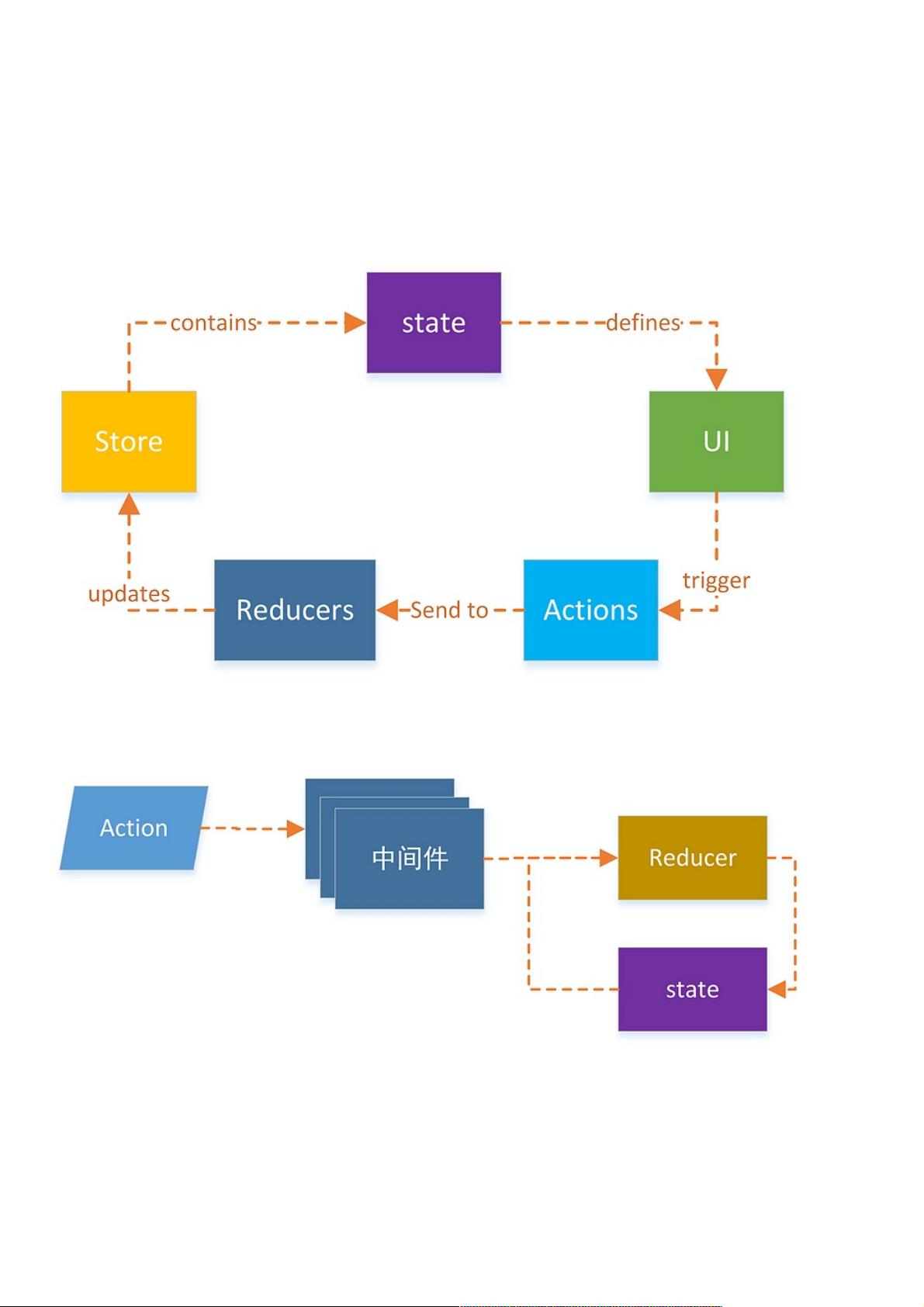
在React+Redux的开发模式中,Redux作为状态管理工具,其核心流程是通过action对象触发reducer更新store的状态,然后由React组件监听store的变化并自动更新视图。然而,这个流程默认是同步的,不支持异步操作,这限制了与服务器端的交互。为了处理这种情况,Redux引入了中间件机制。
Redux中间件是一种特殊类型的函数,它们位于action被派发到reducer之间,可以拦截、修改或者完全控制action的流动。中间件的引入解决了在单线程的浏览器环境中执行异步操作的需求,使得在Redux中处理网络请求、日志记录等复杂逻辑成为可能。
中间件具有以下特点:
1. **独立性**:每个中间件都是一个独立的函数,负责特定的任务,如`redux-thunk`用于处理异步操作,`redux-logger`则用于打印日志。
2. **可组合性**:多个中间件可以按顺序串联起来,形成一个处理链,每个中间件只处理它关心的部分,不影响其他中间件的功能。
3. **统一接口**:所有中间件都遵循相同的调用约定,即接受一个next参数,返回一个接收action的函数。
中间件的接口设计如下:
```javascript
function middleware({ dispatch, getState }) {
return function(next) {
return function(action) {
// 这里可以进行自定义处理,如异步操作、日志记录等
// ...
return next(action); // 调用next传递action给下一个中间件或reducer
};
};
}
```
中间件可以调用`dispatch`方法派发新的action,也可以通过`getState`获取当前的store状态。这种设计使得中间件能灵活地在action生命周期的不同阶段进行干预。
例如,使用`redux-thunk`中间件,我们可以创建异步action creators,如下:
```javascript
function fetchUsers() {
return (dispatch) => {
dispatch({ type: 'FETCH_USERS_REQUEST' });
return fetch('https://api.example.com/users')
.then(response => response.json())
.then(data => dispatch({ type: 'FETCH_USERS_SUCCESS', payload: data }));
};
}
```
在这个例子中,`fetchUsers`返回一个函数,这个函数在被`dispatch`时执行异步的fetch请求,并在完成后派发新的action。
另一方面,如果想记录Redux Store的状态变化,可以使用`redux-logger`中间件,它会在每次action被处理后打印出store的状态,帮助开发者追踪应用的状态变化。
总结来说,Redux中间件是Redux生态系统中的强大工具,它们使我们能够扩展Redux的能力,处理异步操作,记录调试信息,以及其他定制化的需求,从而更好地适应复杂的前端应用场景。在实际项目中,选择和组合合适的中间件是提升开发效率和应用性能的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2020-10-18 上传
2020-08-27 上传
2021-05-01 上传
2021-05-10 上传
2019-08-14 上传
weixin_38557980
- 粉丝: 7
- 资源: 925
最新资源
- 离心泵水力设计对振动的影响.rar
- 网站:工作进行中。
- 2018秋招java笔试题-awesome-Algorithm:真棒算法
- vu-greatmods:《战地风云3》 VU Mods
- creative-apartments
- protobuf-java-2.5.0-API文档-中文版.zip
- Guessing_Game
- dotfiles-wsl
- ANGRY-BIRDS-STAGE-6
- dotenorio.now.sh:我现在的个人资料▲
- chrome-apps-extensions-developer-tools:ohmmkhmmmpcnpikjeljgnaoabkaalbgc
- 3-成绩评定表.zip
- ctt
- VisionEval.org:VisionEval项目的主页
- my cosde.rar
- Angular-2.0-Five-Min-Quickstart:Angular 仍处于未打包状态且处于 alpha 阶段。 本快速入门不反映 Angular 的最终构建过程