RecyclerView高级实战:构建复杂布局项目
164 浏览量
更新于2024-09-04
收藏 86KB PDF 举报
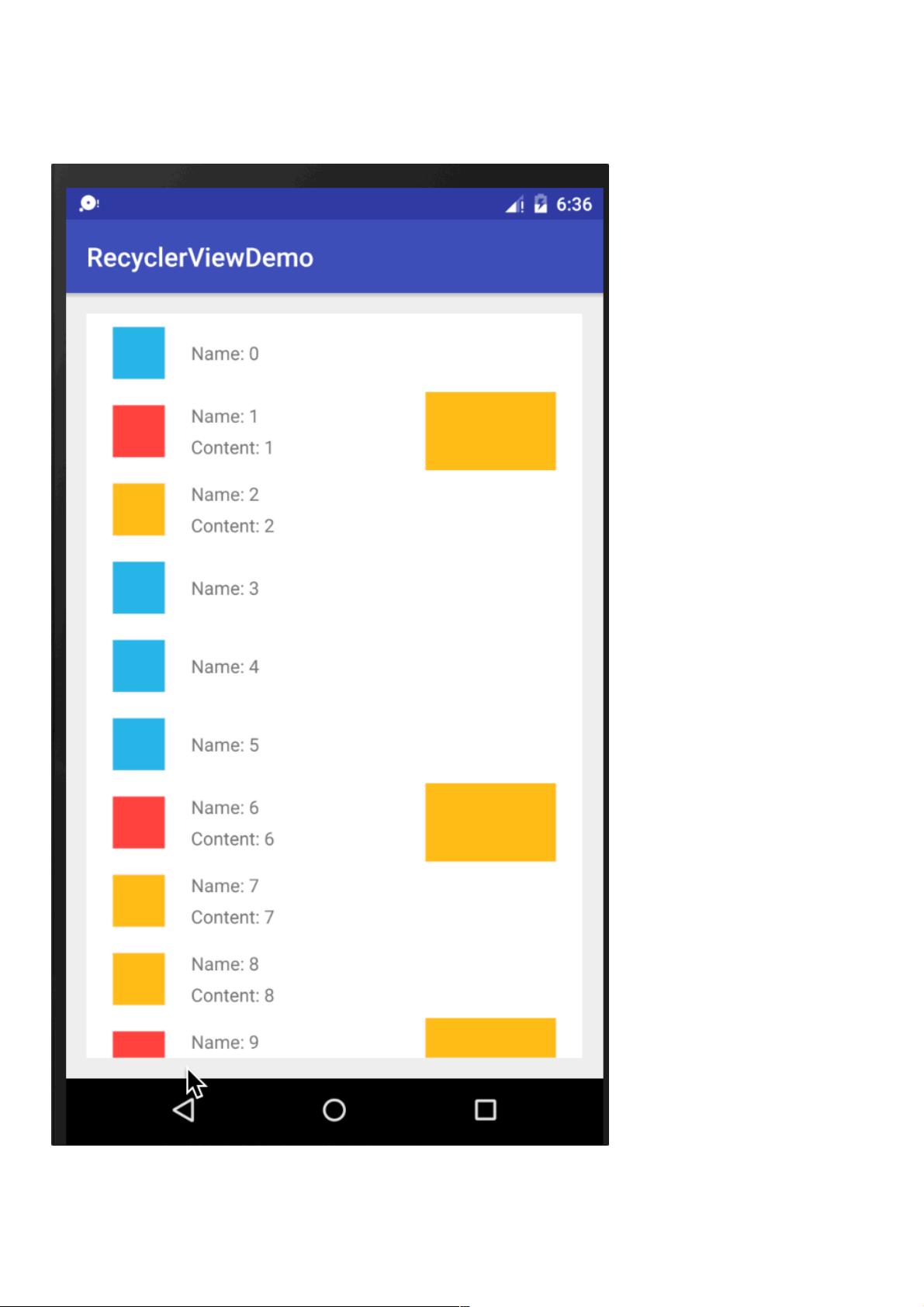
在Android开发中,RecyclerView是一种强大的列表视图组件,能够高效地处理大量数据并实现复杂的列表布局。本文将深入探讨如何优雅地使用RecyclerView来实现一个具有特定结构的复杂列表,如每个item包含三个部分:左侧的ImageView、中间的TextView和右侧的另一个ImageView。
首先,我们需要在activity_main.xml布局文件中集成RecyclerView。在XML代码中,添加一个`android.support.v7.widget.RecyclerView`控件,设置其ID为`recy`,确保在根元素中放置它,以便在整个Activity中可见并能够管理所有列表项。例如:
```xml
<android.support.v7.widget.RecyclerView
android:id="@+id/recy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
```
接下来,根据item的不同部分,创建三个XML布局文件,如item_type_one.xml、item_type_two.xml和item_type_three.xml。这些文件将定义item的各个组件及其布局。例如,item_type_one.xml可能包含:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/text_view_middle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Middle Text" />
<TextView
android:id="@+id/text_view_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bottom Text" />
</LinearLayout>
<ImageView
android:id="@+id/image_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image" />
</LinearLayout>
```
为了管理这些不同的item类型,我们需要创建一个适配器(Adapter),比如继承自`RecyclerView.Adapter`。在这个适配器中,我们将维护模拟数据,并为每个item类型创建对应的ViewHolder。例如,TypeAbstractViewHolder可以这样设计:
```java
public abstract class TypeAbstractViewHolder extends RecyclerView.ViewHolder {
protected ImageView leftImage;
protected TextView middleText;
protected TextView bottomText;
protected ImageView rightImage;
public TypeAbstractViewHolder(View itemView) {
super(itemView);
leftImage = itemView.findViewById(R.id.image_left);
middleText = itemView.findViewById(R.id.text_view_middle);
bottomText = itemView.findViewById(R.id.text_view_bottom);
rightImage = itemView.findViewById(R.id.image_right);
// 封装共同的方法,例如设置图片和文本
setImageView(leftImage, middleText, rightImage);
}
protected abstract void setImageView(ImageView left, TextView middle, ImageView right);
}
```
然后,为item_type_one创建一个具体的ViewHolder子类,如TypeOneViewHolder,并在适配器中实例化它们。对于item_type_two和item_type_three,同样创建对应的ViewHolder。这样,我们可以通过抽象类TypeAbstractViewHolder实现代码复用和更优雅的逻辑。
最后,在MainActivity中,你需要初始化RecyclerView、设置适配器和数据源,以及设置item点击监听器等。通过这种方式,你可以实现一个高度定制且高效的复杂列表布局,使得代码更加清晰和易于维护。
总结来说,本文介绍了如何通过在activity_main.xml中配置RecyclerView,创建多个item类型的XML布局文件,创建抽象ViewHolder来复用代码,以及创建适配器来管理数据和item的展示。这样,我们可以优雅地处理复杂的列表布局,提升应用的用户体验。
2017-04-08 上传
147 浏览量
2017-04-30 上传
2019-08-13 上传
2021-01-28 上传
2019-08-12 上传
2020-07-06 上传
2019-08-12 上传
2019-09-24 上传
weixin_38563871
- 粉丝: 1
- 资源: 959
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍