Vue实现拼图验证码详细教程
182 浏览量
更新于2024-08-28
收藏 201KB PDF 举报
"Vue实现滑动拼图验证码功能,涉及弹窗、元素定位、拖动、canvas绘图和基础逻辑等技术"
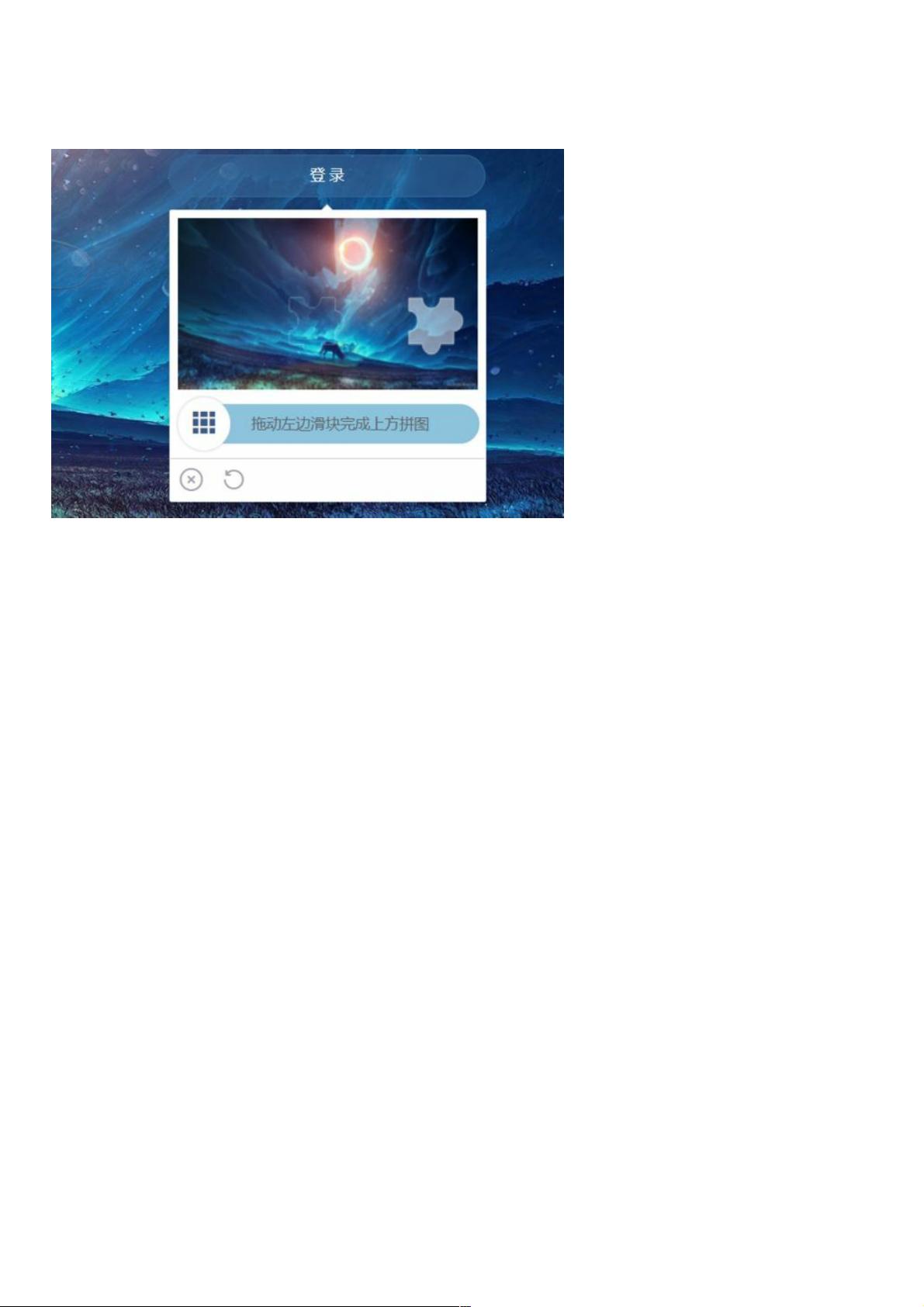
Vue实现滑动拼图验证码是一项挑战性较高的前端任务,它涉及到多个关键技术点,下面将逐一进行详细阐述。
1、**弹窗功能**:在实现滑动拼图验证码时,弹窗是展示验证界面的关键部分。在本例中,开发者选择了使用Element UI的`el-popover`组件来快速搭建弹窗。Element UI是一个流行的Vue UI库,提供了一系列丰富的组件,如弹出框、表单、布局等。若不熟悉该组件库,可以查阅其官方文档了解如何使用`el-popover`。
2、**弹窗基于元素定位**:弹窗的定位通常依赖于特定的CSS属性,例如`position`、`top`、`left`等,以确保弹窗能准确地相对于触发它的元素显示。在Element UI中,`el-popover`提供了灵活的定位选项,如自动、自定义坐标等。
3、**元素拖动**:滑动拼图验证码的核心就是滑块的拖动交互。这需要监听鼠标或触摸事件,计算滑块的新位置,并相应更新canvas上的图形。Vue可以通过监听`mousedown`、`mousemove`和`mouseup`事件来实现拖动效果,同时需要处理边界检查,防止滑块超出预设范围。
4、**canvas绘图**:在HTML5中,`canvas`元素提供了动态图形绘制的能力。在这个场景下,开发者需要在canvas上绘制背景图像和滑块,然后在拖动事件中更新滑块的位置。通过`canvas.getContext('2d')`获取绘图上下文,调用`drawImage()`方法绘制图片,通过`fillRect()`或`clearRect()`方法清除或填充指定区域。
```javascript
let mainDom = document.querySelector("#codeImg");
let bg = mainDom.getContext("2d");
// ...其他绘图代码...
let imgsrc = require("../assets/images/back.jpg");
let img = document.createElement("img");
img.src = imgsrc;
img.onload = function() {
bg.drawImage(img, 0, 0, width, height);
// ...绘制滑块代码...
};
```
5、**基础逻辑**:这部分涉及到验证逻辑,包括生成初始拼图、滑动后图片的对比以及验证用户是否正确完成拼图。通常,我们会预先切分图片,随机移动一块到旁边,然后在用户操作时,计算滑块的新位置并与原始完整图片进行比对,以确认是否匹配。
在实现过程中,需要注意的是,canvas的绘图操作可能会有性能问题,尤其是在移动设备上,因此可能需要优化绘图策略,例如只重绘变动的部分。此外,为了提高用户体验,还可以添加动画效果,使滑块移动更平滑。
Vue实现滑动拼图验证码是一个涉及前端多方面技术的项目,它不仅考验开发者对Vue框架的熟练度,还要求掌握canvas绘图、事件监听、DOM操作等基础知识。通过这样的实践,可以提升开发者在前端交互设计和性能优化方面的技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-01-13 上传
2024-10-25 上传
2018-10-24 上传
2020-10-15 上传
2023-07-05 上传
weixin_38747917
- 粉丝: 8
- 资源: 894
最新资源
- Java编程规范(上课的课件,写得很详细)分享下
- Matlab6.0图形图像处理函数
- proteus常用元件中英文对照表
- C#程序设计必看书籍
- 很不错的制作安装程序详解
- 高级SQL查询语言(适合有基础的sql程序员)
- IEEE802.15.4协议安全模式的软硬件协同设计
- Linux的shell好比DOS的COMMAND.COM,
- Oracle9i Database Administration
- CAN总线协议与总线分析.doc
- OracleProc编程
- ubuntu部落-ubuntu使用入门
- 数据结构单链表4个函数
- can_intro.pdf
- linux 虚拟内存
- 飞思卡尔BDM for S12(TTBDM)