Vue兼容IE报错:Babel-polyfill解决策略
版权申诉
本文档详细探讨了Vue应用在Internet Explorer(IE)中遇到空白页面和报错的问题,这些问题通常是由于IE对ES6(ECMAScript 6)的新特性和语法支持不足所引起的。Babel是一个用于将现代JavaScript语法转换为旧版本浏览器可理解的工具,但它默认仅转换新的语法特性,不处理新的API,如Promise、Iterator、Generator等。
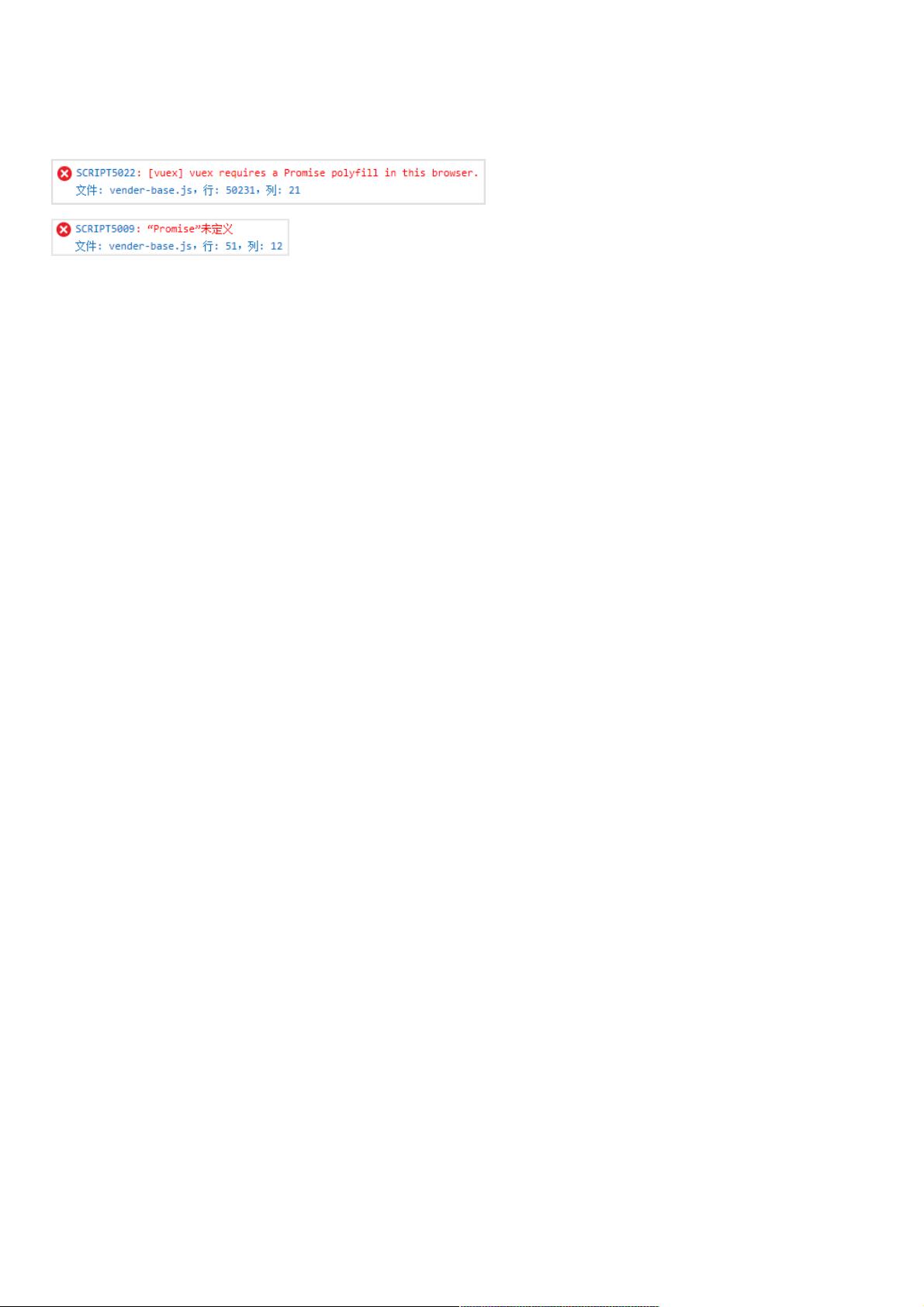
报错的主要原因是IE浏览器缺少对某些ES6新对象和方法(如Promise、String.padStart)的支持。为了解决这个问题,文档推荐使用Polyfill技术,即兼容性补丁。Polyfill通过在目标环境中提供缺失的功能,使得这些新特性能够在不支持的浏览器中正常工作。例如,如果IE不支持`Number.isNaN`,Polyfill可以提供一个等效的实现,确保在该环境下函数能正确运行。
解决兼容性问题的步骤如下:
1. 安装并引入`babel-polyfill`:通过npm安装`babel-polyfill`,并在应用程序的入口点,如`main.js`中导入,或者在Webpack配置文件`webpack.base.conf.js`的entry部分添加`babel-polyfill`,确保在构建过程中包含此库。
2. 在`index.html`中添加元标签 `<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">`,这有助于告诉IE以最高兼容模式运行,但不一定能完全解决问题,特别是当使用第三方库时。
3. 如果使用了第三方UI框架(如Element UI和v-charts)并且它们底层含有ES6代码,需要在Webpack的babel-loader配置中进行针对性处理。例如,需要将`.js`文件的加载器更改为`babel-loader`,并指定匹配规则,确保这些库的源代码经过Babel的处理。
本文提供了针对Vue项目在IE上遇到兼容性问题的全面解决方案,包括使用`babel-polyfill`来扩展IE对ES6特性的支持,以及调整Webpack配置来确保第三方库的正确编译。通过这些步骤,开发者可以更好地使Vue应用在不同浏览器环境下稳定运行。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-09 上传
2021-01-19 上传
2020-12-11 上传
2020-10-15 上传
2023-05-26 上传
2023-03-22 上传
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- 时间触发打开画面.zip昆仑通态触摸屏案例编程源码资料下载
- 行业数据-20年7月份快手短视频用户地域分布.rar
- Class:Class.js - 一种使用 Javascript 创建类的简单方法
- codeChallenges:小婴儿的编码挑战
- Phonesky:非正式的Google PlayStore客户端
- 使用Arduino Nano和Adafruit NeoPixel Matrix的数字计分器-电路方案
- 行业数据-20年9月份中国消费者购买饰品线上渠道分布情况.rar
- 点文件
- 行业数据-20年6月份中国主流视频平台月份活跃用户数.rar
- 进口NROS
- 汽车音响-项目开发
- ActiveMQ:activeMQ消息封装,主要解决:事务性消息、消息幂等性、异常造成的消息丢失问题 本项目不在更新,新项目请看ReliableMessageSystem
- My-Personal-Website:一个关于我的网站! 将在未来几周内更新
- Android-Test-With-JUnit-Mockito-RoboElectric
- crwn-clothing
- 待办事项