Vue组件通信与插槽详解
需积分: 0 110 浏览量
更新于2024-08-26
收藏 519KB PDF 举报
"vue学习文档-组件.pdf(无需积分和付费)"
Vue.js 是一款轻量级的前端框架,以其易学易用、高效灵活的特点深受开发者喜爱。在Vue的学习过程中,组件是核心概念之一,它允许我们将应用拆分为可重用的模块。本文档主要涉及了组件间的通信和插槽的使用,这些都是构建复杂Vue应用的关键技术。
1. **组件间数据传值**
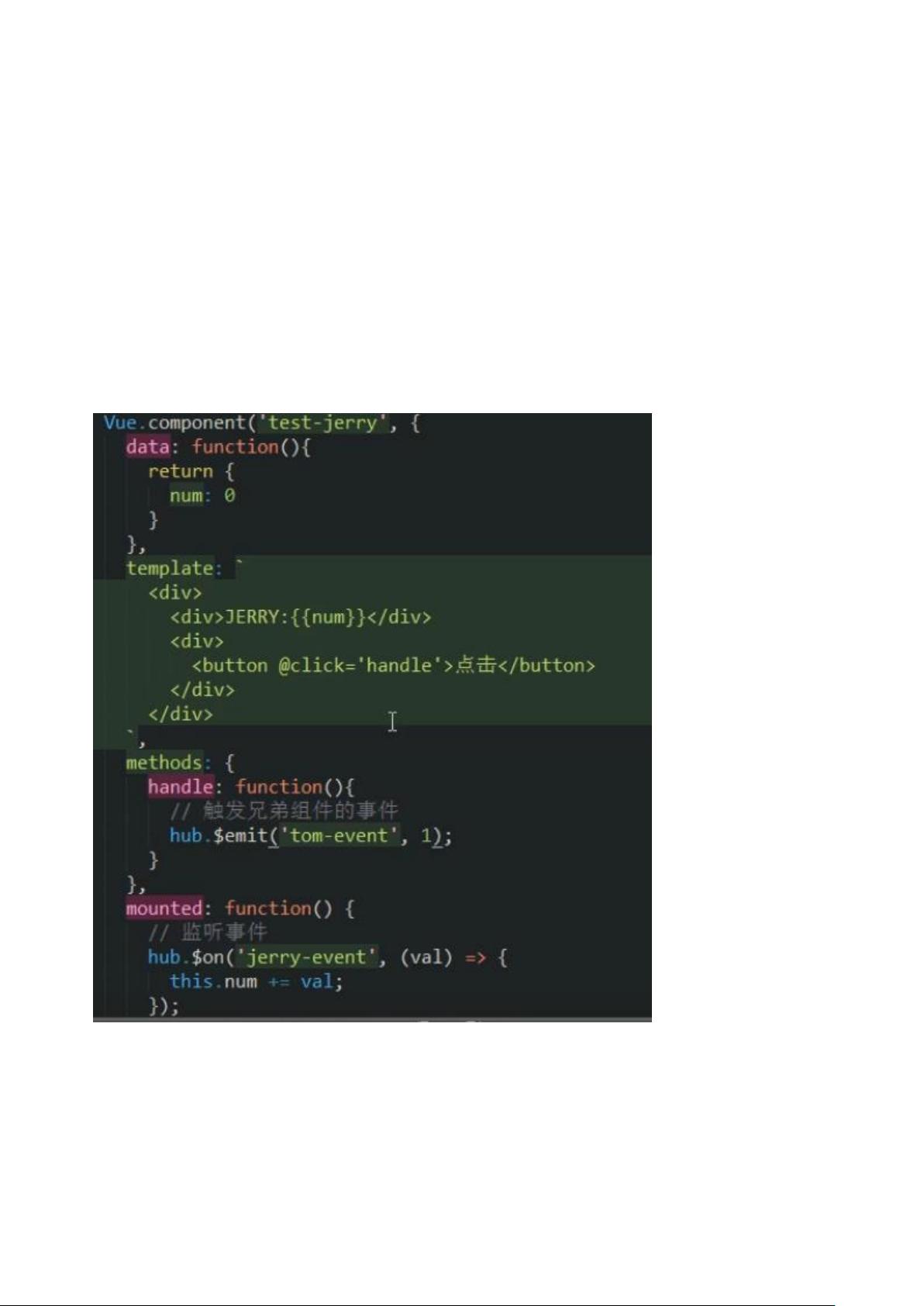
- 非父子组件间的通信通常通过事件总线(Event Bus)实现,即创建一个独立的Vue实例作为事件中心。首先,创建一个Vue实例`hub`,用于存储和传递事件。
- 在需要触发事件的组件(如`test-jerry`)中,使用`$emit`方法来触发事件,例如`hub.$emit('tom-event', 1)`,这里的`tom-event`是自定义事件名称,`1`是传递的参数。
- 接收事件的组件(如`test-tom`)在其`mounted`生命周期钩子中,使用`$on`方法监听事件,如`hub.$on('tom-event', (val) => { ... })`,`val`参数即为`test-jerry`传递过来的数据。
- 当不再需要事件时,可以通过`$off`方法销毁事件,防止内存泄漏,如`hub.$off('tom-event')`。
2. **事件的销毁**
- Vue组件的生命周期中,有时需要在特定时刻移除事件监听器,例如在组件销毁时。可以设置一个按钮,点击后调用`destroy`函数,内部使用`$off`方法销毁事件,确保事件不会继续监听。
3. **组件插槽**
- 组件的插槽(Slot)允许我们向组件内部注入自定义内容。默认情况下,如果组件内部有`<slot>`标签,外部HTML模板中的内容将会替换这些`<slot>`标签。
- 插槽内容的优先级高于组件内部的默认内容。如果没有提供插槽内容,组件内部的默认内容将会显示。
- **具名插槽**:通过`name`属性可以创建具名插槽,例如`<slot name="header"></slot>`。外部可以针对性地指定内容到这个具名插槽,使用`<template v-slot:header>...</template>`。
4. **组件传递参数**
- 在Vue组件中,可以通过props向子组件传递数据。子组件需要声明其接受的props,父组件则通过属性将值绑定到子组件的props上。
- 对于更复杂的场景,如动态props、prop验证和默认值,Vue也提供了相应机制。
以上内容是Vue组件间通信和插槽使用的基本介绍,对于深入理解和运用Vue进行开发具有指导意义。通过掌握这些知识,开发者能够构建更加复杂且可维护的Vue应用程序。
717 浏览量
1073 浏览量
330 浏览量
2023-10-10 上传
261 浏览量
点击了解资源详情
2024-11-26 上传
2024-11-25 上传
lockloke
- 粉丝: 31
最新资源
- 革新操作体验:无需最小化按钮的窗口快速最小化工具
- VFP9编程实现EXCEL操作辅助软件的使用指南
- Apache CXF 2.2.9版本特性及资源下载指南
- Android黄金矿工游戏核心逻辑揭秘
- SQLyog企业版激活方法及文件结构解析
- PHP Flash投票系统源码及学习项目资源v1.2
- lhgDialog-4.2.0:轻量级且美观的弹窗组件,多皮肤支持
- ReactiveMaps:React组件库实现地图实时更新功能
- U盘硬件设计全方位学习资料
- Codice:一站式在线笔记与任务管理解决方案
- MyBatis自动生成POJO和Mapper工具类的介绍与应用
- 学生选课系统设计模版与概要设计指南
- radiusmanager 3.9.0 中文包发布
- 7LOG v1.0 正式版:多元技术项目源码包
- Newtonsoft.Json.dll 6.0版本:序列化与反序列化新突破
- Android实现SQLite数据库高效分页加载技巧