Android自定义控件:数值与动画的圆进度条详解
188 浏览量
更新于2024-09-01
收藏 127KB PDF 举报
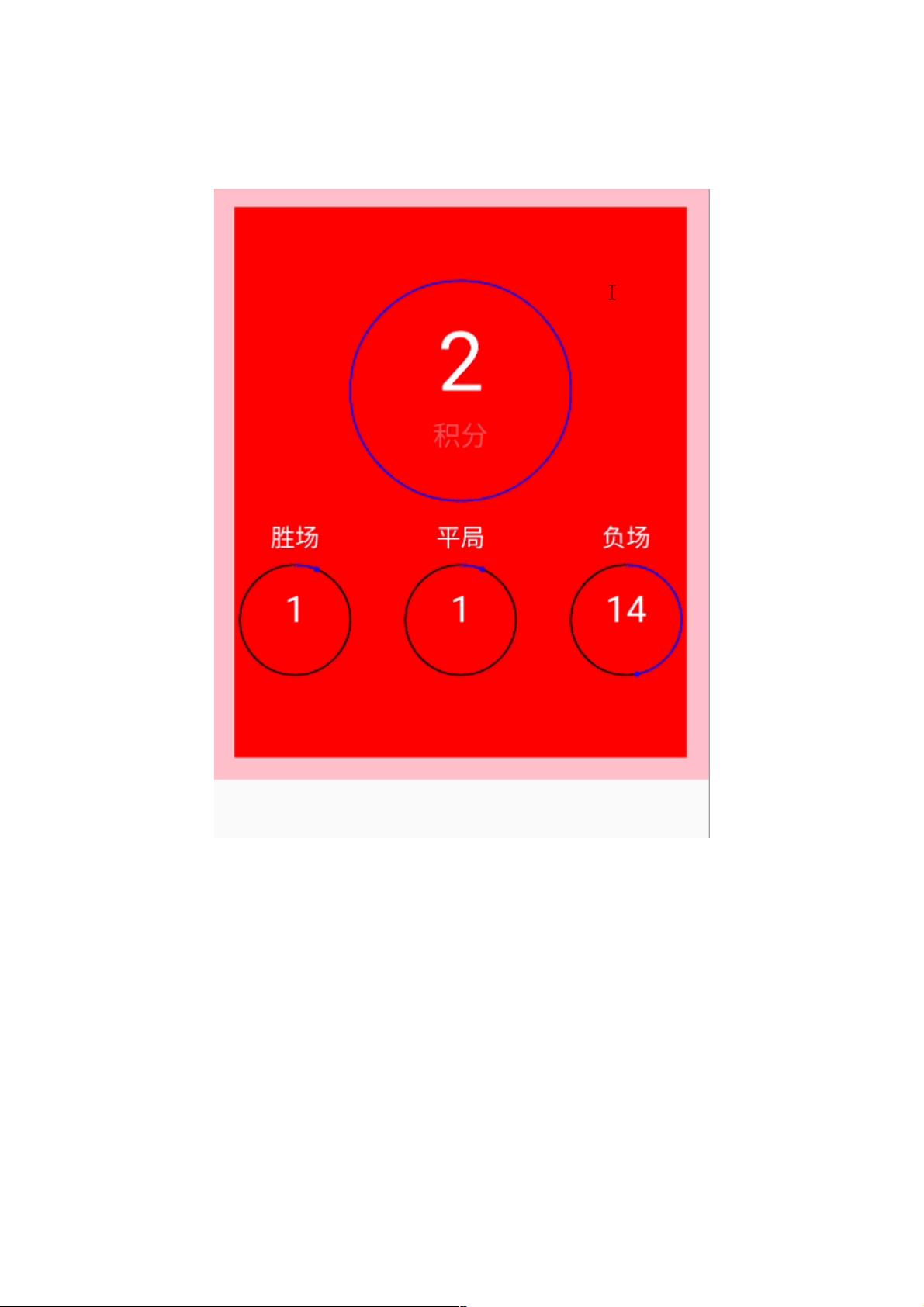
在Android开发中,自定义控件是一项强大的技能,特别是在需要创建独特且交互式的界面时。本文主要介绍了如何实现一个带有数值显示和动画的圆形进度条,适用于展示球队在赛季中的积分、胜场、平局和负场等数据。这种自定义控件不仅提供了一种视觉上的清晰度,还能提升用户体验。
首先,自定义控件的设计分为上下两个部分。上半部分是一个大型圆环,包含一个圆心固定的圆环和两行可定制的文字。为了绘制这个圆环,开发者需要确定圆心坐标和半径,并利用Canvas API进行绘制。文字的绘制同样遵循类似的步骤,选择合适的字体、颜色和位置。
下半部分是三个小型圆弧进度条,分别代表积分、胜场和负场的进度。开发者会先确定每个弧线的起点(即12点钟方向)和圆环的中心坐标,以及对应的偏移角度。然后,利用三角函数计算出每个弧线终点的坐标,以此为基础绘制出弧形的背景圆环。接下来,根据实际的数值动态绘制进度弧,并在每个弧线末端添加一个小实心圆,用于标识当前的完成状态。
动画效果的实现依赖于Handler的postDelayed方法,通过定期调用重绘方法,可以实现平滑的动画过渡。当用户点击或数据更新时,通过更改颜色、积分值、胜场数等参数,控制视图实时更新,展示动态的数据变化。
以下是一个简化的测试代码示例:
```java
final Random random = new Random();
ScoreBoardView myView = findViewById(R.id.custom_view);
myView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myView.setColor(Color.BLUE); // 设置背景色
myView.setScore(random.nextInt(28)); // 随机设置积分
myView.setWinDrawLose(random.nextInt(12), random.nextInt(15), random.nextInt(26)); // 随机设置胜、平、负场数
}
});
```
完整的自定义控件类`ScoreBoardView`会包含更多属性和方法,比如颜色、数值范围的限制,以及可能的接口回调等,以支持更丰富的功能和配置。
总结来说,本文教你如何在Android平台上利用自定义控件技术,结合Canvas和动画机制,创建出一个既能显示实时数据又能吸引用户注意力的圆形进度条。通过学习和实践这些技巧,开发者可以更好地满足个性化和交互式界面设计的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-07-15 上传
点击了解资源详情
点击了解资源详情
2018-11-17 上传
2017-06-16 上传
2015-03-09 上传
weixin_38654348
- 粉丝: 3
- 资源: 939
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录