Axure教程:创建APP折叠面板原型
版权申诉
62 浏览量
更新于2024-07-03
收藏 8MB DOCX 举报
"Axure教程:制作APP折叠面板.docx 是一份关于如何在Axure中创建APP折叠面板(又称手风琴组件)的详细教程文档。文档涵盖了组件介绍、实际案例、绘制原型的步骤,以及如何制作元件库以便于日后复用。"
在移动端设计中,折叠面板是一个重要的组件,它允许用户在有限的空间内展示更多信息,同时保持界面的简洁。在Axure中制作这样的组件,可以有效模拟实际应用中的交互效果。
一、组件介绍
折叠面板通常由标题和内容区域组成,标题部分可能包含一个可点击的图标,用于展开或收起内容。这种组件常用于列表项过多,但屏幕空间有限的场景,如设置菜单、分类列表等。
二、实际案例
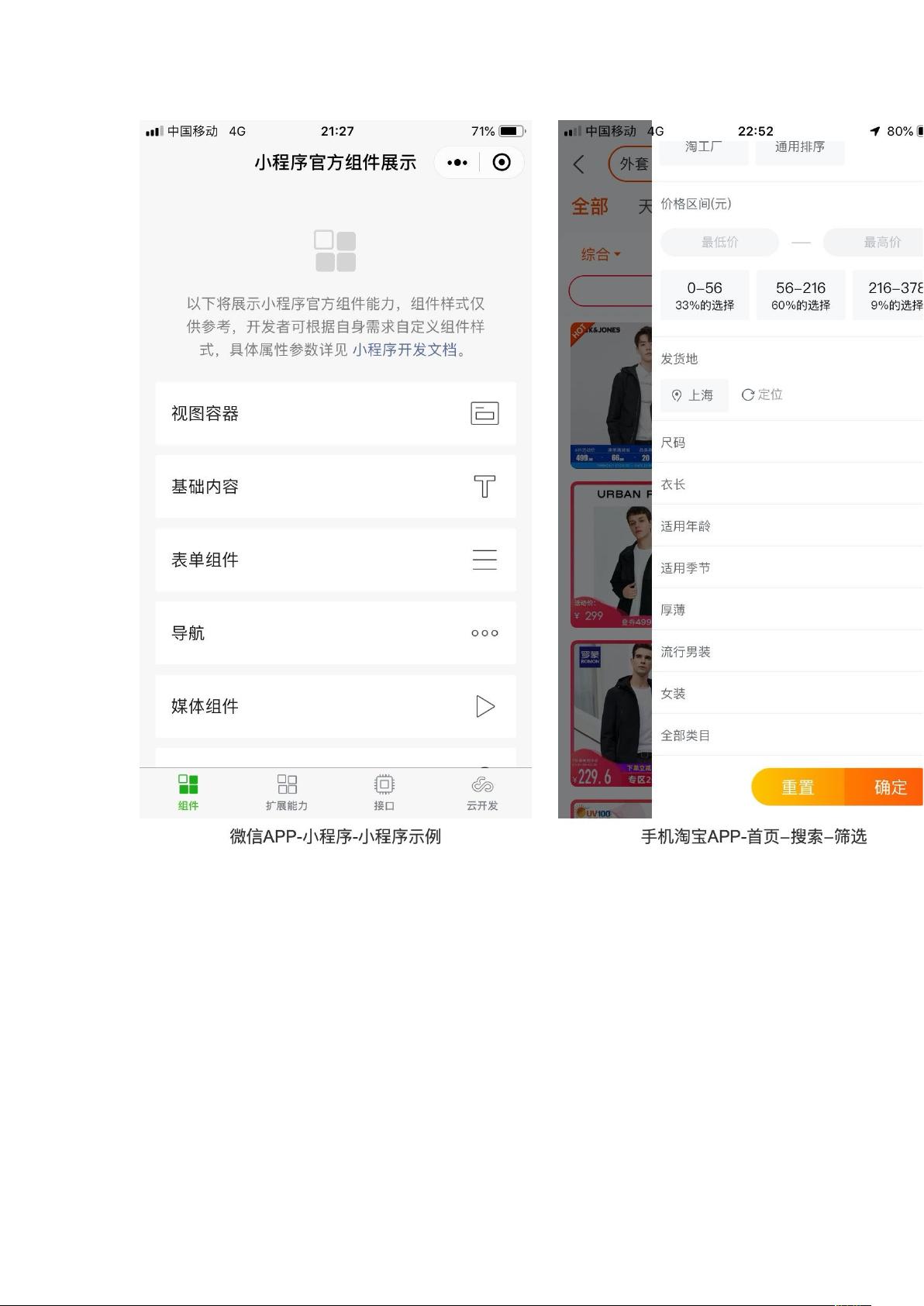
在实际的APP应用中,例如电商应用的分类导航、新闻应用的文章目录、设置菜单等,都可以看到折叠面板的运用。通过点击标题,用户可以展开或收起具体内容,提高了用户体验,减少了用户的滚动操作。
三、画出原型
1. 无交互原型步骤:
- 首先绘制面板标题和图标,调整大小和位置,输入文字。
- 复制标题和图标,创建多个面板。
- 为第三个面板添加展开图标。
- 绘制面板内容,并设定填充色。
- 预览原型以检查基本布局。
2. 有交互原型步骤:
- 添加中继器来实现动态数据驱动和交互。
- 在中继器内放置标题、图标和内容。
- 更改图标交互,使其在选中状态下显示展开状态的图片。
- 隐藏面板内容,只在标题被点击时显示或隐藏。
- 组合标题和图标,设置点击事件,实现切换选中状态和显示/隐藏内容的交互。
- 预览原型以测试交互效果。
四、制作元件库
为了提高效率,可以将这个折叠面板组件保存到自定义的Axure元件库中。这样,在后续的项目中可以直接拖放使用,减少重复工作,确保一致性。
总结,本教程详细介绍了如何在Axure中创建一个功能完备且具有交互性的APP折叠面板,包括其构成元素、具体实现步骤以及如何优化工作流程。通过学习此教程,设计师能够快速掌握在Axure中构建类似组件的技巧,提升原型设计的效率。
171 浏览量
343 浏览量
356 浏览量
182 浏览量
138 浏览量
131 浏览量
131 浏览量
155 浏览量
jane9872
- 粉丝: 109
最新资源
- Matlab Robotics Toolbox 9.10:仿真验算新高度
- 打造个性化iOS转场动画效果实战指南
- AWS微服务部署实践:构建Chirper React应用后端
- Android Native Service开发实战教程
- JAVA语言实现网上购物用户注册系统的UML设计实训
- 微信支付接入流程与操作演示
- 最佳攀岩照片展示插件-Best rock climbing pictures-crx
- 前端实现的简易Python在线运行平台源码揭秘
- 仿微博头条设计的Android自定义PagerIndicator
- 基于JSP+JavaBean+Servlet的学生信息管理系统实现
- JavaScript实现圣诞愿望的奇妙之旅
- POSTMAN谷歌浏览器插件版的使用及开发者版本提示
- 实现360桌面悬浮窗效果的拖拽删除功能
- 掌握qt+cef实现多层网页点击访问
- Android RecyclerView添加头部示例教程
- Chrome扩展程序:Fifa World Cup 2018实时排名插件