掌握Sass提升Web设计效率:从新手到高级技巧
需积分: 9 90 浏览量
更新于2024-07-19
收藏 1.78MB PDF 举报
"Sass for Web Designers" 是一本由设计师 Dan Cederholm 所著的指南,旨在帮助网页设计师们应对 CSS 的复杂性,提升代码管理效率。随着现代网页设计的日益复杂,传统的 CSS 规范已经难以满足需求,Sass,作为一款流行的 CSS 预处理器,正逐渐成为设计师们的得力工具。
Cederholm 先生在书中分享了自己对 Sass 的转变过程,从一个持怀疑态度的用户转变为热情倡导者。他提供了从入门到高级技巧的清晰路径,让读者能够逐步掌握 Sass,同时保持他们熟悉的编程模式。通过本书,读者可以学会如何:
1. **理解为何选择 Sass**:章节一探讨了 Sass 如何简化 CSS 的编写,特别是当面对大量嵌套规则、变量管理和模块化时,Sass 提供的抽象层次能帮助设计师更好地组织和维护代码。
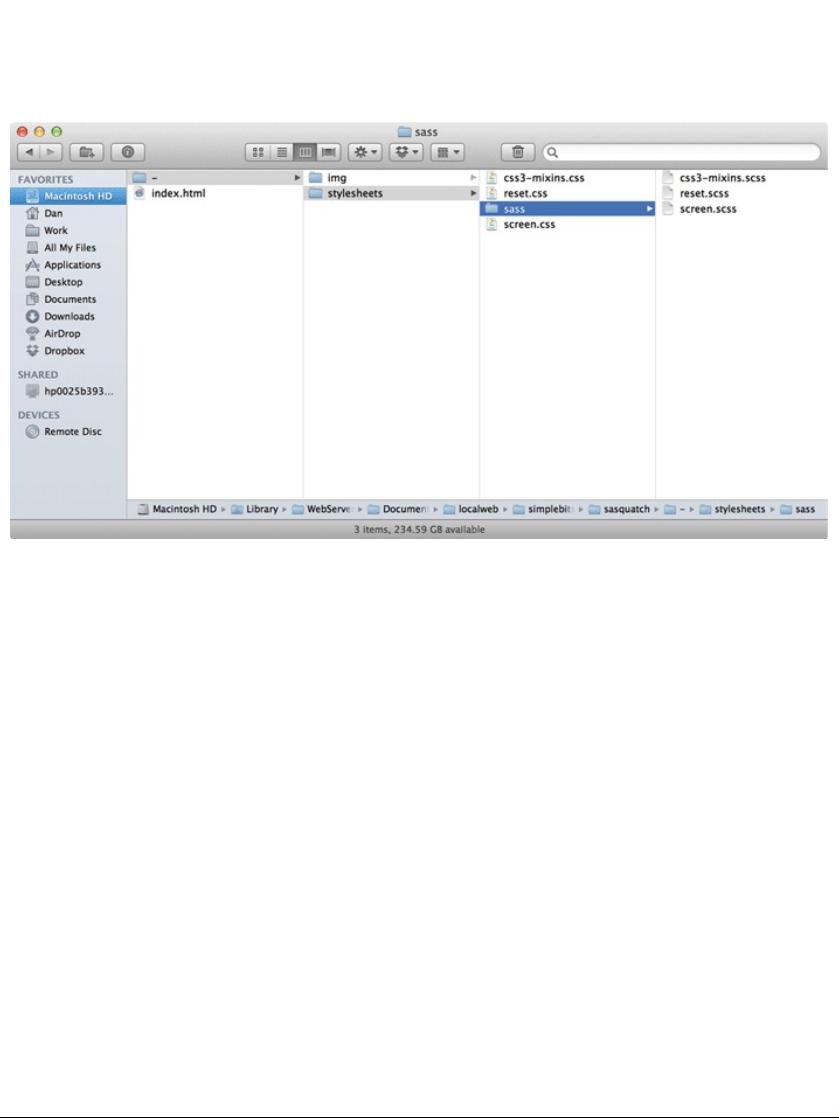
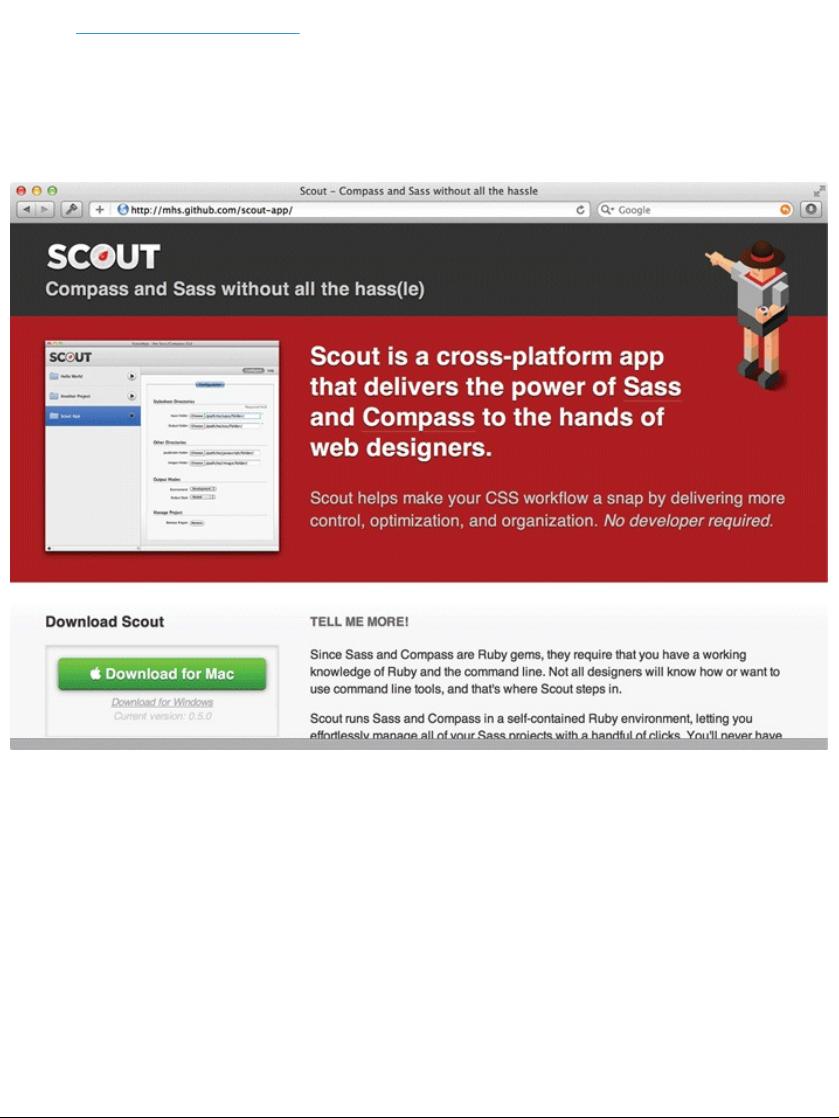
2. **构建 Sass 流程**:第二章介绍了如何建立有效的 Sass 开发工作流程,包括设置配置、导入与包含文件、以及利用 Grunt 或 Gulp 等构建工具自动化编译过程。
3. **实践 Sass 技术**:第三章详细讲解如何在实际项目中运用 Sass,包括变量的定义与使用、混合(mixin)的功能,以及如何创建可重用的组件来提高代码复用性和一致性。
4. **结合 Sass 和媒体查询**:Sass 还可以与 CSS3 的媒体查询无缝协作,第四章会展示如何利用 Sass 动态地调整样式,以适应不同设备和屏幕尺寸的响应式设计。
除了技术内容,书中还包含了丰富的资源推荐、参考文献,以及对作者和 A Book Apart 出版社的介绍,强调版权和团队成员的贡献。通过阅读这本书,设计师们不仅能提升技能,还能了解到最新的设计趋势和负责任的响应式设计原则,从而更好地为现代 Web 设计服务。这本书的出版不仅是为了提供实用的教程,也标志着在 Web 设计领域中,预处理器如 Sass 已经成为不可或缺的一部分。
2018-03-20 上传
2023-10-28 上传
2023-04-30 上传
2023-04-28 上传
2023-05-09 上传
2023-06-28 上传
2023-07-23 上传
weixin_39594025
- 粉丝: 0
- 资源: 16
最新资源
- Material Design 示例:展示Android材料设计的应用
- 农产品供销服务系统设计与实现
- Java实现两个数字相加的基本代码示例
- Delphi代码生成器:模板引擎与数据库实体类
- 三菱PLC控制四台电机启动程序解析
- SSM+Vue智能停车场管理系统的实现与源码分析
- Java帮助系统代码实现与解析
- 开发台:自由职业者专用的MEAN堆栈客户端管理工具
- SSM+Vue房屋租赁系统开发实战(含源码与教程)
- Java实现最大公约数与最小公倍数算法
- 构建模块化AngularJS应用的四边形工具
- SSM+Vue抗疫医疗销售平台源码教程
- 掌握Spring Expression Language及其应用
- 20页可爱卡通手绘儿童旅游相册PPT模板
- JavaWebWidget框架:简化Web应用开发
- 深入探讨Spring Boot框架与其他组件的集成应用