微信小程序:仿iPhone通讯录的自定义搜索与字母导航组件实现
119 浏览量
更新于2024-08-29
收藏 375KB PDF 举报
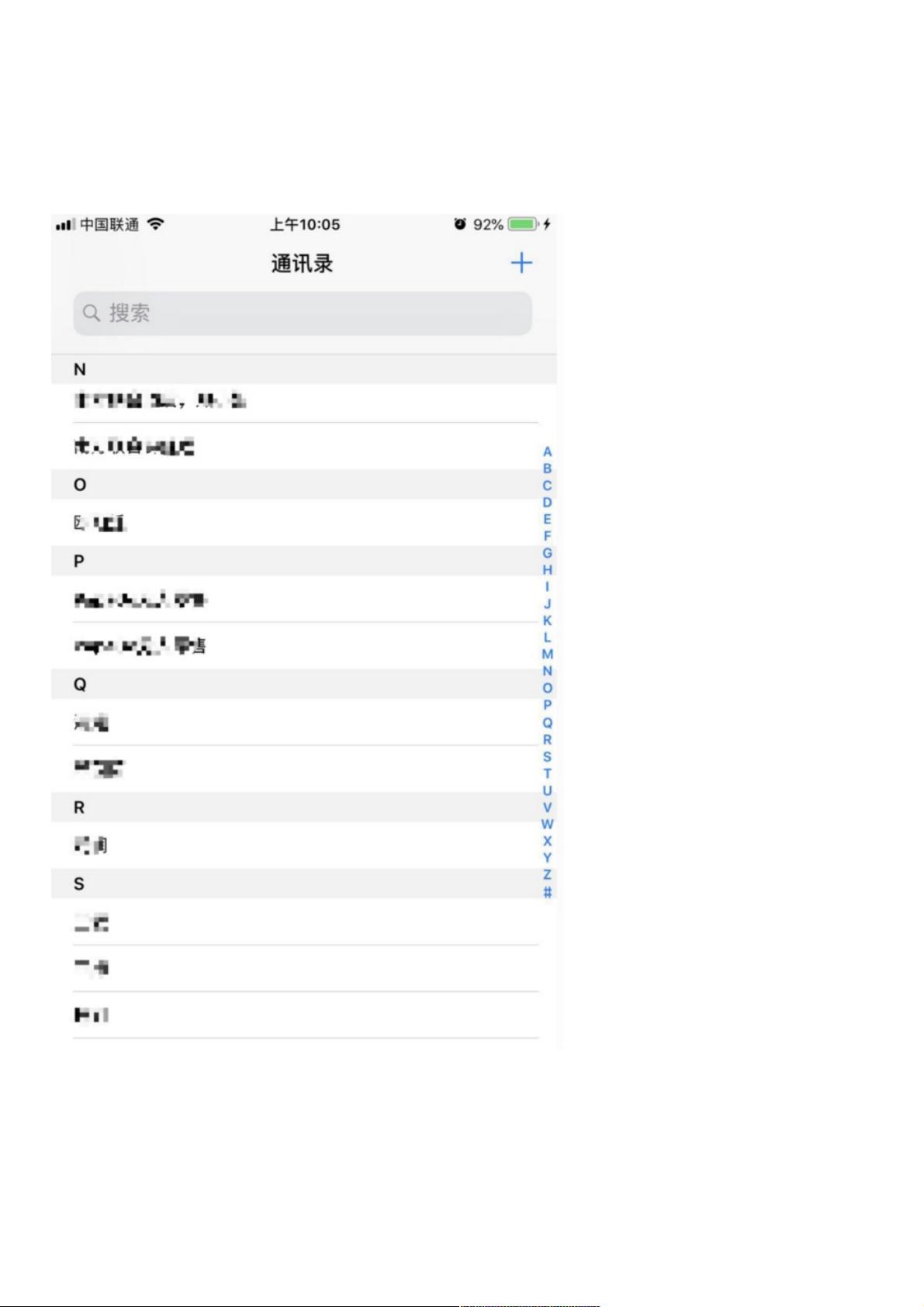
在本文中,作者分享了如何实现一个仿照iPhone通讯录风格的小程序自定义选择组件的过程。首先,项目的核心功能包括:按首字母排序的联系人列表、输入搜索功能以及侧边栏字母导航。整个组件被划分为三个部分:顶部搜索区域、内容展示区域以及侧边导航栏。
在顶部的搜索区域,作者选择不使用小程序自带的`label`组件,因为其不支持`input`功能,而是手动创建了一个包含`icon`和文本输入框的自定义`label`样式。用户可以在此输入搜索关键词,进行筛选。
内容的展示区域采用`scroll-view`组件,通过`dl`和`dt`、`dd`结构呈现。每个条目由字母标题和对应的详细内容组成,红色外框用于边界指示,绿色框内显示具体信息。
侧边导航栏区域则是简单的字母选项,用`view`和`option`标签表示,排列成横向选项,方便用户浏览不同首字母下的联系人。
由于样式代码较多,作者没有详细列出,而是提供了直接跳转到样式代码链接,让感兴趣的开发者可以查看完整的wxss样式设计。这篇文章详细介绍了如何利用微信小程序的定制能力,实现了一个具有iPhone通讯录界面效果的搜索和分类功能,适合对小程序开发有一定基础的学习者参考和实践。
2020-12-28 上传
点击了解资源详情
2019-08-10 上传
2024-11-01 上传
2024-11-01 上传
2024-11-11 上传
2024-11-11 上传
2016-04-10 上传
weixin_38672739
- 粉丝: 8
- 资源: 920
最新资源
- 深入了解Django框架:Python中的网站开发利器
- Spring Boot集成框架示例:深入理解与实践
- 52pojie.cn捷速OCR文字识别工具实用评测
- Unity实现动态水体涟漪效果教程
- Vue.js项目实践:饭否每日精选日历Web版开发记
- Bootbox:用Bootstrap实现JavaScript对话框新体验
- AlarStudios:Swift开发教程及资源分享
- 《火影忍者》主题新标签页壁纸:每日更新与自定义天气
- 海康视频H5player简易演示教程
- -roll20脚本开发指南:探索roll20-master包-
- Xfce ClassicLooks复古主题更新,统一Linux/FreeBSD外观
- 自建物理引擎学习刚体动力学模拟
- Python小波变换工具包pywt的使用与实例
- 批发网导航程序:自定义模板与分类标签
- 创建交互式钢琴键效果的JavaScript库
- AndroidSunat应用开发技术栈及推介会议